mpvue的使用(一)必要的开发环境
新建mpvue项目
** 1. node.js**
点击安装node
安装完成后,打开你的命令行输入如下命令,验证安装是否成功:
node --version
//成功的话输出类似:v10.6.0
npm --version
//成功的话输出类似:6.1.0
*将npm的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率
npm set registry https://registry.npm.taobao.org/
2.vue-cli
vue-cli是一个vue专用的项目脚手架工具,可以用于方便的创建vue项目骨架代码,包括我们要讲到的mpvue的项目代码。我们可以通过安装node.js后里面包含的npm工具来安装vue-cli,在命令行输入如下命令:
npm install vue-cli -g
安装完成后,输入如下命令进行验证:
vue
// 成功的话会输出如下内容:
// Usage: vue [options]
//
// Options:
//
// -V, --version output the version number
// -h, --help output usage information
//
// Commands:
//
// init generate a new project from a template
// list list available official templates
// build prototype a new project
// create (for v3 warning only)
// help [cmd] display help for [cmd]
3.微信开发者工具
点击安装微信开发者工具
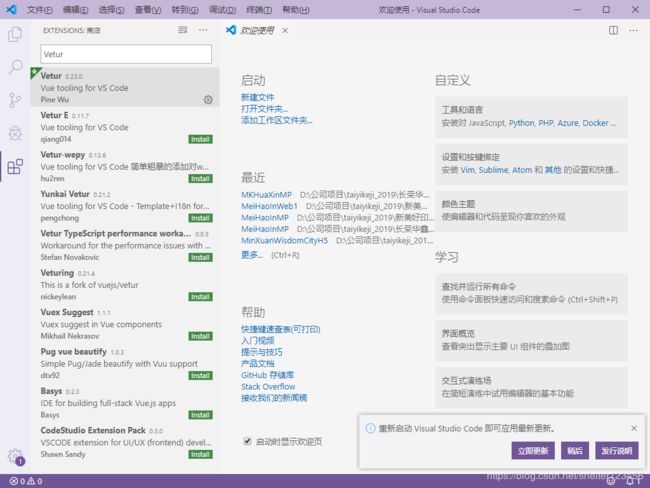
4.vsCode + Vetur
Visual Studio Code(简称vscode)是现在非常流行的一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,在我的文章中我都会使用这个编辑器来编辑代码。当然,好用的代码编辑器有很多,比如Sublime Text、WebStorm等,同样可以达到我们的开发目的,你也尽管用你自己最喜欢的代码编辑器来写代码就行了。
下载vsCode地址
安装完vscode后,在它的插件管理器中,查找Vetur并安装,然后重启一下vscode后,插件即生效:
5.创建第一个基于mpvue的小程序项目代码
vue init mpvue/mpvue-quickstart firstapp
命令行将一步步的引导我们选择或填写项目的配置信息,如果你还不太明白这些内容的含义,可以先直接全部按回车:
? Project name firstapp
? wxmp appid touristappid
? Project description A Mpvue project
? Author kevinzhang
? Vue build runtime
? Use Vuex? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? 小程序测试,敬请关注最新微信开发者工具的“测试报告”功能
vue-cli · Generated "firstapp".
To get started:
cd firstapp
npm install
npm run dev
Documentation can be found at http://mpvue.com
6.运行项目
//运行代码
cd firstapp
npm install
//进入开发模式
npm run dev
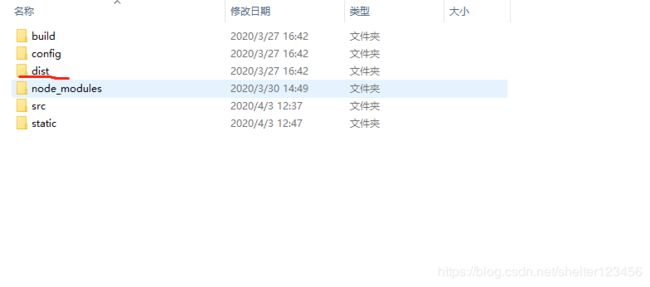
一旦有源代码发生修改,就会触发自动编译。这里的自动编译的目的就是要把Web代码编译成小程序代码。编译后的代码会在dist目录下:

7.运行并查看结果
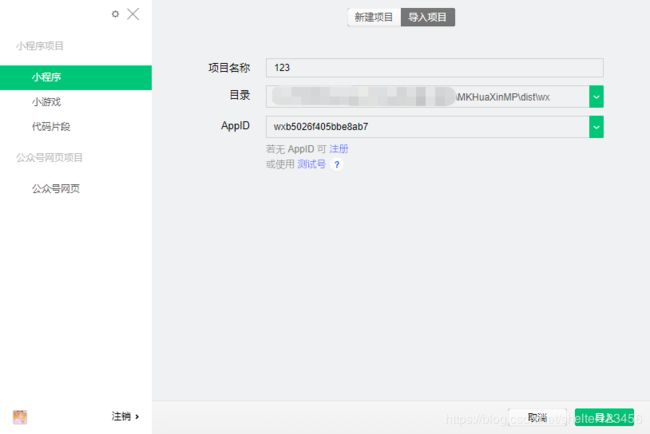
打开微信开发者工具,选择新增项目:

选择目录,打开新建好的项目文件夹
找到文件夹下的dist文件下的wx文件夹


注意:这里的appid要和项目的appid保持一致,如果没有也可以使用测试号!!!

点击导入即可
【提醒】记得在微信开发者工具的菜单》设置 》编辑设置 中,将“保存时自动编译小程序”勾选上,这样当mpvue的代码自动编译完成后,模拟器才会自动刷新界面。
如果项目运行出现各种对于代码格式的报错
原因:eslint报错,关闭eslint即可
打开项目目录下的 build/webpack.base.conf.js 注释以下代码
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},