- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 为什么要学习使用C++常用软件分析工具?学会这些工具都有哪些好处?
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏c++常用分析工具WIndbgIDADependsProcessExplorerProcessMonitor
目录1、为什么要学习使用C++软件常用分析工具?2、C++软件常用分析工具有哪些?都能处理哪些具体的问题?2.1、窗口信息查看工具SPY++2.2、模块依赖关系查看工具DependencyWalker2.3、GDI对象查看器GDIView2.4、进程信息查看工具ProcessExplorer2.5、进程活动监测工具ProcessMonitor2.6、函数调用监测工具APIMonitor2.7、调试
- iView拦截Modal对话框方法
FateOfKing
最近做一个公司内部项目,使用iView框架,遇到了一个问题,弹框关闭之前如果用户有输入数据需要二次确认是否关闭窗口。多番搜索无果,又去研究了一遍API。好不容易找到了方法,和大家分享一下。首先看Modal的两个个APIModalprops的value用来显示和关闭弹框的。Modalevents的on-visible-change用来监听弹框开启和关闭思路:在on-visible-change监听到
- iOS 多视图UIView左右来回滑动切换效果
Andyjicw
iOS移动开发ios滑动uiview效果
多视图页面左右来回滑动切换效果!////ViewController.h//demoA0////Createdbyyuhangon13-2-18.//Copyright(c)2013年yuhang.Allrightsreserved.//#import#defineViewNumber10@interfaceViewController:UIViewController{UIView*dwView
- TP5 —— 隐藏 index.php 入口文件
每天瞎忙的农民工
phpthinkphp5隐藏index.php入口文件
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,要确保.htaccess跟入口的index.php保持同级二,根据你的php环境分别设置.htaccess文件:把.htaccess修改为以下内容Options+FollowSymlinks-MultiviewsRewriteEngineonRewriteCond%
- MVC设计模式与delegate
摘星星ʕ•̫͡•ʔ
swiftiosswift
一、MVCMVC就是Model(模型)、View(视图)、Controller(控制器)例如上面的excel表,数据、数据结构就是模型Model根据数据形成的直观的、用户能直接看见的柱形图是视图View数据构成的表格就是控制器Controller,改变表格中的数据、属性等柱形图就会随之变化,控制了视图的变化,所以叫控制器。View通过delegate向UIViewController报告事件的发生
- IOS 动画 动态变换背景色和大小
SkTj
1importUIKit23classViewController:UIViewController{45overridefuncviewDidLoad(){6super.viewDidLoad()7//Doanyadditionalsetupafterloadingtheview,typicallyfromanib.8letrect=CGRect(x:40,y:80,width:240,heig
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- iview前端向后端传数据一直转圈_记一次开发过程中,iview遇到的一些坑以及解决办法...
weixin_39959482
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程中遇到的问题。1、Modal关闭问题需求背景:modal框里面是个form表单,点击确定之后,先验证form表单,验证通过则关闭modal框,验证不成功则提示用户,不关闭。问题描述:本来刚开始想通过modal框v-model绑定的值(true或false)来进行控制,手动改之后,报错。解决办法:官方ivie
- SwiftSiriWaveformView 使用教程
马安柯Lorelei
SwiftSiriWaveformView使用教程SwiftSiriWaveformViewAUIViewsubclassthatreproducesthewaveformeffectseeninSirioniOS7+.ItisaSwiftadaptationoftheamazingSCSiriWaveformViewbyStefanCeriu.项目地址:https://gitcode.com/g
- 属性和成员变量
Rumbles
1.现在的编译器@interfaceGBViewController:UIViewController@property(nonatomic,strong)NSString*myString;@end这是编译器会给我们默认生成getter/setter方法而且还会生成_myString的成员变量以前属性的正常写法需要成员变量+@property+@synthesize成员变量三个步骤@interf
- Navicat BI Viewer Crack
SEO-狼术
netDelphiCrack开发语言
NavicatBIViewerCrackKeyFeaturesofNavicatBIViewer:System-WideDarkMode:Allowsforamorecomfortableviewingexperiencebyapplyingdarkmodeacrosstheapplication.NavigationPane:Accessandmanagelocalandcloud-stored
- iview table组件使用render函数,DOM重新渲染问题
沧澈
最近在开发中使用iviewTable组件,table中使用render生成button,点击修改按钮的disabled状态。触发click事件后,发现只有数据改变,按钮状态并无变化。iviewtable中使用render生成button代码如下:{title:"action",key:"action",render:(createElement,context)=>{return[createEl
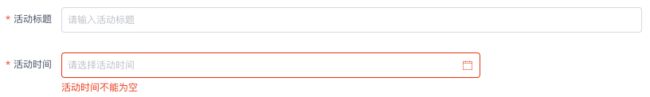
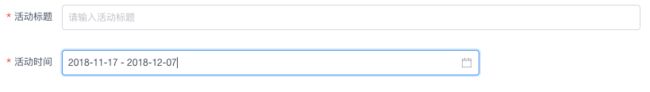
- iview timpicker 时间选择限制(时间线下一个时间不能早于上一个时间)
芭拉拉小魔仙
vuejs
//配送点到达时间规范:当前配送点到达时间不能超过上一个配送点到达时间disabledHours(index){letpreTime=index===0?'0:0:0':this.deliveryTimeList[index-1].time;letpreHour=preTime===""?0:preTime.split(":")[0];letdisabledArr=[];for(leti=0;i<
- C++开发值得推荐的十大高效软件分析工具
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏C++常用分析工具WindbgIDAProcessExplorerProcessMonitorAPIMonitor
目录1、概述2、高效软件工具介绍2.1、窗口查看工具SPY++2.2、DependencyWalker2.3、剪切板查看工具Clipbrd2.4、GDI对象查看工具GDIView2.5、ProcessExplorer2.6、PrcoessMonitor2.7、APIMonitor2.8、调试器Windbg2.9、反汇编工具IDA2.10、抓包工具Wireshark3、总结C++软件异常排查从入门到
- thinkphp5解决在apache中重写规则不生效的问题[No input file specified.]
背书包的甜瓜
thinkphp5
在public目录下面,找到.htaccess文件,修改最后一行RewriteRule^(.*)$index.php/$1[QSA,PT,L]在index.php后面加?号,保存,重启Apache即可源文件Options+FollowSymlinks-MultiviewsRewriteEngineOnRewriteCond%{REQUEST_FILENAME}!-dRewriteCond%{REQ
- iView 表单组件的element-id属性和Form Item的label-for属性的用法(Form3)
梦幻空花_hello
iView表单组件的element-id属性和FormItem的label-for属性的用法(Form3)
- uniapp中UniViewJSBridge.publishHandler无效
进阶的巨人001
uni-apprenderjscallMethod
UniViewJSBridge.publishHandler('onWxsInvokeCallMethod',{cid:this._$id,method:'acceptDataFromRenderjs',args:{//传参}})这个是renderjs里面父子通信的方法,有时候不生效,换成这种this.$ownerInstance.callMethod('acceptDataFromRenderj
- 获取UIBarItem的frame(UITabBarItem,UIBarButtonItem)
山已几孑
获取UIBarItem的frame,比在Bar的subViews里面遍历好很多,废话不多说extensionUIBarItem{varframe:CGRect{guardletitemView=self.value(forKey:"view")as?UIViewelse{return.zero}//itemView.backgroundColor=UIColor.redreturnitemView
- 封装了一个iOS 分页嵌套滚动框架
刘小哈哈哈
ioscocoamacos
嵌套滚动的原理有一个smoothView,(继承于UIView),里面包含一个横向滚动的collectionView1有一个头部容器视图,头部容器视图包含头部视图和分页菜单总体是一个横向的collectionView,有多少个分页,就有多少个cell这个cell的大小就是整个页面的大小,cell上面放了一个控制器的view,控制器的view上面放了单个的纵向滚动的视图,则初始化的状态下,纵向滚动的
- collectionViewCell防止复用的两种方法
suiyuechenglao
collectionViewiOScollectionView复用
collectionView防止cell复用的方法一://在创建collectionView的时候注册cell(一个分区)UICollectionViewCell*cell=[collectionViewdequeueReusableCellWithReuseIdentifier:@“cell"forIndexPath:indexPath];for(UIView*viewincell.conten
- IOS 设置UIViewController为背景半透明浮层弹窗,查看富文本图片详情
OKXLIN
ioshtmlWKWebViewOC富文本图片
使用场景:UIViewController1打开UIViewController2(背景半透明弹窗)案例:打开富文本网页图片的url查看图片详情WKWebViewWKNavigationDelegate代理方法设置js代码点击事件///注册添加图片标签点击js方法-(void)webView:(WKWebView*)webViewdidFinishNavigation:(WKNavigation*
- 黑客大神都会玩这 10 个 Linux 命令,我不允许你还不知道!
酒酿小小丸子
linux服务器运维学习安全web安全ubuntu
Linux当中有很多比较有趣的命令,可以动手看看,很简单的。1.rev命令一行接一行地颠倒所输入的字符串。运行:$rev如输入:shiyanloushiyanlou2.asciiview命令1.先安装aview$sudoapt-getinstallaview2.再安装imagemagick$sudoapt-getinstallimagemagick3.使用asciiview$asciiviewsh
- (IOS)移除所有的子视图
rightmost
-(void)removeAllSubviews{while(self.subviews.count){UIView*child=self.subviews.lastObject;[childremoveFromSuperview];}}
- 较为实用的几种传值方法
雅风丶
最简单的AB面正向传值应用场景登录获取账号,昵称实现方法设置第一个界面首先在第一个界面创建好一个TextFeild,用来获取我们要传的文字importUIKitclassViewController:UIViewController{lettextField=UITextField()overridefuncviewDidLoad(){super.viewDidLoad()self.view.ba
- 从零开始搭建 Vue 项目
蛮吉大人123
本文主要介绍如何使用node搭建一个基于Vue+VueRouter+iView+webpack的项目,阅读本文之前你可能需要知道:ES6VueVueRouteriViewwebpack中文文档eslintstylelint以上知识在在本文中不会做太多的介绍,不太熟悉的朋友建议事先了解一下再阅读本文。项目github地址点击这里1.初始化mdvue-project&&cdvue-projectgit
- iOS总体框架介绍和详尽说明
诗雅颂
ios移动端框架苹果
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPodTouch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于MacOSX的图形用户界面。以下是iOS的总体框架介绍和详尽说明:UIKit框架:UIKit是构建iOS应用程序用户界面的主要框架。它包括了各种视图控制器(如UITableViewController、UIViewController)
- iOS 圆角和阴影并存的方法
freesan44
前提圆角和阴影无法共存的原因就是因为这句代码。BecauseshadowisaneffectdoneoutsidetheView,andthatmasksToBoundssettoYESwilltelltheUIViewnottodraweverythingthatisoutsideitself.这句话的意思就是,圆角都是我给你割出来的,圆角外面的阴影自然也割掉了~所以,这么看来,圆角与阴影不能并
- whose view is not in the window hierarchy 解决方法
那片飘落的树叶
新到的公司,要求马上改BUG,ios11跳转相机崩溃,于是我添加了隐私权限,还是出现UI界面错乱问题,还有提示上面的信息,修改放方法:UIViewController*topRootViewController=[[UIApplicationsharedApplication]keyWindow].rootViewController;//在这里加一个这个样式的循环while(topRootVie
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方