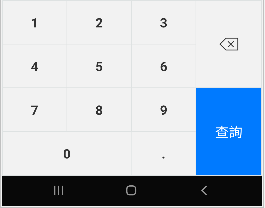
Android 自定义数字虚拟键盘
大概两年没写文章了,有些生疏,不知如何动笔,很早以前有过转行的想法,想过考公务员,所以重心不在程序上。近期通过内推的形式入职了一家大公司(社保公积金缴全额,双休,带薪十三天年假,少加班),这么好的福利加上这几年的颠沛流离让我有了稳定下来的想法,大概以后就专心写代码了吧。打工嘛,无非是多赚点钱,生活过得更好是吧,于是有了这篇分享,下面开始搬砖。
第一步:写布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:mtv="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/com_etnet_keyboard_bg"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="3"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_marginTop="1dp"
android:layout_weight="1" >
<Button
android:id="@+id/keyboard_1"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="1"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_2"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:minHeight="50dp"
android:text="2"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_3"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="3"
android:textColor="?attr/com_etnet_keypad_text" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_marginTop="1dp"
android:layout_weight="1" >
<Button
android:id="@+id/keyboard_4"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="4"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_5"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:minHeight="50dp"
android:text="5"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_6"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="6"
android:textColor="?attr/com_etnet_keypad_text" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_marginTop="1dp"
android:layout_weight="1" >
<Button
android:id="@+id/keyboard_7"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="7"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_8"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:minHeight="50dp"
android:text="8"
android:textColor="?attr/com_etnet_keypad_text" />
<Button
android:id="@+id/keyboard_9"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="9"
android:textColor="?attr/com_etnet_keypad_text" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginBottom="1dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_marginTop="1dp"
android:layout_weight="1" >
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="match_parent"
android:layout_marginRight="1dp">
<Button
android:id="@+id/keyboard_negative"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:layout_marginRight="1dp"
android:visibility="gone"
android:text="-"
/>
<Button
android:id="@+id/keyboard_0"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="0"
android:textColor="?attr/com_etnet_keypad_text" />
</LinearLayout>
<Button
android:id="@+id/keyboard_00"
style="@style/com_etnet_keyboard_numbers"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:minHeight="50dp"
android:text="00"
android:textColor="?attr/com_etnet_keypad_text" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:layout_marginTop="1dp"
android:layout_marginRight="1dp"
android:layout_marginBottom="1dp"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/keyboard_back"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="?attr/com_etnet_keyboard_num_selector"
android:gravity="center"
android:minHeight="50dp" >
<ImageView
android:id="@+id/keyboard_back_iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:scaleType="fitCenter"
android:src="?attr/com_etnet_keyboard_back" />
</LinearLayout>
<Button
android:id="@+id/keyboard_search"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:background="#FF007AFF"
android:minHeight="50dp"
android:text="@string/com_etnet_keyboard_search"
android:textColor="@color/com_etnet_white" />
</LinearLayout>
</LinearLayout>
第二步:相关样式资源
<style name="com_etnet_keyboard_numbers">
<item name="android:textSize">20sp</item>
<item name="android:gravity">center</item>
<item name="android:background">?attr/com_etnet_keyboard_num_selector</item>
<item name="android:textStyle">bold</item>
</style>
<item name="com_etnet_keyboard_num_selector">@drawable/com_etnet_keyboard_num_selector</item>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" ><color android:color="#DEE2E2"/></item>
<item ><color android:color="#F2F2F2"/></item>
</selector>
第三步:自定义View
public class ForexComparisonKeyboard extends PopupWindow {
private View view;
Button keyboard_btn1, keyboard_btn2, keyboard_btn3, keyboard_btn4,
keyboard_btn5, keyboard_btn6, keyboard_btn7, keyboard_btn8,
keyboard_btn9, keyboard_btn0, keyboard_btn_search, keyboard_btn00;
LinearLayout keyboard_btn_back, porfolio_ll, keypad;
public EditText focusEdit;
private onTextChangeListener textChangeListener;
public interface onTextChangeListener {
void changeText(String text);
}
private onCloseListener closelistener;
public interface onCloseListener {
void close();
}
public void setOnTextEditListener(onTextChangeListener listener
) {
this.textChangeListener = listener;
}
@SuppressLint("WrongViewCast")
public ForexComparisonKeyboard(RefreshContentFragment f, EditText fEdit, onCloseListener listener) {
focusEdit = fEdit;
closelistener = listener;
view = LayoutInflater.from(CommonUtils.curActivity).inflate(
R.layout.com_etnet_porfolio_keyboard, null);
setContentView(view);
disableShowInput(fEdit);
this.setWidth(LayoutParams.MATCH_PARENT);
this.setHeight(LayoutParams.WRAP_CONTENT);
porfolio_ll = (LinearLayout) view.findViewById(R.id.add2por);
keypad = (LinearLayout) view.findViewById(R.id.keypad);
keypad.getLayoutParams().height = CommonUtils.screenHeight / 3;
keyboard_btn1 = (Button) view.findViewById(R.id.keyboard_1);
keyboard_btn2 = (Button) view.findViewById(R.id.keyboard_2);
keyboard_btn3 = (Button) view.findViewById(R.id.keyboard_3);
keyboard_btn4 = (Button) view.findViewById(R.id.keyboard_4);
keyboard_btn5 = (Button) view.findViewById(R.id.keyboard_5);
keyboard_btn6 = (Button) view.findViewById(R.id.keyboard_6);
keyboard_btn7 = (Button) view.findViewById(R.id.keyboard_7);
keyboard_btn8 = (Button) view.findViewById(R.id.keyboard_8);
keyboard_btn9 = (Button) view.findViewById(R.id.keyboard_9);
keyboard_btn0 = (Button) view.findViewById(R.id.keyboard_0);
keyboard_btn00 = (Button) view.findViewById(R.id.keyboard_00);
CommonUtils.setTextSize(keyboard_btn1, 18);
CommonUtils.setTextSize(keyboard_btn2, 18);
CommonUtils.setTextSize(keyboard_btn3, 18);
CommonUtils.setTextSize(keyboard_btn4, 18);
CommonUtils.setTextSize(keyboard_btn5, 18);
CommonUtils.setTextSize(keyboard_btn6, 18);
CommonUtils.setTextSize(keyboard_btn7, 18);
CommonUtils.setTextSize(keyboard_btn8, 18);
CommonUtils.setTextSize(keyboard_btn9, 18);
CommonUtils.setTextSize(keyboard_btn0, 18);
CommonUtils.setTextSize(keyboard_btn00, 18);
keyboard_btn00.setText(".");
keyboard_btn_back = (LinearLayout) view
.findViewById(R.id.keyboard_back);
keyboard_btn_search = (Button) view.findViewById(R.id.keyboard_search);
CommonUtils.setTextSize(keyboard_btn_search, 20);
Button[] numbtn = {keyboard_btn0, keyboard_btn1, keyboard_btn2,
keyboard_btn3, keyboard_btn4, keyboard_btn5, keyboard_btn6,
keyboard_btn7, keyboard_btn8, keyboard_btn9};
for (int i = 0; i < numbtn.length; i++) {
final int j = i;
numbtn[i].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (focusEdit != null) {
focusEdit.append(String.valueOf(j));
if (!focusEdit.hasFocus()) {
focusEdit.requestFocus();
}
}
}
});
}
keyboard_btn00.setOnClickListener(onclick);
keyboard_btn_back.setOnClickListener(onclick);
keyboard_btn_search.setOnClickListener(onclick);
keyboard_btn_search.setText(CommonUtils
.getString(R.string.com_etnet_keyboard_search));
porfolio_ll.setVisibility(View.GONE);
}
OnClickListener onclick = new OnClickListener() {
@Override
public void onClick(View v) {
int id = v.getId();
if (id == R.id.keyboard_search) {//搜索
if (textChangeListener != null) {
textChangeListener.changeText(focusEdit.getText().toString());
}
} else if (id == R.id.keyboard_back) {//退格按钮
if (focusEdit == null) return;
int st = focusEdit.getSelectionStart();
int end = focusEdit.getSelectionEnd();
if (st == end) {
if (st > 0) {
focusEdit.getText().delete(st - 1, end);
}
} else {
focusEdit.getText().delete(st, end);
}
} else if (id == R.id.keyboard_00) {//小数点
String tag = keyboard_btn00.getText().toString();
if (tag.equals(".")) {
String str = focusEdit.getText().toString();
if (!str.contains(".")) {
if (focusEdit != null) {
focusEdit.append(tag);
if (!focusEdit.hasFocus()) {
focusEdit.requestFocus();
}
}
}
}
}
}
};
/**
* 禁掉系统键盘,但要显示光标
*
* @param editText
*/
public void disableShowInput(EditText editText) {
if (android.os.Build.VERSION.SDK_INT <= 10) {
editText.setInputType(InputType.TYPE_NULL);
} else {
Class<EditText> cls = EditText.class;
Method method;
try {
method = cls.getMethod("setShowSoftInputOnFocus", boolean.class);
method.setAccessible(true);
method.invoke(editText, false);
} catch (Exception e) {//TODO: handle exception
}
try {
method = cls.getMethod("setSoftInputShownOnFocus", boolean.class);
method.setAccessible(true);
method.invoke(editText, false);
} catch (Exception e) {//TODO: handle exception
}
}
editText.setTextIsSelectable(false);//禁止复制粘贴等操作
editText.setLongClickable(false);
}
public void show(View parent) {
showAtLocation(parent, Gravity.BOTTOM, 0, 0);
}
}
第四步:代码中调用
//初始化,input是你要操作的EditText
mKeyboard = new ForexComparisonKeyboard(this, input, new ForexComparisonKeyboard.onCloseListener() {
@Override
public void close() {
showEditMode();
}
});
//获取焦点,解决EditText第一次点击无响应
mKeyboard.focusEdit.requestFocus();
// 设置PopupWindow点击外部消失
mKeyboard.setOutsideTouchable(true);
mKeyboard.setTouchable(true);
mKeyboard.setOnTextEditListener(new ForexComparisonKeyboard.onTextChangeListener() {
@Override
public void changeText(String text) {
Log.e("changeText==",text);
showEditMode();
}
});
//关闭对话框
private void showEditMode() {
if (mKeyboard.isShowing()) {
mKeyboard.dismiss();
}
}
//响应back事件
@Override
public boolean onBackPressed() {
if (mKeyboard != null & mKeyboard.isShowing()) {
mKeyboard.dismiss();
}
return true;
}
//调用
mKeyboard.show(getView());