Bootstrap Table使用整理(四)-工具栏
一、启用默认支持的工具栏
/*
* data-search 是否显示搜索框
* data-show-refresh 是否像是刷新按钮,注:刷新操作会重新请求数据,并带着请求参数
* data-show-toggle 是否显示面板切换按钮
* data-show-columns 是否显示列控制按钮
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});

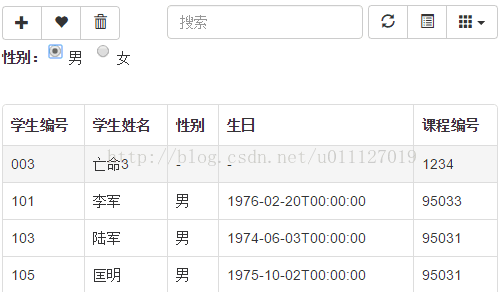
二、扩展工具栏使用
/*
* data-toolbar 用于指定id的div扩展工具栏,这种方式类似EaseUI中的datagird
* queryParams 请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果 queryParamsType = 'limit' ,返回参数必须包含
limit, offset, search, sort, order 否则, 需要包含:
pageSize, pageNumber, searchText, sortName, sortOrder.
返回false将会终止请求
*/
var $table1= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url: '@Url.Action("GetStudent","DataOne")',
queryParams: function (params) {
params.name = '张三丰';
//特别说明,返回的参数的值为空,则当前参数不会发送到服务器端
params.sex = $('input[name="sex"]:checked').val();
return params;
}
});
//刷新方法
$('#heartBtn').click(function () {
////刷新处理,指定query 的参数,注:此地方指定的参数,仅在当次刷新时使用
//$table1.bootstrapTable('refresh', {
// query: {
// name: '张三'
// }
//});
$table1.bootstrapTable('refresh');
});

更多:
Bootstrap Table使用整理(三)Bootstrap Table使用整理(二)
Bootstrap Table使用整理(一)