- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Golang的Aes加解密工具类
张声录1
golang开发语言后端
packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P
- Wireshark详解
靖节先生
wireshark测试工具网络
Wireshark使用详解1.Wireshark简介2.下载与安装1.下载地址2.安装步骤(以Windows为例)3.界面与核心功能1.主界面布局2.常用菜单功能4.过滤功能详解1.过滤类型2.常用过滤命令5.过滤命令与网络结构对应6.使用注意事项7.案例分析TCP三次握手1.实验目标2.操作步骤3.预期结果8.扩展学习1.Wireshark简介Wireshark是一款开源的网络协议分析工具,支持
- 【Flutter 1-16】Flutter手把手教程UI布局和Widget——容器控件Container 我们先来看一下Container初始化的参数:
m0_54072730
flask
Container({Keykey,//位置居左、居右、居中this.alignment,//EdgeInsetsContainer的内边距this.padding,//背景颜色this.color,//背景装饰器this.decoration,//前景装饰器this.foregroundDecoration,//宽度doublewidth,//告诉doubleheight,//约束BoxCons
- 每天一个Flutter开发小项目 (4) : 构建收藏地点应用 - 深入Flutter状态管理
Neo Evolution
Flutterflutterjavascript前端开发语言android
引言欢迎回到每天一个Flutter开发小项目系列博客!在前三篇博客中,我们从零开始构建了计数器应用、待办事项列表应用,以及简易天气应用。您不仅掌握了Flutter的基础组件和布局,还学习了网络请求、JSON解析等实用技能,更重要的是,我们一起探讨了高效的Flutter学习方法。随着应用功能的日益丰富和复杂,简单的setState状态管理方式逐渐显得力不从心。当应用状态需要在多个Widget之间共享
- 基于Pandas库封装Excel工具类
忆想不到的晖
pythonpandasgithubexcel工具类
引言Excel是一种广泛使用的电子表格软件,它提供了大量的数据处理和计算功能,被广泛应用于数据分析和报告中。在Python中,我们可以使用pandas库来读写和处理Excel文件。但是,为了更方便和快速地操作Excel文件,我们可以封装一个Excel工具类,提供常用的读写操作方法,以提高开发效率。本文将介绍如何使用Python封装Excel操作工具类,并提供相应的例子说明。1、列表转Excel文件
- CSS从入门到精通
cgblpx
前端开发全家桶-7天集训csshtmlcss3
文章目录CSS技术什么是CSSCSS的用法选择器标签名选择器class选择器id选择器分组选择器属性选择器盒子模型margin(外边距)border(边框)padding(内边距)元素类型的补充块级元素行内元素行内块元素永和门店系统用户注册练习CSS技术dy同名:cgblpx弹性布局:水平垂直都居中display:flex;justify-content:center;align-items:ce
- 《 C++ 点滴漫谈: 二十八 》看不见的战场:C++ 内存布局与性能优化终极秘籍!
Lenyiin
编程显微镜c++内存布局Lenyiin
摘要C++的内存布局是理解程序执行机制和优化性能的核心内容。本文深入探讨了C++程序的内存分布,包括栈区、堆区、全局/静态区和代码段的特点与作用,剖析了内存对齐规则与填充对性能的影响,并结合面向对象编程和现代C++特性的内存管理方法,全面解析了语言的内存操作模式。通过详细的调试技巧和案例分析,本文还探讨了常见内存问题及其解决方案,如内存泄漏和越界访问等。本博客旨在帮助开发者掌握C++内存布局的基础
- vite+vue+ts+element-plus从零开发管理后台框架(04)-整体布局
vue3
布局参考文档,整体使用上、左、右的布局。编辑src/views/Main.vue,内容如下。HeaderAsideMain.el-header{background-color:red;}.el-aside{background-color:green;}.el-main{background-color:blue;}浏览器访问http://localhost:5173/#/,会发现高度没有铺满。
- Vue中如何轻松实现可调整大小的容器布局——vue-resizeable组件教程
介绍vue-resizeable是一款在vue项目中可调整各个区域大小的组件,支持任意组合,支持自定义样式演示体验地址https://liquanquan.top/vue-admin/resizablenpm地址https://www.npmjs.com/package/vue-resizeablegithubhttps://github.com/taoman/vue-resizeable欢迎各位
- 赋能农业数字化转型 雏森科技助力“聚农拼”平台建设
TechAIDeer
科技人工智能后端
赋能农业数字化转型,雏森科技助力“聚农拼”平台建设在数字化浪潮席卷各行业的今天,农业领域也在积极探索转型升级之路。中农集团一直以“根植大地,服务三农”为核心,以“乡村振兴,农民增收”为目标,及时响应国家号召,在数字化浪潮改革的当下积极布局农业数字化转型。在中央一号文件连续多年对发展智慧农业作出重要部署的背景下,集团领导们积极响应,组织开发了“聚农拼”数字农业服务平台,通过互联网信息化、数字化精准匹
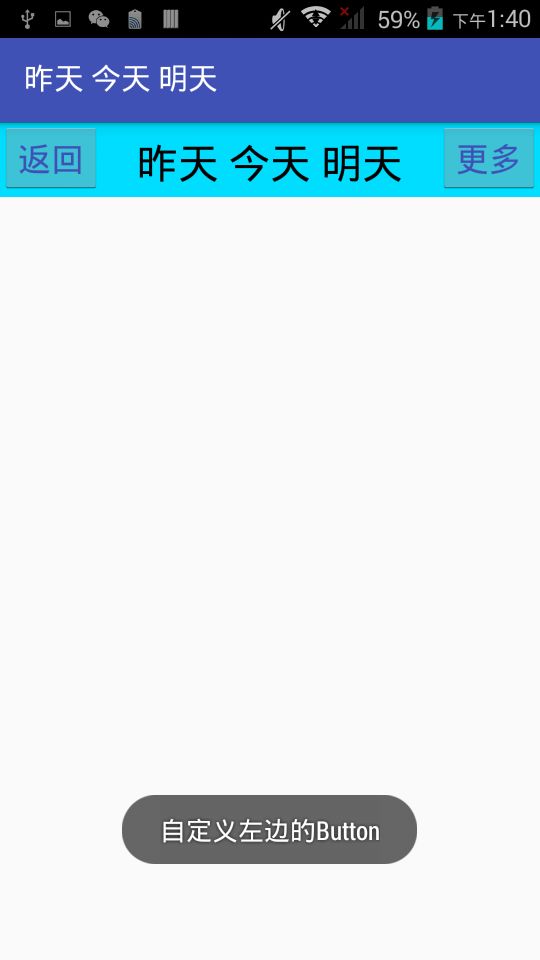
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- 14-1.Java 多线程编程之 CountDownLatch(CountDownLatch 核心功能、CountDownLatch 核心方法、CountDownLatch 实例实操)
我命由我12345
Java-基础入门精美笔记java开发语言后端笔记java-ee后端开发学习
一、CountDownLatchCountDownLatch是Java并发编程中的一个同步工具类,用于协调多个线程的执行CountDownLatch允许一个或多个线程等待其他线程完成操作后再继续执行CountDownLatch的核心思想是通过一个计数器来实现线程的等待和通知机制二、CountDownLatch核心功能1、计数器CountDownLatch内部维护一个计数器,初始值为指定的正整数每当
- react 中,使用antd layout布局中的sider 做sider的展开和收起功能
菜鸟一只请包涵
antdesignantd
一话不多说,先展示效果:展开时:收起时:二、实现代码如下react文件importReact,{useState}from'react';import{Layout}from'antd';importstylesfrom"./index.module.less";//这个是样式文件,实际上里面只有一个button的样式importfoldUrlfrom"../../../public/btn_fo
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- 优秀源头定制线束源头供应商-力可欣: 新能源储能线束领域的先行者
港澳粤生活网
人工智能
定制线束生产源头供应商-力可欣:新能源储能线束领域的先行者在新能源储能产业蓬勃发展的时代浪潮中,力可欣电子以卓越的技术实力和创新精神以及高瞻远瞩的战略布局,成为新能源汽车、便携式家庭储能、工商业储能、大储领域高压线束的先行者。力可欣电子深耕汽车线束领域二十四载,锤炼锻造厚积薄发,是汽车线束、新能源储能线束、高压线束定制生产源头厂家。公司拥有标准线束生产车间,拥有先进的自动化生产设备和训练有素的生产
- 2025/2/27 上午《尚硅谷》——spring中bean的作用域(代码演示实例)
ㅤwisdom
Spring学习笔记java
SpringBean的作用域(Scope)1.Singleton(单例)含义:在SpringIoC容器中,Bean的对象始终为单实例。创建时机:IoC容器初始化时创建。特点:所有请求该Bean的地方都会返回同一个实例。适用于无状态的Bean,例如工具类、配置类等。spring-scope.xml代码:定义Bean:使用标签定义一个Bean。id="student":指定Bean的唯一标识符,用于在
- 《从零到全栈:Bootstrap 响应式布局指南》
CodeComposer
bootstrap前端html
一、概念1.Bootstrap是什么?Bootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,主要用于快速构建响应式网页。它是UI库(CSS库),提供了丰富的预定义样式和组件,帮助开发者快速实现美观且功能强大的界面。文档地址:Bootstrap中文文档2.响应式布局响应式布局是一种网页设计方法,使页面能够根据设备屏幕尺寸自动调整布局和样式。核心原理:通过媒体查询(@med
- 《从零到全栈:HTML5新增元素 & API》
CodeComposer
html5前端htmljavascript
HTML5是HTML4的升级版本,它不仅简化了HTML4的冗余代码,还引入了许多新特性,使得网页开发更加高效和灵活。本文将详细介绍HTML5的概念、新增元素、API以及一些实际应用案例。一、HTML5概念HTML5是HTML的第五个版本,它简化了文档类型声明,并引入了许多新特性,使得网页开发更加高效。以下是一个简单的HTML5文档结构:HTML5示例头部导航主体侧栏主体文章尾部语义化布局的优势文档
- 设计模式-(单例,简单工厂,工厂,抽象工厂)
*^O^*—*^O^*
设计模式java
单例模式概念:确保一个类只有一个实例,而且自行实例化并向震哥哥系统提供这个实例应用:无状态的,一般以工具类形式,进行提供代码:懒汉式,双重检查锁classSingleton{privatestaticvolatileSingletoninstance=null;privateSingleton(){}publicstaticSingletongetInstance(){if(instance==n
- HarmonyOS Next复杂界面布局——信息流与列表优化
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext应用开发中,打造美观且高效的信息流与列表布局是提升用户体验的关键环节。尤其是在面对不同设备屏幕尺寸时,如何优化布局成为开发者需要攻克的难题。今天
- 商淘云国际电商系统助力尼日利亚企业杨帆出海
核货宝订货系统
外贸订货系统跨境电商商城系统商淘云跨境电商商城系统
在全球化与数字化日益加深的今天,跨境电商已经成为推动全球贸易的重要力量。尤其对于尼日利亚等新兴市场国家来说,电商提供了突破传统贸易壁垒、走向全球市场的绝佳机会。面对日益激烈的国际竞争和复杂的市场环境,如何通过技术手段实现高效的国际化布局,成为了许多尼日利亚企业亟需解决的难题。此时,商淘云国际电商系统应运而生,成为了尼日利亚企业走向全球市场的强大助力。一、尼日利亚企业面临的挑战尼日利亚作为非洲最大经
- uniapp:h5端跳转微信小程序(仅限微信环境)
_木棠
uni-app微信小程序微信
1.页面布局注意:图片或点击按钮可放在里面,但是标签要用原生image——>img,rpx转译不了,要用px,但是导致样式不自适应,所以把图片或按钮放出来,用相对定位布局,pointer-events:none;去除图片属性,可以点击图片后面的点击事件。必须加上div要撑起wx-open-launch-weapp标签2.获取签名//调取后台接口,获取签名getybSning(){vartha
- flex布局子元素间距问题
萧寂173
csscsscss3前端
Document.father{display:flex;flex-wrap:wrap;gap:20px;/*左右间距和上下间距都是20px*/}.son{width:100px;height:100px;background-color:red;}.father2{display:flex;flex-wrap:wrap;gap:50px20px;/*上下间距50px,左右间距20px*/}.so
- HTML转义和反转义工具类
cv键盘侠
javamvcspringbootspringcloud
HTML转义和反转义工具类packagecom.common.utils;importcn.hutool.http.HTMLFilter;importorg.apache.commons.lang3.StringUtils;/***转义和反转义工具类**@authorlxx*/publicclassEscapeUtil{publicstaticfinalStringRE_HTML_MARK="()
- HarmonyOS Next典型布局案例:运营横幅(Banner)
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext应用开发中,运营横幅(Banner)是吸引用户注意力、展示重要信息的关键元素。而Swiper组件则是实现Banner轮播效果的得力助手。今天,咱
- HarmonyOS Next典型布局案例:多栏导航与内容展示
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext应用开发中,多栏导航与内容展示布局是常见的界面设计模式,它能有效提升用户操作效率和信息展示效果。接下来,咱们深入剖析单栏/双栏/三栏布局的实现逻
- Android开发兼容性问题3万字保姆级教程(Android版本、屏幕、多语言、硬件、第三方库、权限)
大模型大数据攻城狮
androidandroid面试安卓面试android兼容性android多版本分辨率兼容androidUI
目录第一章Android版本兼容性1.1版本众多的挑战1.2设置版本参数1.3API版本检测1.4兼容性实例使用minSdkVersion和targetSdkVersion1.5版本更新的应对策略第二章屏幕尺寸与分辨率兼容性2.1屏幕尺寸的多样性2.2响应式布局2.3drawable资源管理使用尺寸单位2.4屏幕尺寸实例2.4.1实例背景2.4.2UI布局适配2.4.3图片资源适配2.4.4实例效
- Android开发奇葩bug:布局宽高不自动自适应了
893151960
androidbugAndroid开发布局自适应宽高失效Android布局有问题Android自适应宽高失效
Android开发奇葩bug:布局宽高不自动自适应了写着写着约束布局ConstraintLayout的子控件一初始化过宽高后,后面就算你内容再多,高已经变了,但是它没生效。不管怎么检查代码够感觉没错。奇怪了差点我界面就打算重写了。解决方案:把有问题的布局部分抠出来,放在FrameLayout层内,不要在ConstraintLayout里面了。不知道你看没看懂,反正就尝试抠有问题的布局出来。
- 短视频账号矩阵系统源代码开发全攻略
敲代码的飞
大数据人工智能矩阵c语言线性代数
一、账号矩阵系统简介短视频账号矩阵是抖音账号运营的高阶玩法,指一个运营主体开设多个账号,实现相互引流和营销效果最大化。如今,短视频已经成为人们生活中不可或缺的一部分,而短视频账号矩阵系统的出现,为企业和个人提供了更高效的运营方式。短视频矩阵系统是一套用来集中化管理和运营多个短视频平台的工具类软件。它能够集中化管理在各大短视频平台上的账号,并利用人工智能技术实现批量剪辑、发布、管理和优化短视频内容,
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc