Android6.0 源码修改之屏蔽导航栏虚拟按键(Home和RecentAPP)/动态显示和隐藏NavigationBar
转载请注明出处:https://blog.csdn.net/u012932409/article/details/83063075
场景分析,
为了完全实现沉浸式效果,在进入特定的app后可以将导航栏移除,当退出app后再次将导航栏恢复。(下面将采用发送广播的方式来移除和恢复导航栏)
ps:不修改源码的情况下,简单的沉浸式效果实现代码如下,在ACitivy中添加即可(此种做法的缺点是当界面弹出对话框时或者点击的屏幕的顶部或底部边缘,会再次出现导航栏和状态栏)
@Override
public void onWindowFocusChanged(boolean hasFocus) {//new add
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
//hide title&navigation
View.SYSTEM_UI_FLAG_FULLSCREEN
|View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
|View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
}
一、屏蔽导航栏虚拟按键(Home和RecentAPP)
我们先来分析下底部导航栏所处的控件,
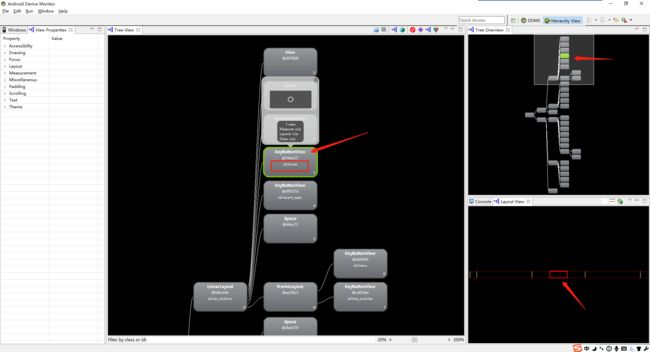
所见即所得,既然是虚拟按键,必定有相对应的View,要么是xml的布局文件,要么是自定义View,基于此思路,打开AS中的Tools菜单下Android–>Android Device Monitor–>Hierarchy View ,不会用的童鞋可以自己参考这篇Hierarchy View,这里就不再写了。
我们发现Home按键对应的id为 @+id/home, 有了id我们就已经成功的揪出它了,接下来通过搜索命令
grep -nr 命令
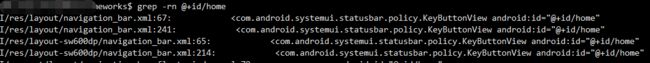
通过搜索,我们发现了Home按键的 源码位置
frameworks\base\packages\SystemUI\res\layout-sw600dp\navigation_bar.xml
frameworks\base\packages\SystemUI\res\layout\navigation_bar.xml
<!--2018-10-13 cczheng set home KeyButton visibility invisible-->
<com.android.systemui.statusbar.policy.KeyButtonView android:id="@+id/home"
android:layout_width="162dp" android:paddingStart="42dp" android:paddingEnd="42dp"
android:layout_height="match_parent"
android:src="@drawable/ic_sysbar_home"
android:scaleType="centerInside"
systemui:keyCode="3"
systemui:keyRepeat="true"
android:layout_weight="0"
android:contentDescription="@string/accessibility_home"
android:visibility="invisible"
/>
<!--2018-10-13 cczheng set recent KeyButton visibility invisible-->
<com.android.systemui.statusbar.policy.KeyButtonView android:id="@+id/recent_apps"
android:layout_width="162dp" android:paddingStart="42dp" android:paddingEnd="42dp"
android:layout_height="match_parent"
android:src="@drawable/ic_sysbar_recent"
android:scaleType="centerInside"
android:layout_weight="0"
android:contentDescription="@string/accessibility_recent"
android:visibility="invisible"
/>
此处说下为什么用invisible,而不用gone, 如果使用gone,剩下的按键将自动居中,这并不是我们想要的效果,当你以为按照上面的代码屏蔽后就可以安心的交差了,那你真是too young too simple了。
继续搜索 R.id.home,我们接下来查找在java代码中的引用,找到位置
frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/NavigationBarView.java
public View getBackButton() {
ImageView view = (ImageView) mCurrentView.findViewById(R.id.back);
view.setImageDrawable(mNavBarPlugin.getBackImage(view.getDrawable()));
return view;
}
很明显通过getBackButton()方法能获取到该View,就能对View进行操作,继续查看调用getBackButton()的地方
找到当前类中
public void setDisabledFlags(int disabledFlags, boolean force) {
if (!force && mDisabledFlags == disabledFlags) return;
mDisabledFlags = disabledFlags;
...
getBackButton().setVisibility(disableBack ? View.INVISIBLE : View.VISIBLE);
getHomeButton().setVisibility(disableHome ? View.INVISIBLE : View.VISIBLE);
getRecentsButton().setVisibility(disableRecent ? View.INVISIBLE : View.VISIBLE);
//2018-10-13 cczheng add recent KeyButton visibility invisible
getHomeButton().setVisibility(View.INVISIBLE);
getRecentsButton().setVisibility(View.INVISIBLE);
//2018-10-13 cczheng add recent KeyButton visibility invisible
...
}
另外一处位于
frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\phone\PhoneStatusBar.java
private void prepareNavigationBarView() {
mNavigationBarView.reorient();
mNavigationBarView.getRecentsButton().setOnClickListener(mRecentsClickListener);
mNavigationBarView.getRecentsButton().setOnTouchListener(mRecentsPreloadOnTouchListener);
mNavigationBarView.getRecentsButton().setLongClickable(true);
mNavigationBarView.getRecentsButton().setOnLongClickListener(mLongPressBackRecentsListener);
mNavigationBarView.getBackButton().setLongClickable(true);
mNavigationBarView.getBackButton().setOnLongClickListener(mLongPressBackRecentsListener);
mNavigationBarView.getHomeButton().setOnTouchListener(mHomeActionListener);
mNavigationBarView.getHomeButton().setOnLongClickListener(mLongPressHomeListener);
mAssistManager.onConfigurationChanged();
//2018-10-13 cczheng set recent KeyButton visibility invisible
mNavigationBarView.getHomeButton().setVisibility(View.INVISIBLE);
mNavigationBarView.getRecentsButton().setVisibility(View.INVISIBLE);
//2018-10-13 cczheng set recent KeyButton visibility invisible
....
}
ok,大功告成,重新mm,编译替换SystemUI.apk重启查看效果。
二、动态显示和隐藏NavigationBar
文章开头提到将以广播的方式来实现动态显示和隐藏NavigationBar这一功能,那么我们改从哪里入手呢?细心的你可能已经发现了上面的一个方法,prepareNavigationBarView()在PhoneStatusBar.java中,从方法名字就能猜到它和NavigationBar的加载有关。查找prepareNavigationBarView()引用
// For small-screen devices (read: phones) that lack hardware navigation buttons
private void addNavigationBar() {
if (DEBUG) Log.v(TAG, "addNavigationBar: about to add " + mNavigationBarView);
if (mNavigationBarView == null) return;
prepareNavigationBarView();
mWindowManager.addView(mNavigationBarView, getNavigationBarLayoutParams());
}
private void repositionNavigationBar() {
if (mNavigationBarView == null || !mNavigationBarView.isAttachedToWindow()) return;
prepareNavigationBarView();
mWindowManager.updateViewLayout(mNavigationBarView, getNavigationBarLayoutParams());
}
共有两处引用,很明显找对地方了,在addNavigationBar()中,核心方法是通过mWindowManager.addView()添加的。看到这你应该明白了,导航栏其实就是一个在window最底部添加的View,既然有addView,对应就有removeView,查找源码中并未发现提供了removeView方法。看来需要我们自己来实现这个方法。
PS:如果想实现屏蔽整个NavigationBar的效果,可直接将addNavigationBar()方法注释
@Override
public void start() {
mDisplay = ((WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE))
.getDefaultDisplay();
updateDisplaySize();
mScrimSrcModeEnabled = mContext.getResources().getBoolean(
R.bool.config_status_bar_scrim_behind_use_src);
super.start(); // calls createAndAddWindows()
mMediaSessionManager
= (MediaSessionManager) mContext.getSystemService(Context.MEDIA_SESSION_SERVICE);
// TODO: use MediaSessionManager.SessionListener to hook us up to future updates
// in session state
//"anotation this can hide navigationbar" 注释此处的addNavigationBar即可
addNavigationBar();
// Lastly, call to the icon policy to install/update all the icons.
mIconPolicy = new PhoneStatusBarPolicy(mContext, mCastController, mHotspotController,
mUserInfoController, mBluetoothController);
mIconPolicy.setCurrentUserSetup(mUserSetup);
mSettingsObserver.onChange(false); // set up
}
完整的通过广播动态显示和隐藏NavigationBar的代码如下所示:
////2018-10-13 cczheng hide or show navigationbat by broadcast
private NotifyChangeNavigationBarBroadcast mNotifyChangeNavigationBarBroadcast;
private static final String SHOW_NAVIGATION = "cc.intent.systemui.shownavigation";
private static final String HIDE_NAVIGATION = "cc.intent.systemui.hidenavigation";
@Override
public void start() {
mDisplay = ((WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE))
.getDefaultDisplay();
updateDisplaySize();
mScrimSrcModeEnabled = mContext.getResources().getBoolean(
R.bool.config_status_bar_scrim_behind_use_src);
....
//2018-10-13 cczheng hide or show navigationbat by broadcast
mNotifyChangeNavigationBarBroadcast = new NotifyChangeNavigationBarBroadcast();
IntentFilter mfilter = new IntentFilter();
mfilter.addAction(HIDE_NAVIGATION);
mfilter.addAction(SHOW_NAVIGATION);
mContext.registerReceiver(mNotifyChangeNavigationBarBroadcast, mfilter);
}
private void prepareNavigationBarView() {
mNavigationBarView.reorient();
mNavigationBarView.getRecentsButton().setOnClickListener(mRecentsClickListener);
mNavigationBarView.getRecentsButton().setOnTouchListener(mRecentsPreloadOnTouchListener);
mNavigationBarView.getRecentsButton().setLongClickable(true);
mNavigationBarView.getRecentsButton().setOnLongClickListener(mLongPressBackRecentsListener);
mNavigationBarView.getBackButton().setLongClickable(true);
.....
//2018-10-13 cczheng hide or show navigationbat by broadcast start
if (!isNavigationShow) {
int newVal = mSystemUiVisibility;
mSystemUiVisibility = View.SYSTEM_UI_FLAG_VISIBLE;
setSystemUiVisibility(newVal, /*SYSTEM_UI_VISIBILITY_MASK*/Color.TRANSPARENT);
int hints = mNavigationIconHints;
mNavigationIconHints = 0;
setNavigationIconHints(hints);
topAppWindowChanged(mShowMenu);
}
//2018-10-13 cczheng hide or show navigationbat by broadcast end
}
//2018-10-13 cczheng hide or show navigationbat by broadcast start
private static boolean isNavigationShow = true ;
class NotifyChangeNavigationBarBroadcast extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String action = intent.getAction();
Log.i(TAG, "NotifyChangeNavigationBarBroadcast: action =" + action);
if (HIDE_NAVIGATION.equals(action)) {
isNavigationShow = false;
hideNavigationBar();
}else if (SHOW_NAVIGATION.equals(action)) {
if (isNavigationShow) return;
showNavigationBar();
}
}
};
private void showNavigationBar() {
mNavigationBarView =(NavigationBarView) View.inflate(mContext, R.layout.navigation_bar, null);
mNavigationBarView.setBar(this);
addNavigationBar();
isNavigationShow = true;
// mNavigationBarView.setBackgroundColor(Color.TRANSPARENT);
}
private void hideNavigationBar() {
Log.d(TAG, "hideNavigationBar: about to remove" + mNavigationBarView);
if (mNavigationBarView == null) return;
mWindowManager.removeView(mNavigationBarView);
mNavigationBarView = null;
}
//2018-10-13 cczheng hide or show navigationbat by broadcast end
ok, 动态显示和隐藏NavigationBar的功能也搞定了。
三、隐藏 StatusBar
在 makeStatusBarView() 中设置 mStatusBarWindow 为 Gone,同样可增加广播监听达到动态显示隐藏
vendor\mediatek\proprietary\packages\apps\SystemUI\src\com\android\systemui\statusbar\phone\StatusBar.java
protected void makeStatusBarView() {
final Context context = mContext;
updateDisplaySize(); // populates mDisplayMetrics
updateResources();
updateTheme();
inflateStatusBarWindow(context);
mStatusBarWindow.setService(this);
mStatusBarWindow.setOnTouchListener(getStatusBarWindowTouchListener());
//cczheng add ,whether to show status bar[S]
boolean showStatusBar = SharedConfig.getInstance(mContext).readBoolean(SharedConfig.KEY_PANEL_GONE, false);
Log.v(TAG, "makeStatusBarView showStatusBar=" + showStatusBar);
if(mStatusBarWindow!=null)
mStatusBarWindow.setVisibility(showStatusBar ? View.VISIBLE : View.GONE);
//cczheng add ,whether to show status bar[E]
// TODO: Deal with the ugliness that comes from having some of the statusbar broken out
// into fragments, but the rest here, it leaves some awkward lifecycle and whatnot.
mNotificationPanel = (NotificationPanelView) mStatusBarWindow.findViewById(
R.id.notification_panel);
mStackScroller = (NotificationStackScrollLayout) mStatusBarWindow.findViewById(
R.id.notification_stack_scroller);
mNotificationPanel.setStatusBar(this);
......
}
四、总结
Hierarchy View是一个非常好用的利器,不仅是对源码分析查找,当你要查看借鉴别人的app时也会是一个非常好用的扳手。So,多研究研究吧。
下一篇将介绍在不修改源码的情况下,通过两种方式实现加载loading对话框的功能(不退出沉浸式效果)