通过一个月的小程序开发,记录下一点点小心得······
先给各位大佬请安了~~~~~~
1、wx.previewImage预览图片 关闭后会再次触发onShow方法:
在全局变量里定义一个全局变量开关来控制,调用预览图片的时候将其取反不再触发onShow的事件
data(){
return {
isShow:true
}
},
onShow(){
if(this.isShow){
...处理事件
}
else{
this.isShow = true;
return;
}
}
调用wx.previewImage()方法前 ,this.isShow = false;
思路就是用一个全局变量巧妙的阻止预览图片后再次执行,可以看出wx.previewImage()是跳到一个新的页面进行图片预览,关闭后又返回了上一个页面,从而导致了onShow再次触发。
2、mpvue中路由参数获取
在接收页面在页面生命周期函数的onShow或者onLoad函数里通过 this.$root.$mp.query.参数名 进行获取
3、mpvue中路由跳转传参
(1)、通过
wx.navigateTo({
url: '/test/test?params='+paramsStr
})
因为url的限制,当需要传递的参数过多的时候会出现被截取过滤丢失的情况,所以在这种情况下需要通过encodeURIComponent()把所有的参数字符串编码后进行传递,在接收页面在页面生命周期函数的onShow或者onLoad函数里通过this.$root.$mp.query.params获取到上一个页面传递的参数。再将该参数通过decodeURIComponent()方法进行解码处理,即可得到对应的参数hash值。
这里顺带把参数字符串拆分成对象的方法贴出来,方便大家直接使用。
// 请求参数序列化
function formatParams(params) {
let str = decodeURIComponent(params);
let paras = {};
str = str.split('&');
for (let n in str) {
let name = str[n].split('=')[0];
let val = str[n].split('=')[1];
paras[name] = val;
}
return paras;
}
eg:params = a=1&b=2&c=3
//传递
wx.navigateTo({
url: '/test/test?params='+encodeURIComponent(params)
})
//接收
onShow(){
let params = this.$root.$mp.query.params;
let {a,b,c } = formatParams(params)
//到这里就可以拿到上一个页面传递的多个参数了~奈斯~
}
PS:如果想要传递对象数据,则需要通过JSON.stringify()对数据进行处理一下
(2)、通过数据缓存进行数据的页面传递
//传递
try{
wx.setStorage({
key:'',
data:{...},
success:()=>{
//缓存成功 ..进行跳转
wx.navigatorTo({
url:'/pages/test/main'
})
}
})
}
catch(e){}
//接收
在onShow或者onLoad页面生命函数里通过
wx.getStorage({
key:'',
success:()=>{
//接收成功
//进行数据页面初始化
}
})
或者
wx.getStorageSync('key')
获取到参数进行数据页面初始化
4、页面数据在unLoad之后没有被初始化
通过在main.js里通过Vue.mixin对数据进行恢复初始化
Vue.mixin({
onUnload() {
if (typeof this.$options.data === 'function') {
try {
Object.assign(this.$data, this.$options.data());
} catch (e) {
console.log(e)
}
}
}
})
5、如何检查小程序版本更新进行更新版本?
官方文档传送门=> https://developers.weixin.qq.com/miniprogram/dev/api/wx.getUpdateManager.html
基本上官方文档的公共方法我都会做一层封装,包括wx.showToast等方法均会进行一个处理
检查版本更新也是一样 这边也是参考网上的结合自己封装的代码进行一个整合
/* 小程序监听更新信息 */
export function checkUpdateVersion() {
//创建 UpdateManager 实例
const updateManager = wx.getUpdateManager();
//检测小程序版本更新
updateManager.onCheckForUpdate((res) => {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//监听小程序有版本更新事件
updateManager.onUpdateReady(() => {
showConfirm({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
ok(res) {
// 新的版本下载完毕,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate();
}
})
})
//监听小程序更新失败事件
updateManager.onUpdateFailed(() => {
// 新版本下载失败
showConfirm({
title: '已经有新版本咯~',
content: '请在微信 “发现-小程序” 页删除当前小程序,重新通过小程序名称搜索打开使用最新版本',
})
})
}
})
}
6、小程序获取页面栈信息和参数
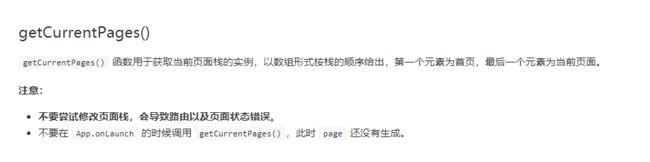
官网提供了
getCurrentPages()来获取当前小程序打开的页面的所有页面栈信息,文档是这么写的,
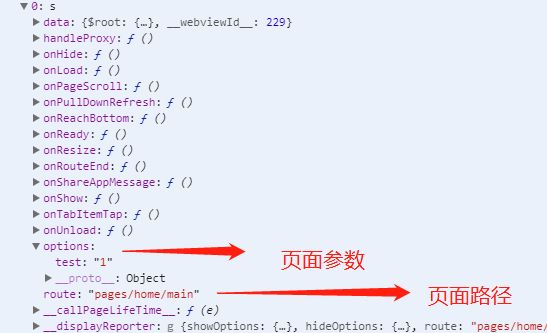
打印出来该结果,可以清晰的看到页面栈的相关信息,包括页面路径以及页面参数
当我们打开多个对象的时候,这个页面结果也会有多条。
在实际开发中,我会碰到这样一个场景,在用户未登陆的情况下会记录下当前用户操作的页面,自动跳转登陆页,待用户登陆成功后自动跳回上一个未登陆的页面,这个时候就需要通过这个API进行操作处理了。
通过处理,分享一个可以获取当前所有打开的页面的任一页面的栈信息。
/*
获取页面栈信息和参数
参数 page 默认获取当前页面 =1
*/
export function getPagesInfo(page = 1) {
let routeHistory = getCurrentPages();
let length = routeHistory.length;
let route = routeHistory[length - page]['route']
let params = routeHistory[length - page]['options'];
let url = '';
let option = '';
Object.keys(params).forEach(key => {
option += `${key}=${params[key]}`;
})
url = `/${route}${option?'?'+option:''}`;
url = encodeURIComponent(url)
return url;
}
7、mpvue动态设置样式Style
通过Mpvue官网,我们知道
这时候当我们需要动态设置一系列样式给Dom渲染的时候,就出现了问题,所以需要多一步对styleObject进行处理。
这里也分享一下解决方案!
export function styles(obj) {
let stylesStr = '';
for (let styleName in obj) {
if (obj.hasOwnProperty(styleName)) stylesStr += `${styleName.replace(/([A-Z])/g, "-$1").toLowerCase()}:${px2rpx(obj[styleName])};`;
}
return stylesStr;
}
export function px2rpx(str) {
if (/rpx/.test(str)) return str
else if (/px/.test(str)) {
let val = str.substring(0, str.indexOf('px'))
return `${(val - 0) * 2}rpx`
} else return str
}
eg:
//在以前,可能我们只需要这样
computed:{
styleObject(){
return {
backgroundColor:'#fff',
color:'#000'
}
}
}
//在mpvue中,这是不被支持的,所以我们需要通过上面的函数多一层转换,转成样式字符串才可以。
//更改如下
computed:{
styleObject(){
return styles({
backgroundColor:'#fff',
color:'#000'
})
}
}
8、mpvue中设置默认转发分享信息
同样在main.js中通过Vue.mixin()里通过API里的onShareAppMessage()来设置分享
//这里可以默认一套所有页面的默认分享信息
onShareAppMessage(e) {
return {
title: "***商城",
path: "/pages/home/main",
imageUrl: ../../图片路径,
success: res => {
showToast({
title: "分享成功!",
icon: "success"
});
},
fail: res => {
showToast({
title: "分享失败!"
});
}
};
}
9、关于v-show使用的相关问题
- v-show做到的只是切换css样式属性显隐
- 对元素不支持
- 对v-else不支持
在实际开发之中,很经常碰到一种情况就是通过v-show来控制组件显隐失效的问题,特别是直接对公共组件进行使用的时候,实际上已经直接创建了组件没有达到预期的效果。
eg:
这种时候,即使show是true组件也同样会被创建出来,没有办法通过该变量来响应对应的显示隐藏状态。
最简单粗暴的解决办法就是用v-if来代替v-show直接销毁组件。
10、通过npm run dev 编译的时候,部分页面跳转提示不存在页面
注意
检查dist/app.json 是否与 src/main.json保持一致,保险方法直接copy一下main.json里的到app.json里即可
第一次编译的时候发现找不到tabBar图标,依葫芦画瓢把src/assets下的图片拷贝到dist/assets即可
11、新增页面没有被编译出来
新增的页面需要重新通过npm run build 命令来生成对应的mpvue的文件目录,重新npm run dev才可以
好了,差不多了,快想不出来还碰上什么问题了~~~~
第一次发表文章,不喜轻喷...