- 倒计时:12天
香啡豆
图片发自App今早上完课又去了小菜场转转,因为下雨,卖菜的老人没几个。看到小龙虾,便买了一些回来。我没弄过龙虾,也不敢抓住活的龙虾。便请摊主帮我把龙虾头掐掉了。回来我自己抽了泥筋,把头里的虾黄挑出来。洋葱青椒爆炒再加入龙虾,虾黄。只放了盐和少许的糖。原汁原味、味道还不错。第一次烧龙虾,应该算成功的。丫头也蛮喜欢吃的。晚上丫头回来说数学考得不好,最近她的数学做的都不好,简单的都错。我让她不要紧张,她
- 2023央视春晚首轮彩排!秦海璐宋轶周深亮相,主持人如何选择?
麦大人
盼望着、盼望着,距离过年倒计时仅剩下27天。作为除夕夜重头戏的央视春晚,也进入彩排的倒计时。近日,多位明星现身央视大楼门口,被抓拍到他们最新的营业状态照,让粉丝大饱眼福。据悉,央视春晚首轮彩排中,吴磊、宋祖儿、周深、宋轶、秦岚、秦海璐等明星现身。只见刚刚曝光恋情的宋轶和秦岚现身央视老楼,秦岚头戴贝帽身穿棉服,一身装扮看上去青春洋溢。虽然有不少人围着她拍照,但秦岚全程保持沉默,并未作出回应。据悉,此
- 预售倒计时地3天
清霞Sally
今天上午去看了医生说:是气滞郁结,引起卡气,经络错位。肋骨两侧酸胀痛感给我的感觉都太难受,跟顾客沟通聊天的时候感觉也说不上话来,总被卡住一样。虽然身体给自己带来很大的不适感,但在顾客面前仍然表现出一副轻松愉悦的状态。希望自己不要给团队拖后腿。在坚持不懈的努力中今天的任务完成还算可以。定金数量还是出的有些少,继续加油!咱们瑜伽馆已经装修完毕,卫生也搞好了,在此希望持观望状态的顾客快快交定金。
- 2022年8月24日星期三晴
哥德巴赫猜想
开学倒计时今天晚上开紧急家长会,班主任李老师主持召开,入会者:曹馨艺,馨艺爸爸以及全班其他同学和家长。会议内容主要有三部分:一:防溺水安全和交通安全二:开学需要准备的工作三:签署承诺书悠闲惬意的生活过得特别快,一眨眼,两个月的假期马上就要结束了,我问馨艺假期的感受和现在的心情,她说:“真得还想向天再借两个月”。这真是‘心似平原走马,易放难收’这两个月的假期还没玩够。不管玩够没玩够,这假期马上就要结
- 倒计时一天
曲晓彤
开工作室摄影在齐河新家。或者买个别的房子或者嘉和馨园挑战一下自己多学习^^一年半时间瘦到150140生祥云
- 中断定时器60秒倒计时
爱摆烂的谢谢谢
单片机嵌入式硬件51单片机物联网c语言
#include//数码管位选控制引脚定义sbitSEG1=P2^2;sbitSEG2=P2^3;sbitSEG3=P2^4;//按键和蜂鸣器引脚定义sbitK1=P3^2;sbitBuzzer=P1^5;//全局变量定义unsignedintsec=60;//倒计时秒数unsignedintcount=0;//定时器计数bitis_counting=0;//倒计时状态标志/***@brief毫秒
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- JS实现页面实时时间显示/倒计时
椒盐螺丝钉
javascript开发语言ecmascript
函数介绍间歇函数setInterval(函数/可使用匿名函数,间隔时间/ms)每过一段间隔时间,调用一次函数获取时间对象函数//返回的是调用当前时间对象,包含年月日星期,小时分钟秒constdate1=newDate()//返回的是调用当前时间对象转化为毫秒形式的时间戳constdate2=+newDate()一、页面实时时间思路:最外层:间歇函数每秒钟将时间显示函数的返回值写入页面中层:时间显示
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- 工程计划倒计时软件就这个最好用 自定义日期+时间组合 有效提醒进度
工程项目计划倒计时软件就这个最好用自定义日期+时间组合有效提醒进度在工程项目管理中,精准把控时间节点至关重要,一款好用的倒计时软件能让进度管理事半功倍。而“芝麻倒计时”就是这样一款专为时间管理设计的工具,尤其适合工程计划的进度跟踪,其自定义日期与时间组合的功能,能有效提醒每一个关键节点,让工程推进更有序。我们需要准备一个【芝麻倒计时】软件(https://countdown.zhimasoft.c
- Claude Code 深夜也要加班?这个神器让 AI 自动续命!
terryso
AI编程AI编程
你有没有遇到过这种情况?晚上熬夜用ClaudeCode写代码,正写到关键时刻,突然弹出:"Claudeusagelimitreached.恢复时间:凌晨3点"这时候你可能已经困得睁不开眼,但又舍不得放弃手头的工作进度…解决方案来了!今天给大家推荐一个开源神器:ClaudeAutoResume,让你的ClaudeCode可以"自动续命"!它是怎么工作的?智能检测:自动监控Claude使用限制倒计时等
- stm32c8t6工程,使用hal库,如何解决?
bug菌¹
全栈Bug调优(实战版)stm32嵌入式硬件单片机c语言
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**分析报错问题**2.**蓝牙通信处理的中断机制**代码示例:蓝牙数据接收中断处理3.**倒计时功能实现**4.**舵机控制**5.**O
- 表观遗传风暴:深圳AI-BioFab终极防御战全纪实
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站⚡《表观遗传风暴:深圳AI-BioFab终极防御战全纪实》副标题:抗癌疫苗灌装倒计时90秒惊现组蛋白叛乱,中国启动虫洞计算化解文明级生物危机2025年7月2日14:26光明科学城急电当第184支抗癌疫苗注入冷链罐的瞬间,B3层突爆刺眼蓝光!培养舱内数千细胞染色体疯狂解旋,量子钟在14:26:03
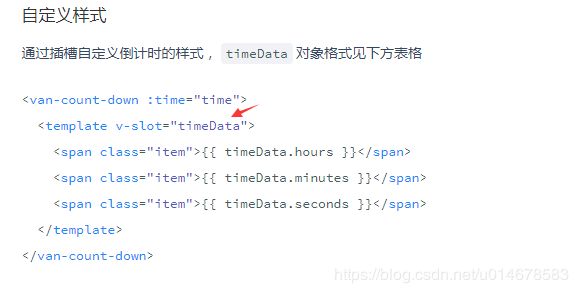
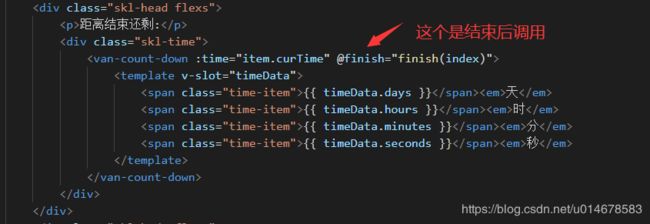
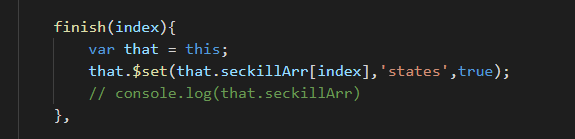
- JS 模仿京东秒杀倒计时
使用定时器页面:.box{height:300px;width:200px;background-color:red;}.box2{padding-top:10px;}h2{color:white;text-align:center;}img{margin-left:70px;}p{color:white;text-align:center;}li{font-family:"微软雅黑";font-
- 关机精灵——自动化与便利性
antzou
办公软件效率工具自动关机eclipsercp
文章目录背景目标实现下载背景自动化与便利性:让电脑在用户无需值守或干预的情况下,在特定时间点(倒计时结束)或任务完成后自动关闭。节能与环保:避免电脑在完成工作后或无人使用时继续空耗电力。时间管理与健康:帮助用户(或管理者)控制电脑使用时长,养成良好的使用习惯。简化操作:为普通用户提供比命令行更友好、直观、易用的定时关机解决方案,并方便地取消已设定的关机计划。目标非模态(Modeless):允许用户
- Android 倒计时总结
xiangxiongfly915
Androidandroid倒计时HandlerTimerCountdownTimerFlow
文章目录Android倒计时总结Handler方案CountDownTimer方案Timer方案Flow方案总结源码下载Android倒计时总结Handler方案classMyHandler(privatevalintervalTime:Long,//间隔privatevaltotalTime:Long,//总时长onTick:(Long)->Unit,//每秒回调onFinish:()->Uni
- 如何设计一款现代化风格的博客主题程序呢? LeleBlog - 现代化Typecho博客主题
独立开发者阿乐
原创深度学习人工智能算法源代码管理学习方法技术美术
文章目录LeleBlog-Typecho主题目录主题介绍✨主题特性主题架构安装教程使用指南主题设置基本设置首页设置公告设置界面元素侧边栏设置生日倒计时社交链接友情链接与信息文章编辑兼容插件❓常见问题配套主题插件更多干货1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请“点赞”“✍️评论”“收藏”一键三连哦!LeleBlog-Typecho主题一款为Typecho开发的现代化、功能丰富的博客主题
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 如何“调优”我们自身的人体系统?
SugarPPig
笔记养生
文章主题本文主要围绕如何通过科学方法优化人体系统,提升健康、学习和工作效率,延缓衰老等展开,内容涉及睡眠、饮食、心态、学习、大脑健康和长寿等多个方面,基于斯坦福神经科学教授AndrewHuberman等人的研究成果和实践经验分享。核心内容一、睡眠原理生物钟控制:生物钟影响体内化学物质变化和体温变化,进而影响内在状态和外在行为。皮质醇和肾上腺素让人早上醒来,同时设定松果体释放褪黑素的倒计时,让人在十
- 一些并发常见的问题
一入JAVA毁终身
学习记录java算法开发语言
一.现在有A,B,C三个线程如何同时进行,在并发情况下如何依次进行,如何保证有序交替执行三种同步工具countdownlatch,cylicBarrier,Semaphorecountdownlatch:类似于一个起跑线,所有来的线程到这先等待,到齐后倒计时一起跑cylicBarrier:类似与一个大巴,里面有许多的座位,等到所有的人都上车以后才开始跑Semaphore:信号量,类似于给线程加权,
- 后量子密码学迁移的战略窗口与陷阱
月_o9
python算法人机交互网络安全
后量子密码学迁移的战略窗口与陷阱字数:1040量子计算机对现行公钥密码体系的毁灭性威胁已进入10年倒计时,但迁移风险远超出技术范畴:迫在眉睫的“现在攻击未来”**HarvestNow,DecryptLater**攻击成为国家行为体标配:已确认超过120个APT组织系统性窃取加密数据医疗影像加密数据半衰期达30年,远超量子霸权实现时间表迁移路径的三重断层1.标准割裂危机NIST后量子密码(PQC)标
- Kotlin协程异步任务
TTTao2333
Androidandroid协程flow网络请求异步任务
分享几个网络请求开发中常用的flow方法一、基本任务1.倒计时任务funcountDownFlow(dispatcher:CoroutineDispatcher,//指定协程运行的调度器scope:CoroutineScope,//指定作用域total:Int,//总计时数onTick:(Int)->Unit,//倒计时时执行的任务onStart:(()->Unit)?=null,//启动倒计时时
- 2025-06-22 思考-人的意识与不断走向死亡的过程
悟世者
思考思考
摘要:人是一个很有意思的物种,从受精卵开始,人的这一生就在不断的变化中,无论是身体还是意识,考虑到社会化对人的要求,这是一场和纯生物驱动的猴子完全不同的体验,从一个角度看,人从受精卵开始,是一个不断削弱DNA端粒直到再也无法支撑完整的复制,这是一个死亡的倒计时,这是一个不断的走向死亡的变化过程,意识在觉察到这一点之后尤其被受冲击。人的意识与不断走向死亡的过程在佛学中有个很有意思的说法,一根蜡烛的火
- JavaScript 手机号验证与倒计时功能实现
荷兰小香猪_01
javascript开发语言ecmascript
在现代Web应用中,手机号验证和验证码发送是常见的功能需求。本文将结合一个完整的示例,详细解析如何使用JavaScript实现这一功能,并深入探讨其中涉及的关键知识点。目录一、基本功能概述二、核心知识点解析1.正则表达式验证2.DOM操作3.定时器的使用4.变量作用域与闭包三、常见问题与解决方案1.倒计时无限循环问题2.多次点击导致多个定时器问题3.页面刷新后倒计时重置问题一、基本功能概述以及完整
- ArkTs9验证码倒计时demo
xu84557120
前端ArkTs鸿蒙原生开发
一、简易验证码倒计时,需要调整一下样式,主题逻辑是:1、通过countdownDisplay判断显示内容,false问显示文字,true为显示数字,默认为false2、点击文字countdownDisplay置为true,并且调用this.setShowTime();获取倒计时,second这个字段控制倒计时显示3、setShowTime控制倒计时的执行结束//展示显示文字,还是倒计时@State
- 即梦3.0更新后市面上的的评价如何?
设计师紧握数位板缩在墙角,全息投影中的AI正在生成同风格设计图,地面倒影显示“人类设计师生涯倒计时”。当最新一代AI绘图工具悄然开启测试时,设计圈陷入集体震动——有人惊叹“以后还干XX,都回家卖煎饼吧”,也有人彻夜测试后长叹:“我这么多年的设计生涯,在AI面前不值一提。”这把名为即梦的火焰,从互联网巨头的实验室燃向整个创意产业。它被称作“中文AI绘图的里程碑”,其核心突破直击行业多年痛点:精准的中
- FliTik翻页时钟v1.1.25.36,支持安卓TV/手机/车机+windows电脑端
jinshu452
安卓软件安卓软件
FliTik翻页时钟v1.1.25.36,支持安卓TV/手机/车机+windows电脑端FliTik翻页时钟是一款集高颜值与强大功能于一身的全平台数字时钟工具类应用,支持TV、iOS、安卓、PC以及鸿蒙系统。它不仅拥有精美的翻页动画效果和现代风格的界面设计,还融合了多种实用的时间管理功能,如倒计时、正计时、闹钟提醒、待办清单等,满足用户在不同场景下的使用需求。无论是作为电视背景屏保、卧室床头氛围钟
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 【避坑】退出系统,在技术实现和体验以及人类认知适配时的一些考虑的经验(此文计划有迭代)
Alex艾力的IT数字空间
前端框架网络安全信息与通信https安全性测试压力测试重构
设计退出系统功能时,需综合考虑用户操作体验、资源管理、安全性和系统稳定性等多方面因素。一、退出确认机制设二次确认弹窗触发条件:用户点击退出按钮或尝试关闭关键窗口时触发,需明确操作意图(如“确定退出当前系统?”),同时告知运行中的子模块的状态(比如运行中、数据处理中、任务进行中等)。交互设计:弹窗需包含“确认”和“取消”按钮,避免默认勾选选项。对高风险操作(如金融系统),增加倒计时机制(如“10秒后
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite