jquery-weui地区选择器改为时间季度选择器
https://github.com/timelessmemory/weui-quarter-picker
city-picker.js更改后的代码
// jshint ignore: start
+function($){
$.rawCitiesData = [];
var quarters = ["第一季度", "第二季度", "第三季度", "第四季度"];
var months = ["第一个月", "第二个月", "第三个月"];
for(var i = 2014; i <= new Date().getFullYear(); i++) {
var tmpYear = {
"name" : i + "年",
"code" : i + "00",
"sub" : []
}
for (var j = 0; j < quarters.length; j++) {
var tmpQuarter = {
"name" : quarters[j],
"code" : i + "00" + j,
"sub" : []
}
for (var k = 0; k < months.length; k++) {
var tmpMonth = {
"name" : months[k],
"code" : i + "00" + j + k
}
tmpQuarter.sub.push(tmpMonth)
}
tmpYear.sub.push(tmpQuarter)
}
$.rawCitiesData.push(tmpYear);
}
}($);
// jshint ignore: end
/* global $:true */
/* jshint unused:false*/
+ function($) {
"use strict";
var defaults;
var raw = $.rawCitiesData;
var format = function(data) {
var result = [];
for(var i=0;i涉及到的样式修改代码jquery-weui.css中添加
.toolbar .cancel-picker {
position: absolute;
box-sizing: border-box;
height: 2.2rem;
line-height: 2.2rem;
color: #04BE02;
z-index: 1;
padding: 0 .5rem;
}涉及到jquery-weui.js源码中的修改
toolbarTemplate: '',地区选择器默认只要改变就实时的显示到文本输入框中,我的需求是点击确定才改变值,点击取消不改变。查看源码发现
p.updateValue = function () {
var newValue = [];
var newDisplayValue = [];
for (var i = 0; i < p.cols.length; i++) {
if (!p.cols[i].divider) {
newValue.push(p.cols[i].value);
newDisplayValue.push(p.cols[i].displayValue);
}
}
if (newValue.indexOf(undefined) >= 0) {
return;
}
p.value = newValue;
p.displayValue = newDisplayValue;
if (p.params.onChange) {
p.params.onChange(p, p.value, p.displayValue);
}
if (p.input && p.input.length > 0) {
// $(p.input).val(p.params.formatValue ? p.params.formatValue(p, p.value, p.displayValue) : p.value.join(' '));
$(p.input).trigger('change');
}
};注释掉的就是导致实时改变input框的代码,将其移至确定按钮点击时间代码中
$(document).on("click", ".close-picker", function() {
var pickerToClose = $('.weui-picker-modal.weui-picker-modal-visible');
if (pickerToClose.length > 0) {
$(p.input).val(p.params.formatValue ? p.params.formatValue(p, p.value, p.displayValue) : p.value.join(' '));
$.closePicker(pickerToClose);
}
}); $(document).on("click", ".cancel-picker", function() {
var pickerToClose = $('.weui-picker-modal.weui-picker-modal-visible');
if (pickerToClose.length > 0) {
$.closePicker(pickerToClose);
}
});发现一个bug,每次选择完取消再点击显示的是新选择的值而不是原来input正确的值,估计还是因为默认是实时显示引起的。查看源码
// Set value
if (!p.initialized) {
if (p.params.value) {
p.setValue(p.params.value, 0);
}
}
else {
var tmpCode = p.params.toCode(p.params.rawCitiesData, p.input.val());
p.setValue(tmpCode, 0);
// if (p.value) p.setValue(p.value, 0);
}注释部分就是把change引起的新值显示到控件上,所以只需要改为显示input中的值。
p.params.toCode和p.params.rawCitiesData在config中配置,具体见city-picker.js
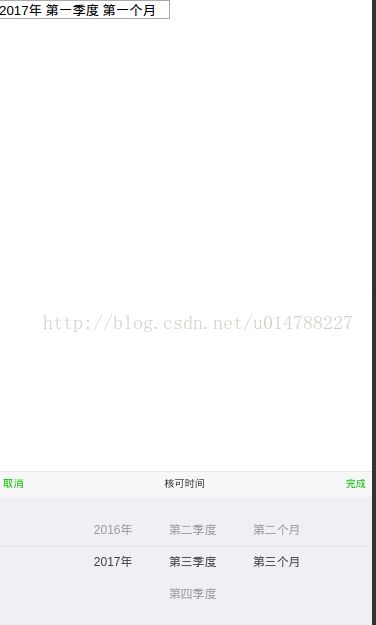
最后展示一下季度选择器