VS Code成功安装ege图形库(踩坑到成功运行示例代码)
版本:
ege(版本:19.01其他版本不成功): https://xege.org/
vscode(版本:1.36.0):https://code.visualstudio.com/
mingw64(版本:8.1):https://sourceforge.net/projects/mingw-w64/files/?source=navbar
说明:
c++比较简单上手的图形库有easyX和ege,但是easyx不支持mingw,如果你选择VS作为你的IDE工具,你完全可以选择easyx,简单方便。但是我就是用来写点c++的小程序,安装VS感觉有点大材小用,主要原因还是VS太大了,所以我就选择了VSCode+mingw64作为我的c++ IDE。
踩坑过程:
有点长,不愿看可以直接移到下面的总结部分,直接按照步骤配置!
1.下载vscode和mingw,并把vscode 配置为c++ ide,可以参考文章:https://mp.csdn.net/postedit/94611684
2.在下载ege后,解压后目录:
然后找到man,看到里面的安装说明:
然后看到安装教程:
开始配置:按照他的说明,把include和lib分别放到mingw64的include和lib下面。嗯,很简单嘛,F5运行
我去,报错,找不到grahpics.h?明明已经拷到目录了,这是为啥呢?难道是路径没识别?根据这个想法那就去配置吧!在.vscode文件夹下新建c_cpp_properties.json文件(这是vscode配置路径的方法,网上搜的),把mingw下的include文件写进去。
{
"configurations": [
{
"name": "Win32",
"includePath": [//下面的路径改成自己的
"${workspaceFolder}/**",
"E:/yao/java/mingw64/include/**",
"E:/yao/java/mingw64/x86_64-w64-mingw32/include/**
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "E:/yao/java/mingw64/bin/g++.exe",
"cStandard": "c11",
"cppStandard": "c++14",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}好了,保存,再次运行。哎,还是一样的错,没办法了,把graphcs.h拷到当前文件的目录下吧。
F5运行,报错,但是错变了
不报graphcs.h了,改报ege.h了,说明放到文件同级目录下,识别了(目前不知道为啥配置了c_cpp_properties.json下"includePath": [//下面的路径改成自己的
"${workspaceFolder}/**",
"E:/yao/java/mingw64/include/**",
"E:/yao/java/mingw64/x86_64-w64-mingw32/include/**
],这个东西没起作用)
那就再把ege.h拷到*.cpp文件同目录下
再次F5运行
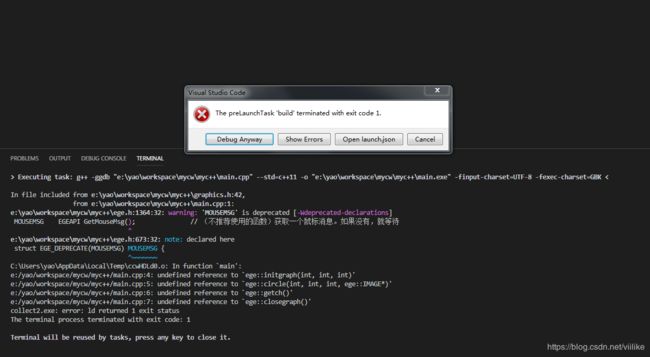
这次这是又报了个啥错?上网查查吧,哎,找了好久也没有头绪,再仔细看看报错,恩?Executing task: g++ -ggdb "e:\yao\workspace\mycw\myc++\main.cpp" --std=c++11 -o "e:\yao\workspace\mycw\myc++\main.exe" -finput-charset=UTF-8 -fexec-charset=GBK;
执行的命令好像不太对劲,看看官方文档的命令:
g++ yourfile.cpp -lgraphics -lgdi32 -limm32 -lmsimg32 -lole32 -loleaut32 -lwinmm -luuid -mwindows那按照它的命令配置下吧!打开tasks.json文件改一下:
保存,F5运行!我去,还是报错!
分析错误,说找不到-lgraphics,找不到这个文件?这个文件在哪,怎么会找不到!也是想了很久,想到了一个地方,就是拷贝过来的从ege拷贝过来的lib文件夹下的文件,好像名字是
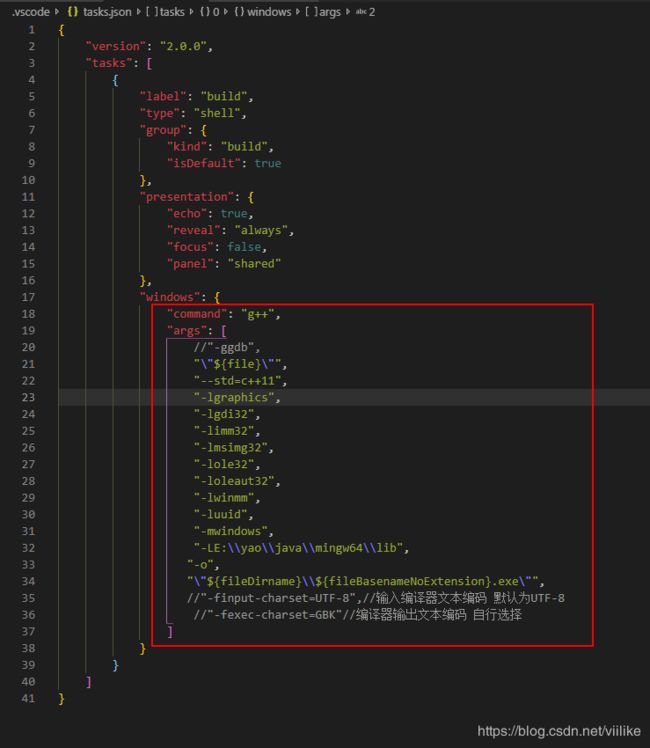
难道是这个名字不对,好,改一下tasks.json试一试吧!
F5,运行!有一个函数过时警告不用理他,搞定!
好了,先这样吧,最起码运行起来了!上面有点啰嗦,下面我总结下!
总结:
1、下载vscode + mingw64,先按照https://mp.csdn.net/postedit/94611684配置好c++环境!(其中的setting.json可以不配置,默认就行)
2、把ege下的include和lib的文件分别拷贝到你的mingw64的include和lib下。
3、把刚才配好的tasks.json和launch.json文件换成下面配置:
tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "Build",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
},
"windows": {
"command": "g++",
"args": [
//"-ggdb",
"\"${file}\"",
"--std=c++11",
"-lgraphics64",
"-lgdi32",
"-limm32",
"-lmsimg32",
"-lole32",
"-loleaut32",
"-lwinmm",
"-luuid",
"-mwindows",
"-LE:\\yao\\java\\mingw64\\lib",//换成你的lib文件夹比如“-LC:\\programs Files\\mingw64\\lib”
"-o",
"\"${fileDirname}\\${fileBasenameNoExtension}.exe\"",
//"-finput-charset=UTF-8",//输入编译器文本编码 默认为UTF-8
//"-fexec-charset=GBK"//编译器输出文本编码 自行选择
]
}
}
]
}launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "Build",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "E:/yao/java/mingw64/bin/gdb.exe",//换成你的mingw64安装路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}4、用vscode打开一个文件夹,在下面创建main.cpp文件,把下面的代码拷贝到你的文件中
#include "graphics.h"
int main(){
initgraph(640,480);
circle(200,200,100);
getch();
closegraph();
return 0;
}5、#include "graphics.h"有下滑线,新建c_cpp_properties.json文件,把includePath项改成你自己的路径
{
"configurations": [
{
"name": "Win32",
"includePath": [//这个改成你自己的路径
"${workspaceFolder}/**",
"E:/yao/java/mingw64/include/**",
"E:/yao/java/mingw64/x86_64-w64-mingw32/include/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "E:/yao/java/mingw64/bin/g++.exe",//改成你自己的g++路径
"cStandard": "c11",
"cppStandard": "c++14",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}6、把刚才拷贝的graphics.h和ege.h放到main.cpp所在文件下,和main.cpp在同一目录下。
7、F5运行,成功!
重要补充:
看见评论,我自己又重新配置了一遍ege,虽没有发现评论区出现的错误,但是运行代码时,也会出现找不到头文件的错误,经过我的研究我发现,我在头文件写绝对路径时,能正常运行代码,所以应该是环境变量问题。
经过我的研究发现:
第一:c_cpp_properties.json文件的includePath下面所写的路径,是vscode代码提示的路径,就是你按住ctrl+鼠标左键时,能点进去的路径,但是编译时,g++不会认识(不知对不对,这是我研究的发现)。
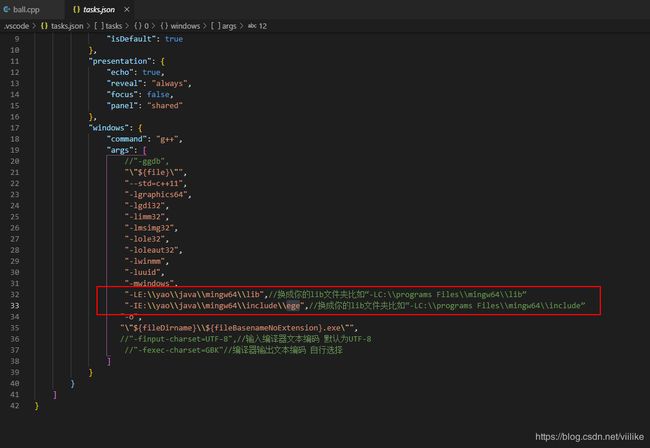
第二:我们要是想找到ege下的头文件,我们要告诉g++在什么地方,所以我们要在tasks.json你要使用的第三方库的文件路径
首先你要把ege下的所有include下的所有.h文件拷贝到一个文件夹,然后如上图一样把路径写到tasks.json下,include用大写的I,这样配置以后,不用再把graphs.h和ege.h放到当前文件目录了,都放到mingw64\include\ege目录下就可以了!