面试知识积累(持续更新...)
1.说说什么是作用域链?
作用域有上下级关系,上下级关系的确定就看函数在哪个作用域下创建的,当代码在一个环境中执行,会创建变量对象的一个作用域链。当访问变量时,会一级一级向上寻找变量定义,直到找到他。若一直寻找到全局作用域还找不到就会报 'xxx is not defined'的错误
var name="lisi";
function func(){
var name = "wangwu"
function func1(){
var name = "heyi"
console.log(name);//heyi
}
console.log(name)//wangwu
}
console.log(name)//lisi2.说说你对跨域的理解
为了用户数据的安全性,凡是协议,端口和域名有一种不相同的请求,都会跨域。举个例子
作者:大黄
链接:https://www.zhihu.com/question/26376773/answer/244453931
来源:知乎
AJAX同源策略主要用来防止CSRF攻击。如果没有AJAX同源策略,相当危险,我们发起的每一次HTTP请求都会带上请求地址对应的cookie,那么可以做如下攻击:
- 用户登录了自己的银行页面 http://mybank.com,http://mybank.com向用户的cookie中添加用户标识。
- 用户浏览了恶意页面 http://evil.com。执行了页面中的恶意AJAX请求代码。
- http://evil.com向http://mybank.com发起AJAX HTTP请求,请求会默认把http://mybank.com对应cookie也同时发送过去。
- 银行页面从发送的cookie中提取用户标识,验证用户无误,response中返回请求数据。此时数据就泄露了。
- 而且由于Ajax在后台执行,用户无法感知这一过程。
DOM同源策略也一样,如果iframe之间可以跨域访问,可以这样攻击:
- 做一个假网站,里面用iframe嵌套一个银行网站 http://mybank.com。
- 把iframe宽高啥的调整到页面全部,这样用户进来除了域名,别的部分和银行的网站没有任何差别。
- 这时如果用户输入账号密码,我们的主网站可以跨域访问到http://mybank.com的dom节点,就可以拿到用户的输入了,那么就完成了一次攻击。
所以说有了跨域跨域限制之后,我们才能更安全的上网了。
解决跨域的方法。
1.服务端请求头上添加如下字段:
Access-Control-Allow-Origin: http://www.yourhost.com
Access-Control-Allow-Credentials:true
2.jsonp 跨域
jsonp 本质是动态创建script标签,利用script里面的src属性来获取js脚本。获取的js脚本会直接执行。
3.window.name跨域
name的值在不同的页面(或者不同的域名),加载后仍然存在,除非你显示的更改。并且支持的长度达到2M.
//a页面的代码
//b页面代码
4.websocket 跨域
WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
3.Promise是什么
Promise是为了解决异步操作而衍生出来的一es6的新方法。Promise有三种状态分别为:pending(进行中),reject(已拒绝),fulfilled(已成功)。
4.Ajax执行步骤
1.创建ajax对象
new XMLHttpRequest()2.填写请求对象
xhr.open('method',url,Asynchronous)
三个参数分别为:
method(请求方式):
1、get通常用来获取数据,偶尔也会携带一些数据
(1)发送的内容显示在浏览器地址栏上。
(2)因为浏览器地址栏长度有限制,而get是通过url向服务器发送数据的,所以发送的数据大小会被限制。
2、post通常用来向服务器发送数据,偶尔也会携带一些数据到客户端。
(1)显示在请求头信息。
(2)post传输数据理论来说是没有大小限制的,post的大小限制来自于服务器。
url:请求文件的地址
Asynchronous(是否异步):
异步:不会等待数据请求结束继续执行下边的代码,当数据请求成功的时候,在回去进行处理。
同步:必须等待前边的数据请求结束才可以执行下一行代码,可能会造成页面假死。3.发送请求
xhr.send()4.接收对象
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
// 返回正常值do something...
}
else{
//do something...
}
}
}
//xhr的状态值有五个,0 1 2 3 4分别代表
//0请求未初始化,1.服务器已建立连接 2.请求已接受 3.请求处理 4.请求已完成
//状态值和状态码的区别:ajax请求进度返回的值是状态值,(0-4),状态码是响应结果之后的code(200,404,500等等)
5.Vue keeplive的作用以及生命周期
keeplive主要用于缓存页面,当组件进入下一个页面然后点击返回的时候不刷新当前页面并且能够快速定位到访问下一个页面之前的位置。keeplive的生命周期有两个阶段。
- activated: 页面第一次进入的时候,钩子触发的顺序是created->mounted->activated
2.deactivated: 页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated
6.Vue 中$nextTick()的使用场景
$nextTick() 是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数。可以理解为数据刷新。
7.Vue 中父子组件访问
Vue中,父组件访问子组件用只需要给子组件添加一个ref值(ref="child"),访问时使用this.$refs.child来访问子组件的各种属性。子组件访问父组件中的内容时使用this.$parent。
8. new操作符具体干了什么?
1)创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型
2)属性和方法被加入到 this 引用的对象中
3)新创建的对象由 this 所引用,并且最后隐式的返回 this
9.Vue 组件 data为什么是函数?
Object是引用数据类型,如果不用function 返回,每个组件的data 都是内存的同一个地址,一个数据改变了其他也改变了。
同一个项目中多次调用同一个组件,如果使用对象,那么一次调用的时候更改了data属性里面的值,其他调用者使用的这个data值也跟着改变。不能体现独立可复用性的这个优点。
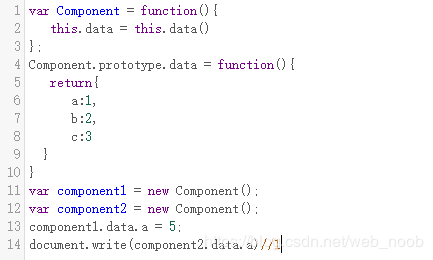
对象形式。一个数据改变,另一个调用者数据跟着改变。
函数形式,改变一个属性,另一个调用者属性不会跟着改变
........