SVG主要的画图元素以及几个基本的几何图形介绍
本文主要介绍SVG画图中的两种主要画图元素:Path和Text,以及SVG的几个基本的几何形状,如线条,折线,多边形,椭圆,矩形,圆等等。本文主要采取理论+例子的方式来介绍,这种方式向来都是解释介绍的王道,同时也是学习的一种好方法。
第一,首先介绍Path
1、简介:
path元素定义了一种闭合或者非闭合的几何形状,一个path节点的定义可能包含几个小path,而这些path当中每个path都代表了一种几何形状,例如直线,曲线等等,定义在一个path节点当中的这些path片段基本上是互相独立的。
2、例子
(1)、定义一个path节点如
(2)、例子
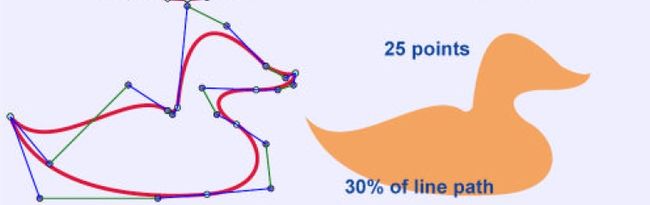
画出的鸭子如下图所示,这里需要43个点,这显然不是最好的选择。
上图改成用曲线来画只需要25个点,这样不仅节省空间,而且会提高运行速度:
3、基本命令介绍
以上的例子当中主要是介绍了M命令和L命令。SVG画图的基本命令如下表所示(基本上是画直线的):
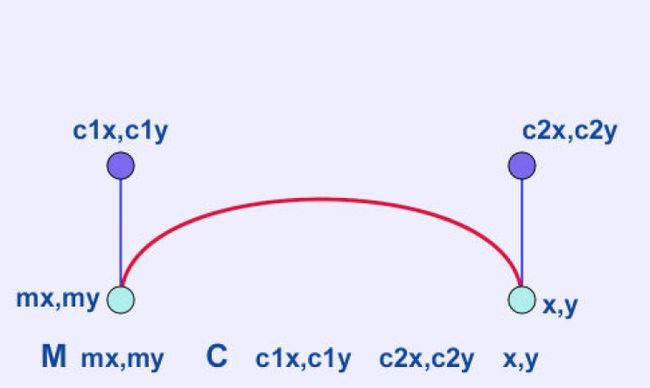
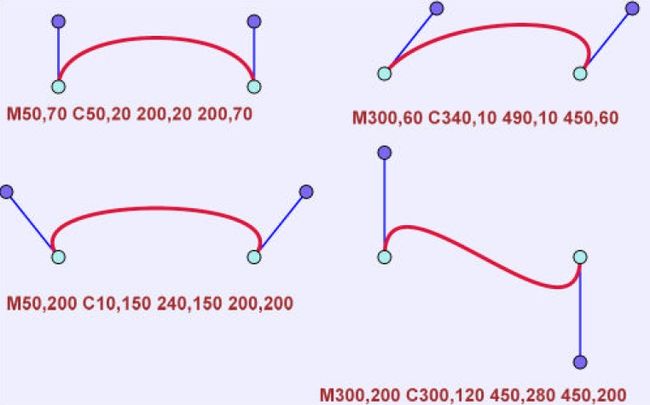
(1) 画曲线的命令 C ,此命令有三个参数,(c1x c1y , c2x c2y ,x y)。如从起始点(50,70)向点x,y(200,70)画一条曲线的path定义为
具体例子:
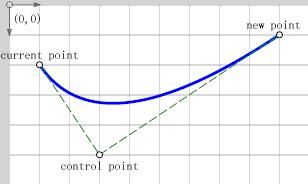
(2)命令Q,用于画二次贝塞曲线,(x,y x1,y1),坐标点(x,y)为曲线的控制点,点(x1,y1)为曲线的结束点。如下图:
(3)命令T,(x,y)映射前面路径后的终点x,映射前面路径后的终点y。如下图:
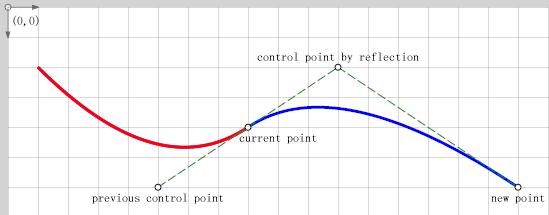
(4)命令S,(x,y x1,y1),第二控制点(x,y),结束点(x,y)。如下图:
(5)命令A,(rx ry x-axis-rotation large-arc-flag sweep-flag x y),用来画弧线的,一共七个参数,这七个参数代表的意思解释如下:
rx:弧的半长轴长度;
ry:弧的半短轴长度;
x-axis-rotation:此弧段所在的X轴与水平方向的夹角,即X轴的旋转角度;
large-arc-flag:此参数有两个值,分别为0和1。0代表小角度弧线,1代表大角度弧线;
sweep-flag:此参数也有两个值,分别为0和1。1代表从起点到终点弧线绕中心顺时针方向,0代表逆时针方向;
x,y:弧线的终端坐标。
例子:
![]()
记住,不要忘了M,它代表起点。
4、注意事项
(1)路径的坐标与坐标之间可以用空格分隔,也可以用逗号分隔,如
(2)如果命令使用的是小写,这意味着此命令定义的坐标和前面的当前位置是相对的(relative to the previous current position)。例如:
每一个命令都有相对应的小写命令,这些小写命令相当于定义了相对于当前位置的坐标。
(3)当意思比较明显时,命令和坐标值之间可以不必用空格来间隔,如果下一个命令和前一个命令是一样的,命令字母可以忽略不写,如上面使用曲线画鸭子的命令。
(4)必须指出的是,大写命令Z和小写z命令的效果是一样的。
(5)在画图定义中,以点开始的数字如果意思比较明确,数字之间也可以不用空格来间隔,例如:
第二,text元素介绍
text元素有比较多的样式属性,这里主要介绍三种形式的text。
1、例1,text以及tspan节点
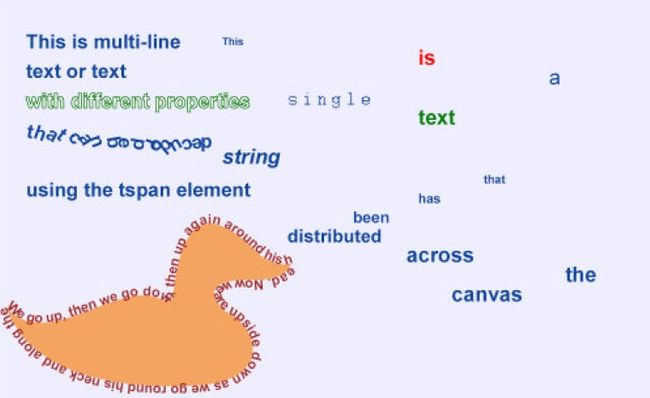
This is multi-line
text or text
with different properties
that can be produced
using the tspan element
(1)
(2)子节点
2、例2,tspan中的rotate属性
that can be produced
由
3、例3,textPath节点
We go up, then we go down, then up again around his head. Now we are upside down as we go round his neck and along the bottom to the tail.
path画了一只鸭子,textPath节点定义了它包含的文本的排列路径,即textPath中的文本是围绕着这只鸭子来排列的。请注意path节点中定义了id属性,textPath节点定义了xlink:href属性,id的属性值等于xlink:href的属性值,两者是这样联系起来的。
4、例4,text当中的其他样式介绍
This is a single text string that has been distributed < across the canvas
以上的例子由SVG画出的图像如下所示。
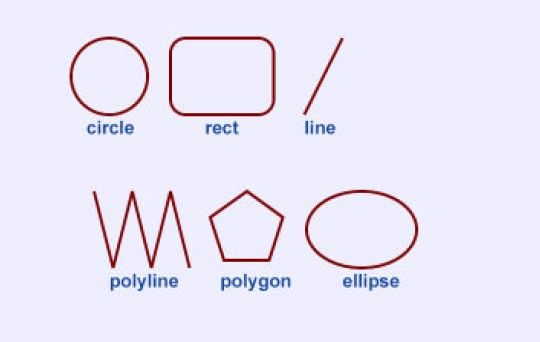
第三,SVG的其他基本几何形状
从左到右依次为圆,矩形,直线,折线,多边形,椭圆形。
SVG绘画各种图形的命令和例子如下表所示:
第四,结尾
还有很多SVG的基础没有介绍,比如
SVG的功能很强大,以上的一点基础知识介绍可以作为SVG的入门学习,有误的地方希望你能不吝指正,谢谢!
另外,我在这里也上传了一本SVG的初级教程,不过是英文版的,还不错,希望对你有所帮助。