- Jfinal +Swagger
zhanghe687
javajava
使用Jfinal[版本3.6]+Swagger实现前后端开发时接口文档管理步骤1:1.下载jfinal-swagger-1.0.0.jar下载地址:live.autujfinal-swagger1.0.0步骤2:2.下载swagger-ui,放入项目中,存放目录如下:下载地址:https://gitee.com/zhanghe687/jfinal_swagger_ui.git步骤3:修改jfina
- 神龙霸业怎么当托 神龙霸业内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 他趣邀请码是什么是多少(他趣APP邀请码使用方法介绍)女神心动版
桃朵十三
近日,一款名为“他趣”的APP在社交圈内引起了广泛关注。他趣邀请码是【FGJ8HT】和【NMV43T】这款APP凭借其独特的邀请码机制,吸引了众多用户参与。那么,“他趣”邀请码是什么呢?又该如何使用呢?接下来,让我们一起揭开“他趣”邀请码的神秘面纱。“他趣”邀请码【FGJ8HT】和【NMV43T】是用户在注册时需要填写的一种数字组合。每个邀请码都代表着一个独特的用户身份,用于识别和区分不同的用户。
- 项目平台哪个靠谱?推荐5个真实靠谱且赚钱的软件app!
U客直谈APP
对于想要创业赚钱的朋友来说,能够对接到优质项目是提升收益的重要因素,有关项目对接的渠道方式有很多,利用平台软件是便捷且高效的一种。因此,项目平台哪个靠谱是大家一直较为关注的问题。现如今赚钱的软件app席卷市面,也可以看做是一个个项目平台,为大家提供了丰富的赚钱机会。今天我将和大家分享5个真实靠谱且赚钱的软件app,希望能够帮助大家顺利找到靠谱的项目平台。1:抖音极速版app抖音极速版app是抖音旗
- 读书笔记《云边有个小卖部》
素笔描青花
图片发自App云边镇是一个温柔而可爱的小镇,小镇住着刘十三,和他的玩伴田大牛,镇上有王莺莺的小卖部。刘十三的爸妈离婚了,抛下他和外婆王莺莺,家里坐拥小卖部的刘十三却没有变形金刚,甚至连连环画都没有。这个自律的孩子,童年也算是毁了。小学四年级的暑假,罗老师的外孙女程霜来到了云边镇,和他们共度暑假补习班,看上去美丽而可爱的陈霜却拦在他们途经的桥上用扫把打劫。钱没劫到,刘十三塞给她一些嚼不动的红薯皮,和
- 设置第三方窗口置顶(SetWindowPos方法,vb.net)
大Mod_abfun
vb.net窗体活动调用.netvb.net窗口置顶
起源在日常办公、游戏时,我们经常需要一些窗口处于置顶状态,而这些窗口往往是网页端(浏览器)、办公软件(wps、office等),这些需要置顶的窗口往往自身没有明显的置顶开关,因此,想要让窗口一直处于顶端我们介绍一种有效的方法。在自己窗体内部Me.TopMost=True那么我们需要在第三方窗口呢?思路step1获取窗口的句柄,我们可以通过窗口的坐标来判断窗口的句柄,使用WindowFromPoin
- Kubernetes 常用命令
程序员的世界你不懂
《容器》kubernetes容器云原生
Kubernetes通过KubeApiserver作为整个集群管理的入口。Apiserver是整个集群的主管理节点,用户通过Apiserver配置和组织集群,同时集群中各个节点同etcd存储的交互也是通过Apiserver进行交互。Apiserver实现了一套RESTful的接口,用户可以直接使用API同Apiserver交互。另外官方还提供了一个客户端kubectl随工具集打包,用于可直接通过k
- 中江樱花岭徒步
悦舞
我们是从山后的一条小路上去的,绕过了景点售票区。由于我们人多,还是买了票的。户外徒步群当然得走路了呀,景区很小,花呢,都开始落了,早去一周应该会更美一些。虽然有些失望,但是拍出来的照片却很漂亮。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自A
- Tcpdump使用
一介绍tcpdump,是Linux/Unix系统下强大的网络抓包工具,能够捕获和分析网络流量。用简单的语言概括就是dumpthetrafficonanetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具,windows平台有sniffer等工具,tcpdump可以将网络中传输的数据包的“包头”全部捕获过来进程分析,其支持网络层、特定的传输协议、数据发送和
- 介绍一款 MRI&CT 图像预处理强大工具--FSL
Tina姐吖
FSL是什么?全名是:FMRIB'sSoftwareLibraryFMRIB是英国牛津大学脑功能磁共振成像中心,FSL则是他们开发的一个软件库。由StephenSmith教授开发,发布于2000年适用于所有操作系统用于结构MRI、功能MRI(任务、静息)、扩散MRI的分析MRI,CT数据的预处理和分析MRI,CT数据的查看具体地,可以分为以下4类功能1结构MRI配准:linear(FLIRT)&n
- 4.10
柴胡_4379
昨晚比较晚去睡,因为玩手机的瘾头还是很大。晚上三点多醒来了一次,折腾到六点左右困了又去眯了一个小时。早晨起床时,吐了几口带血的痰,很是触目惊心。要不要去做身体检查呢?心里有很多的纠结。一方面希望以自己使用花晶的方式来照顾身体,又怕检查出什么后会有很多自己不能抗的阻力。另一方面,每年都有做过胸部脑部的ct,是否要再做?我觉得更加重要的是,今早我升起了一股强烈的自我陪伴和支持的意愿和承诺。
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- java的db是什么_java db
北斗星再亮
java的db是什么
关于javadb的搜索结果问题关于DB+RECORD操作oracle数据库的问题?报错@JFinal你好,想跟你请教个问题:我操作oracle数据库,插入一条记录Recorduser=newRecord().set("userid",...爱吃鱼的程序员2020-06-2220:22:060浏览量回答数1回答为什么不用分页查询是为了导出Excel使用的,前台页面的分页查询没有问题将jvm内存调大点
- python的signal
weixin_33690963
python
今天在使用python的signal时,发现第二个传的函数必须是拥有两个函数参数变量的1importsignal2importtime3flag=True4deffunc1(a,b):5print"recieveSIGTERM"6globalflag7print"flag%s"%flag8flag=False9print"flag%s"%flag101112defmain():13signal.s
- JFinal极速开发框架使用笔记(三) 分析Model和ActiveRecord
weixin_33905756
java数据库测试
JFinal框架的一些新发现的用法:在JFinal框架中,实体类并不需要设置属性,更不需要配置getset方法就可以很方便的操作数据库,如果需要设置或者获取属性,可以直接使用一下方式:Useruser=newUser().set("id","MY_SEQ.nextval").set("age",18);user.save();//获取id值Integerid=user.get("id");但是,如
- 如何在 Windows 上安装 ONLYOFFICE 文档 v7.2
ONLYOFFICE
通过阅读本文,了解如何在Windows上安装ONLYOFFICE文档v7.2。引言使用社区版,您可以在本地服务器上安装ONLYOFFICE文档,并将在线编辑器与ONLYOFFICE协作平台或其他热门系统集成在一起。ONLYOFFICE文档是一个在线办公套件,包括文本文档、电子表格和演示文稿的查看器和编辑器,与包括.docx、.xlsx、.pptx在内的OfficeOpenXML格式完全兼容,并支持
- CAD图纸一键共享,永久轻松办公!
Bro_8d72
时代在进步,科技在不断发展,人们的生活习惯也在逐渐改变着,从最初的办公室计算机办公到现在的移动端办公的兴起这不但说明了信息的发展迅速也代表了我们的办公方式正在与时俱进,俗话说:“落后就要挨打!”这句话相信大家都有听说过吧!说的就是这个道理,弱肉强食,弱者必定会淘汰,所以软件在不断的开发,不断的为我们工作带来了便利。今天要给大家介绍的就是一款移动端CAD看图软件-迅捷CAD看图。软件支持CAD图纸一
- python字符串前面加字母_Python基础字符串前加u,r,b,f含义
果呀哎呀妈呀哦呀
python字符串前面加字母
1、字符串前加u例:u"我是含有中文字符组成的字符串。"作用:后面字符串以Unicode格式进行编码,一般用在中文字符串前面,防止因为源码储存格式问题,导致再次使用时出现乱码。2、字符串前加r例:r"\n\n\n\n”#表示一个普通生字符串\n\n\n\n,而不表示换行了。作用:去掉反斜杠的转移机制。(特殊字符:即那些,反斜杠加上对应字母,表示对应的特殊含义的,比如最常见的”\n”表示换行,”\t
- 深入理解空对象模式:优雅处理缺失对象的艺术
vvilkin的学习备忘
设计模式javajvmjavascript
在软件开发中,我们经常需要处理对象可能不存在的情况。传统的方法是使用null引用,但这会导致代码中充斥着大量的null检查,不仅降低了代码的可读性,还容易引发空指针异常。空对象模式(NullObjectPattern)正是为了解决这一问题而诞生的设计模式。本文将深入探讨空对象模式的概念、实现方式、优缺点以及实际应用场景。一、空对象模式概述1.1什么是空对象模式空对象模式是一种行为设计模式,它通过提
- 2019-12-04
家庭教育指导师立心
丁尚老师常说:浇花浇根,育人育心!高中一个班63人,8人重度抑郁[心碎]开学三个月,3人次割腕,2人次想跳楼都说命运掌握在自己手中,孩子的命运真的是掌握在我们父母手中,你给孩子提供什么样的成长环境,真的会影响孩子一辈子图片发自App图片发自App图片发自App
- 跨界——信任是把双刃剑
黔工匠曾旭
图片发自App寒风带着冰雨在这个以高寒凝冻而闻名地区的区医院工地肆虐。又到了冬季开始数九的时节。年底了,施工现场已经不再热闹,就如同这冰冷的天气。手术室净化装修已经完工一段时间,另两个重要的工程,信息化及弱电系统工程停停走走,电梯工程的十几台电梯有一半也因为多方扯皮无法安装,已长时间处于停工状态。医院方等不及已经进入手术室,对设施进行初步运行测试。手术间,走廊照明灯大面积瘫痪,自动感应洗手池不工作
- Mysql中使用树的设计
tongle_deng
mySql
Mysql中使用树的设计原来一直使用id与parent_id结合的办法设计树,最近发现有些问题:1、查询此结点下所有子结点的需求。2、查询此结点上所有父结点的需求。这些需求在oracle和sqlserver中可以使用一些办法在数据库端进行处理,但在mysql中处理就稍显麻烦,在sqlite中基本无解。所以想办法重新设计一下就显的很有必要的了。添加两列:structure_nodevarchar(1
- React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会编程语言如门react.js前端javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
- 解决errCode = 2, detailMessage = Table[xx]‘s state is not NORMAL. Do not allow doing ALTER报错
胡八一、
报错解决doris数据库
test_table正处于“后台作业执行中”状态(不是NORMAL),所以FE拒绝新的ALTERTABLE/CREATEMATERIALIZEDVIEW等DDL。要继续操作,必须先让表回到NORMAL。请按下面步骤排查并处理。1、找出到底在跑什么任务--列变更(ADD/DROPCOLUMN、修改键等)SHOWALTERTABLECOLUMNWHERETableName='test_table';-
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- 4D习书第三章
刘彦坤
了解用4D管理社会背景的坐标,并明确了坐标的诞生。我关注的内容:有关于4D的验证结论;传统方法的局限。从本章当中的学习对4D使用充满信心。因为它被充分而且反复的应用在领导力和团队发展之中。我的想法与内心独白:用个人的方法精准明确的使用4D系统有效管理团队;让自己变得更好的行动:应用这些定律,并通过实践证明这些定律。期待的结果:有效提高团队和领导至关重要的特点罗列。
- 困
月亮与五角钱
图片发自App不借给我这张图,都没有图发了,困,眼睛涩...你发给我我才只知道,那么多,难受,不过,变得越来越习惯了?坚持下去就好了,我也不是一个坚强的人,越来越感觉到,坚强一些,是有多重要……感觉好久没见,都没有用心在沟通,我太敏感了可能,对我自己也是,一丝丝的情绪变化,思维波动都会怀疑,敏感,我到对对还是错,引起哪些难受,误会...除了视频,语音,就很简单沟通...平淡,也没什么不好,我记得瞎
- 淘宝优惠劵软件叫什么?真实经历分享淘宝优惠劵哪个好!
古楼
淘宝优惠券怎么领取?自主领取淘宝优惠券怎么领取,淘宝优惠券的领取操作是什么,在淘宝店铺中,如果卖家在店铺首页设置了自主领取优惠券的按钮,那么网友在该店铺就可以自主领取到淘宝优惠券。除了以上几种方式,小编将为大家带来更方便的一种途径,那就是在优惠劵导购平台领取淘宝优惠券。优惠劵导购平台,也叫淘宝客,返利网等,在淘宝客平台可以领取平时领取不到的大额隐藏优惠劵,我们经常见到好物分享群,内部优惠劵群,薅羊
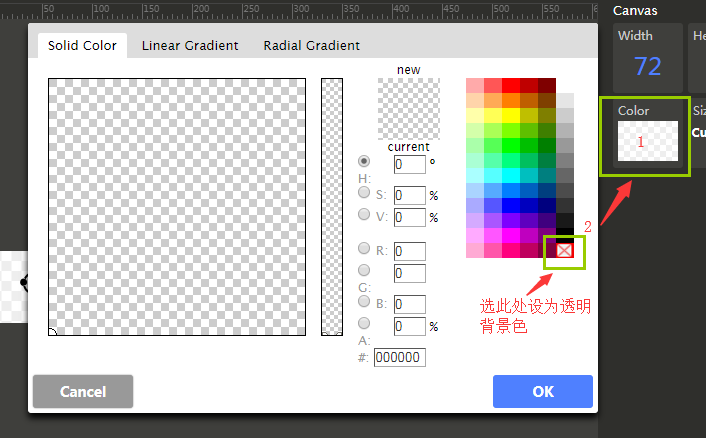
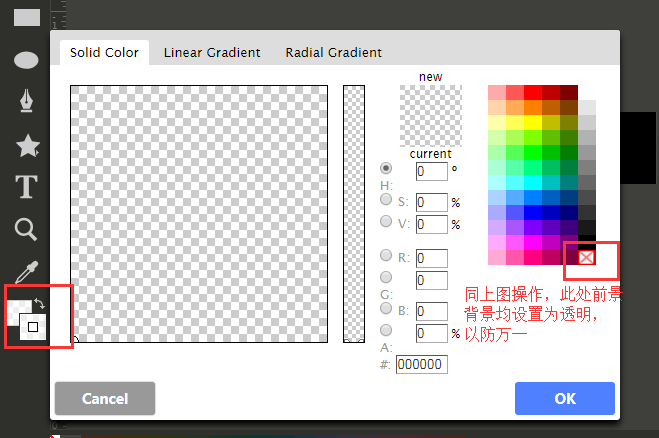
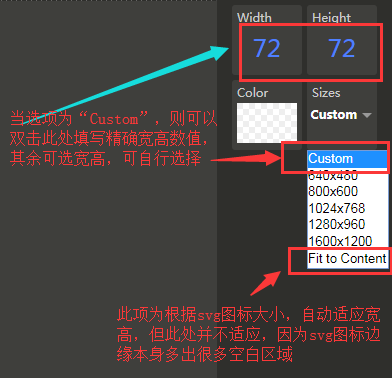
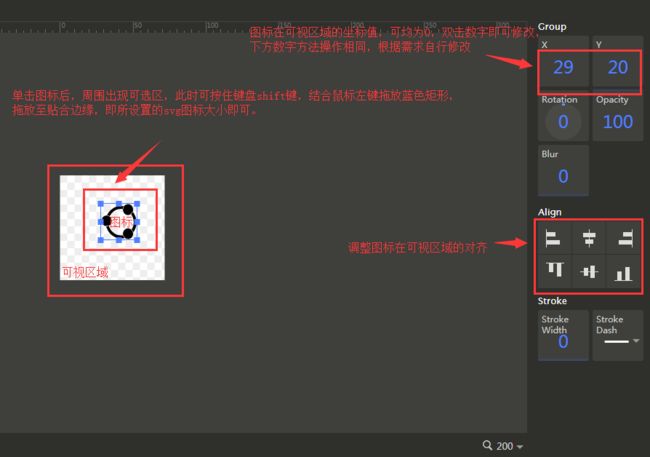
- 在 React 中根据数值动态设置 SVG 线条粗细
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React中根据数值动态设置SVG线条粗细在React中,你可以根据不同的数值动态设置SVG元素的粗细(stroke-width)。以下是几种实现方式:方法1:直接根据props设置stroke-widthconstDynamicSVG=({thickness})=>();//使用示例//粗线//细线方法2:根据数值范围映射不同粗细constgetStrokeWidth=(value)=>{if
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc