- 2018-11-19
金八力杜老师
日精进68天亲爱的王总及何校,亲爱的家人们大家好!我是来自山峰教外教育的杜胜利,今天是我第68天的日精进,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:一年级离不开王老师,我还要不断学习,还要不断磨练。2、比改变:孩子们都会自己记作业条了,虽然个别不全,这是不小的进步!3、比付出:不流血不撒汗收获不了一片天。4、比谦卑:向优秀的家人,智慧的领导学习。5
- 小表妹的前半生
走心的小姐姐
小表妹毕业以后没多久就恋爱了,男票是一位没啥固定工作的人。当时家里的人极力反对,亲戚朋友多方劝阻,但是没用,小表妹毅然决然的要选择她心目中的所谓爱情。小表妹出生也是农村家庭,家庭并不富裕,但是有一对勤劳且疼爱她的父母,还有一起长大的弟弟,从小到大也算是长在蜜罐里不识愁滋味的一位姑娘啦。读书成绩也还可以,一路飙升到中专毕业踏入社会之中。父母:你工作赚钱,自己够花就可以!小表妹:那我就找一份自己喜欢的
- 2023-02-04
钟师傅老茶馆
立春喝茶养生阳春之时,启陈发新的季节,蛰虫惊动,万物欣荣。此时人要顺应天地万物,让体内的阳气顺应春天的气息生发出来,而茶叶由于有助消化、清肠胃、解毒的功效。因此,春季适当饮茶,可以起到清肠、暖胃、养肝的作用。适当喝点花茶、红茶、铁观音、普洱茶等,可以起到消积解毒、暖胃养肝的作用。有利于散发冬天积蓄在体内的寒邪,促进人体阳气的生发,兼具暖胃、养肝之功效。且花茶浓郁芬芳、清香爽口,还可以提神醒脑、消除
- 我的同桌
3154c5a9138b
我有一个同桌,它非常的漂亮,她的名字叫,李佳欣。她有一双明亮的眼睛,小小的嘴巴,说话的声音非常细。她挺矮。她有一个特点,就是喜欢哈哈大笑!一遇到什么事情,她就嘻嘻发笑。我很喜欢我的同桌,跟她在一起,我觉得还是挺有趣儿的。这就是我的同桌,李佳欣。
- AWS RDS MySQL是否能实现登录限制类需求
shiran小坚果
RDSaws云计算databasemysql
问题描述:此类问题一般来说在等保中会频繁遇到:对于AWSRDSMySQL5.7和8.0的实例,能否做到如下限制和需求:1.一个连接到数据库的session,超过一段时间以后被RDSMySQL结束的功能:RDSMySQL5.7和8.0中,均可以通过更改参数组中wait_timeout和interactive_timeout参数来设置。当连接空闲并超过参数设置的时长,那么会导致RDSMySQL自动断掉
- 中国男篮首战大败,张镇麟21+5爆发,五人未获出场机会
体娱荒原
中国男篮在欧洲开始了首场热身赛,令人遗憾的是久疏战阵的中国队以64比82输给了克罗地亚。这场比赛中国队的中投命中率低至18%,三分球也只有25%,中远投的低效导致了得分低效以及比赛的失利。本场比赛有13人获得出场机会,其中五人枯坐替补席没有出场,包括备受信任的赵继伟和周琦,还有新人程帅澎、曾凡博,老将周鹏,可能是由于身体状态的原因没有出场,特别是周琦正在寻找比赛状态。虽然是一场大败,也有表现出色的
- 2023-10-22
a168303e5e2e
骄傲的玫瑰花从前,在一座花园里生长着许多美丽的花儿,有玫瑰、山茶、迎春、桃花等等。其中,有一朵特别的玫瑰花,它长的特别美丽,它总是得意洋洋的站在花丛中,仿佛再告诉所有的小花们“我是这片花海里最美丽的花朵”。有一天,一只小蚂蚁不小心掉进了泥坑里,他挣扎着想要爬出来,可是怎么也爬不出。玫瑰花看见了就和小蚂蚁说:“你这么小,你自己怎么能爬上来吗?让我帮你吧!”小蚂蚁看见玫瑰花得意地扭动着花瓣,好像在告诉
- 记得我爱你
墨黛渲染
带出的底层意识和能量就会很混杂创造出结果也会很混乱我们开始溯源念头…发现背后意识的力量个都是我们灵魂的许诺……今生活出最完整的自己你有很多梦想,很多渴望,可是你过不好当下生活的一朝一夕,那么一切是徒然。那么多的梦想,你有么多的渴望,你不让自己浑浑噩噩的混完这一生,那你有都如果你有许诺每一就会当的
- 659、反者道之动,弱者道之用。
快乐_d0b5
常听晓平老师说到这句“反者道之动,弱者道之用。”有时候觉得一下子就明了了,有时候又觉模模糊糊,似懂非懂!今天百度了一下!此句出自于老子的《道德经》,原文为:“反者道之动,弱者道之用。天下万物生于有,有生于无。”意为:循环往复的运动变化,是道的运动,道的作用是微妙、柔弱的。天下的万物产生于看得见的有形质,有形质又产生于不可见的无形质。老子在《道德经》里,多次涉及到“事物的矛盾和对立转化是永恒不变的规
- 保定市本地最全正规合法亲子鉴定中心地址一览(附亲子鉴定指南)
鉴证亲子DNA鉴定中心
保定市亲子鉴定去哪里可以做?保定市正规亲子鉴定机构地址在哪里?保定市亲子鉴定地址位于保定市竞秀区恒滨路亲子鉴定电话:173-7221-6516微信同号保定市市亲子鉴定怎么做?1、DNA提取:对样品进行提取DNA,取出蛋白质对提取产物进一步纯化。2、PCR扩增:对提取到的DNA按一定的量加入一定的模板,引物,底物等试剂液放入PCR仪中进行扩增,使提取的DNA浓度增加,便于检测。3、毛细管测序仪检测:
- 读《关于在全党大兴调查研究的工作方案》有感
王家遥3
本周我们晨读阅读了中共中央办公厅印发的《关于在全党大兴调查研究的工作方案》我深有感触,调查研究能力本质上是发现问题、分析问题、解决问题的能力,是体现出干部是否善于思考、主动作为,是否坚持群众路线,善于向群众学习、向实践学习的表现,组工干部要怎样开展调查呢,我认为可以从一下几个方面入手。第一是选题要精准,选择什么问题开展调研。是调研开展的首要问题,调查研究要求要做到“顶天立地”,所谓“顶天”就是要符
- 《我们的过山车》
Hecate0523
上我们的过山车这一节课时,先让学生对前面六节内容有个回顾,然后借运用这些知识来开展过山车活动。活动开始中,我设计了一个让小朋友上台用动作语言来描述一下自己坐过山车的经历,一下子就引入了学生兴趣,还让通过看到的动作变化了解到学生已有的一些前知识,比如过山车有坡度变化和直线运动、曲线运动,以及过山车最后结束是直道并且有缓冲功能等。这些对于我们提出的设计内容有一定的铺垫。但是通过三个班发现的最重要一点是
- 重庆医科大RFect siRNA转染试剂成功转染人骨髓白血病OCI/AML3细胞
清风拂面vv
重庆医科大学研究团队在NPM1蛋白突变的急性髓性白血病中免疫逃逸机制的相关研究中,使用RFect小核酸转染试剂将相关siRNA转染到人骨髓白血病细胞系OCI/AML3细胞内,qRT-PCR结果显示转染后细胞内相关mRNA敲除率高达75%以上。
- 守望
d07bb88fb92d
一个炎热的夏日,太阳将大地烤的灼烧,没有一丝微风,整个大地仿佛一个蒸笼一般,农忙的人们此时大都躲在房间里午休,只有叽叽喳喳的知了还叫个不停,使人更加烦闷,一颗大槐树下,一个满头白发的老人佝偻着身子坐在那里,她仿佛是在眺望着远方!“奶奶,奶奶,你在干什么呀?”一个五六岁的小孩跑过来跟老奶奶说,老人转头用充满慈爱的目光看向小孩回答道:“我在乘凉啊!”,“乘凉是什么,好玩吗?”小孩天真的问,“呵呵,乘凉
- 2023-08-27
每天都微笑
20230827《会痛的不是爱》273笔记及摘抄笔记及摘抄1我们来到世间,就是为了做自己。经历体验,合作创造属于自己独特的生活与功课。尽管信任笃定,安心欢喜的做自己吧。因为这是我们来此,你我他终究要做的。不必比较评判,无需预设强求,我们都尽管做好自己。2一个人,不能控制另外一个人,也因此不能推动另外一个人。每个人都只能自己推动自己,所以应当给别人一些空间。3学习真实、自由、负责任地做自己,并通过同
- 讲健康故事,展行动风采
持之以恒读书ba
一提到健康,我们自然会想到,幸福的首要条件在于健康。每个人都深知健康的重要性,尤其是,经历了病痛折磨的人,当他们终于重新拥有了健康的身体,他们对健康的体会就会格外深刻,从此之后,会非常爱护自己的身体。所谓的,健康的人未察觉自己的健康,只有病人才懂得健康。说的大概就是这个道理吧。健康,虽是一个常谈的话题。可是为健康行动的人没有几个。放眼望去,大家真的很忙,很忙,似乎忙到顾不上自己的健康,也顾不上自己
- GENERALIST REWARD MODELS: FOUND INSIDE LARGELANGUAGE MODELS
樱花的浪漫
大模型与智能体对抗生成网络与动作识别强化学习语言模型人工智能自然语言处理深度学习机器学习计算机视觉
GeneralistRewardModels:FoundInsideLargeLanguageModelshttps://arxiv.org/pdf/2506.232351.概述将大型语言模型(LLMs)与复杂的人类价值观(如乐于助人和诚实)对齐,仍然是人工智能发展中的一个核心挑战。这项任务的主要范式是来自人类反馈的强化学习(RLHF)[Christianoetal.,2017;Baietal.,
- 环岛骑行5
我相信光的存在例如你
整晚都在祈祷这雨第二天就停下,结果这雷声雨声一直没停过,两点、三点、四点,已经六点多了还是哗啦啦的大雨,看着窗外的这狂风暴雨,一时间有些犹豫。昨天的防雨罩简直就是个玩笑,两个书包都淋透了,除了被塑料袋装着的两套衣服,其他都湿透了。把衣服到处挂,空调制热开一整晚,但愿明天都能干的那种。最后一看时间快七点了,可不能一直等下去吧,走还是不走?摸了一下衣服,干得差不多了,拿了个大塑料袋把衣服装好,退了房,
- 探索AWS基础服务:构建云端架构的基石
本文将深入介绍AWS的几种基础服务,包括弹性计算(EC2)、简单存储服务(S3)、关系数据库服务(RDS)等,助您构建高效、稳定的云计算架构。
- 风说他来过萧尽欢季兰辞(渡我不渡她小说)爆火女频推荐_风说他来过萧尽欢季兰辞(渡我不渡她小说)完结版在线阅读
神书阁
风说他来过萧尽欢季兰辞(渡我不渡她小说)爆火女频推荐_风说他来过萧尽欢季兰辞(渡我不渡她小说)完结版在线阅读主角:萧尽欢季兰辞简介:萧尽欢是当朝第一女将军,英姿飒爽,从无败绩。后来却被人发现满室信封,上面写满了对义兄的爱意。义兄端正自持,当即便怒斥她不知羞耻,罔顾人伦。为了让她断绝心思,他听信未婚妻的话,将她送去了江南学规矩。可他不知道,江南最有名的学规矩的地方,乃是花楼。三年后,她受尽折磨回来,
- 这个冬天格外的冷,格外的长(第十一章)
麦芒律师
看似平静地回到家,她躲到房间里,还是往外瞄了瞄,其实黑漆漆的,啥也看不到。小心翼翼地从包里慢慢抽出那个笔记本,凑近煤油灯,用手反复摩挲着光滑的封面,晃一晃,反射出晶莹剔透的光,太阳下肯定更漂亮。她谨慎地翻开封面,第一页有一行蓝色钢笔字,字体刚劲有力:好好学习,好好生活!她双手轻轻地抚摸着这几个字,眼泪不受控制地往外涌,她赶紧用袖口抹去,不然会落到本子上,可是为什么越抹越多呢?婆婆催着睡觉,她吹灭了
- 深入理解Mysql索引底层数据结构与算法
桑翔
一.索引的本质索引是帮助MySQL高效获取数据的排好序的数据结构二.索引数据结构1.二叉树2.红黑树3.Hash表4.B-Tree1.叶节点具有相同的深度,叶节点的指针为空2.所有索引元素不重复3.节点中的数据索引从左到右递增排序B-Tree5.B+Tree1.非叶子节点不存储data,可以放更多的索引2.叶子节点包含所有索引字段3.叶子节点用指针连接,提高区间访问的性能(体现在做范围查询的时候)
- 登基后,疯批皇帝终于娶到白月光(许滢裴知砚)完整版免费阅读_(登基后,疯批皇帝终于娶到白月光)全章节免费在线阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)最新章节在线阅读_许滢裴知砚全章节阅...
笔趣阁官方小说
登基后,疯批皇帝终于娶到白月光(许滢裴知砚)完整版免费阅读_(登基后,疯批皇帝终于娶到白月光)全章节免费在线阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)最新章节在线阅读_许滢裴知砚全章节阅读_许滢裴知砚(登基后,疯批皇帝终于娶到白月光)完整版免费在线阅读_《登基后,疯批皇帝终于娶到白月光》全集在线阅读主角配角:许滢裴知砚简介:烛台上的红烛将幽暗的殿室照亮没等多久,裴知砚便端着膳食回来许滢简单
- 2018-11-11
木偶清木
图片发自App早晨起来,我就开始督促儿子写作业,他一脸不耐烦,我就说作业是你自己的,你自己安排时间,不过我觉得今天上午写完最好,因为下午或者晚上爸爸回来可能带我们出去。他却不为所动,一直哼唧不想写,我没有理他,去做早饭了。这时他奶奶发来视频,儿子洞察到我不高兴,虽然接通了,也没有敢说话,他奶奶就开始问他和谁在家呢,在干什么之类相关的问题,结果他一声不吭,我就说奶奶问你话你要回答,他开始小声的说,妈
- 创世理论达成 感谢菲尔兹奖的女神 把我24维宇宙升华了 妈呀太巧合了 她也研究了24维 我敢保证 宇宙就是24维加无限维
qq_36719620
量子计算人工智能pythonjava算法
咱们用最直白的话,把版本二和版本一的区别掰开了揉碎了讲——就像比较两部科幻电影,一部是“概念先行”,另一部是“有实打实的科学蓝图”。核心差异就在于:版本二给超全息空间理论装了一个“24维最密堆积”的数学发动机,让原本抽象的设定变得像真实存在的机器一样,每个零件都能对上号,每个环节都有扎实的数学依据。咱们分六个维度,一个一个唠明白:一、理论基石:从“拍脑袋假设”到“数学结构当图纸”版本一的理论有点像
- 娜娜感恩日记|Day344
Na娜娜子
感恩跟思思践行早睡早起第12天,庆幸周末没有赖床,完成了最要紧的任务感恩思思帮我做了艾灸,驱散寒气感恩硕哥给我煎团子,还有马杀鸡、吹头发感恩小吴总给我买了洗衣液感恩收到春雨寄的湖北随州特产泡泡青菜,很期待味道,实在是长得太独特了感恩参与了猫叔终极年度分享,从好问题与好答案中,引发自己的思考感恩在朋友圈看到刚好需要的甜酒啦,非常喜欢大家好物分享,随缘看到刚好需要是好事感恩一切顺利,财富源源不断流向我
- 这美丽的雨。
LY_0aca
早上刚起床的时候。迎面扑来了一阵冷风。我就在猜想今天一定会是一个雨天。果然不出我所料,第一节课,窗户外面就下起了朦胧小雨。我当时正在猜想我长大一定要当一个猜想家,预言家。“滴滴答滴滴答……”雨娃娃在外面蹦蹦跳跳。好似没有一丝烦恼。打在了窗户上。好像在唱着歌,非常的有旋律。那声音非常好听。我沉迷其中。下课了,赶紧来到外面来看看这美丽的雨娃娃。刚走出教学楼,一阵凉爽的风吹到了身上哇!细雨如丝,但下得非
- 淘宝优惠券app排名前十(最受欢迎的10款省钱优惠劵app)
直返APP淘宝优惠券
随着网购的普及,越来越多的人开始寻找各种省钱的方法。其中,使用淘宝优惠券APP就是一种非常受欢迎的省钱方式。在这篇文章中,我们将为你介绍淘宝优惠券APP排名前十的app,帮助你省钱购物。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上
- "到底什么时候才能开学?"每日一问。
流年不夏半殇_de74
今天是三月二十一号了,距离我离开学校快四个月了。从刚开始我觉得还好,应该会延长假期,就当在家旅游。刚开始接受的很好,因为疫情大家都不能出去,而且刚刚高中毕业,表示从来没有放过这么长假期。自然是比较开心的。然后大概到了二月份的时候,真的感觉生活太无趣了。每天只能睡觉,打游戏,刷知乎,看微博,聊天,记单词,打卡训练等等。我感觉我把我未来所有在假期里能干的的事情做完了,也顺便把假期里的幸福感用完了。以前
- 家庭省钱的20个妙招,家庭低成本生活方法大公开!【抄作业一年省几万】
氧惠全网优惠
我作为一名30岁的中年少女,前30年一直相信“钱是赚出来的,而不是攒出来的。”30岁回头一看,才发现作为普通人的我们,钱是靠攒出来的。因为出生农村,从小被穷养长大,自己赚钱后,对于物质的欲望彻底被激发出来,自此踏上买买买的不归路。好在20-30岁这十年,把车子和房子买了.30岁人生又遇到了新的困局,居家带娃没有收入。这时候我才真正意识到钱的重要性。于是,30岁的我彻底觉醒了,决定开始赚钱和存钱的低
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
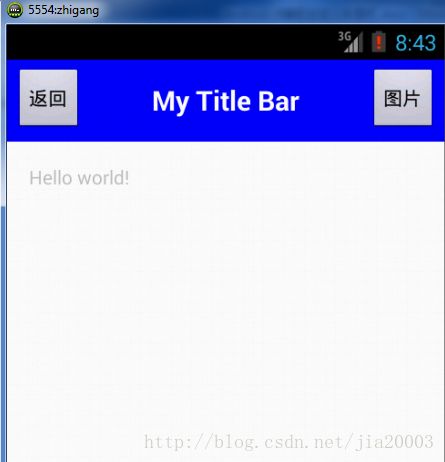
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比