这个demo只有一个reducer 所以合并reducer这个demo用不到 ,但是我写出来这样大家以后可以用到,很好用,管理多个reducer,因为只要用到redux就不会只有一个reducer所以这个合并reducer很好用。
需要的技术:react-redux redux实现状态管理
装饰器:babel-plugin-transform-decorators-legacy下载
第一步下载transform-decorators-legacy
npm install babel-plugin-transform-decorators-legacy --save-dev
npm install redux-thunk --save
npm install react-redux --save
第二步配置 在package.json 配置如下。
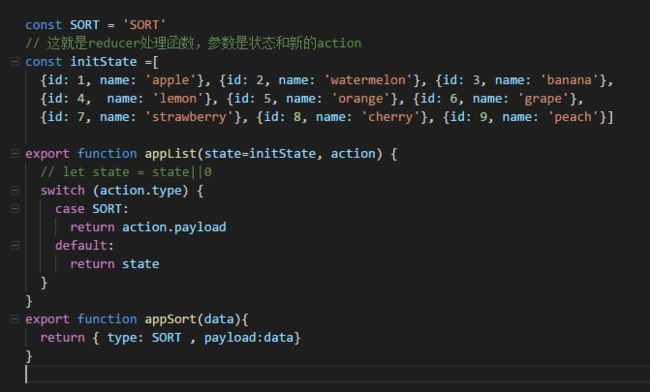
第三步 写个redux.js文件
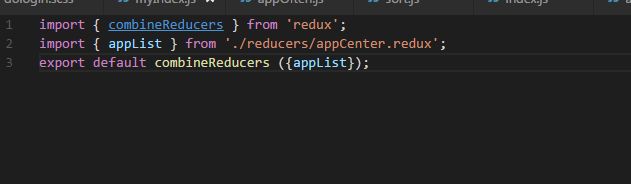
第四步 合并reducer文件! 注意:因为我只有一个redux,多个的话引用多个然后用combineReducers合并。
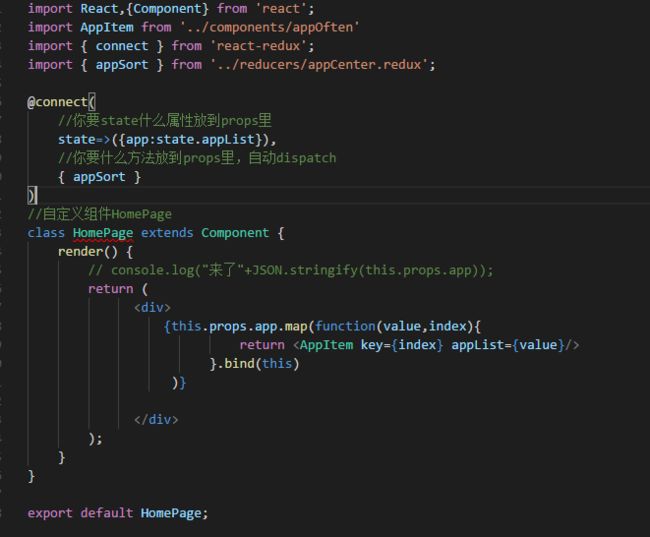
第五步 排完序显示LIST的文件 appItem是一个小组件,正常传递进去值就好了,下面就不贴了。
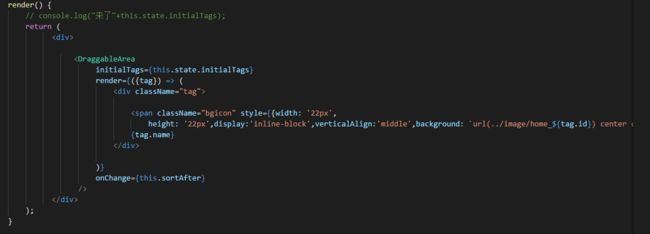
第六步: 排序文件,前面博客有介绍移动端排序的插件,这里用的react-draggable-tags插件,就不详细介绍这个插件了。
希望有不对的地方各位大神帮忙指出,这是我的第一个react项目,研究了几天,分享给大家,有坑一起分享。
我的学习群:821313005 vue,react 都可以一起研究。(单纯的学习群,提高自己的能力)