/* 如果现实乱码请在head标签里面添加这条语句,这是为了统一字体格式,我们采用常见的utf-8*/
一、文字样式设置的基本标签—
设置字体样式的基本标签是,被其包含的文本为样式作用区。在初学者的HTML代码编写中,容易被多重嵌套,如文本。还有一种情况是标签嵌套错位,如文本
。为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
二 、 设置文字的颜色
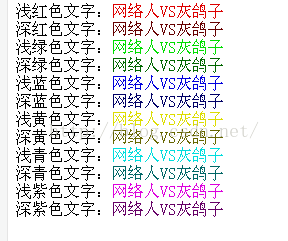
color是标签的属性之一,用于设置文字颜色。编写代码如代码2.1所示。
代码2.1 字体颜色的设置:font_color.htm
字体颜色的设置
浅红色文字:网络人VS灰鸽子
深红色文字:网络人VS灰鸽子
浅绿色文字:网络人VS灰鸽子
深绿色文字:网络人VS灰鸽子
浅蓝色文字:网络人VS灰鸽子
深蓝色文字:网络人VS灰鸽子
浅黄色文字:网络人VS灰鸽子
深黄色文字:网络人VS灰鸽子
浅青色文字:网络人VS灰鸽子
深青色文字:网络人VS灰鸽子
浅紫色文字:网络人VS灰鸽子
深紫色文字:网络人VS灰鸽子
效果现实如图一:



图一 图二 图三
三、设置文字的尺寸
size也是标签的属性,用于设置文字大小。size的值为1-7,默认为3。我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。编写代码如代码2.2所示。
代码2.2 字体尺寸的设置:font_size.htm
字体尺寸的设置
size为1:HTML学习
size为2:HTML学习
size为3:HTML学习
size为4:HTML学习
size为5:HTML学习
size为6:HTML学习
size为7:HTML学习
浏览效果现实如图二:
可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸
四、 设置文字的字体
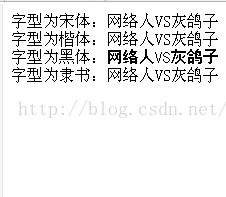
face也是标签的属性,用于设置文字字体(字型)。HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。
代码2.3 字体字型的设置:font_face.htm 在标签中添加style="font-family:宋体"这个类别就OK
字体字型的设置
字型为宋体:网络人VS灰鸽子
字型为楷体:网络人VS灰鸽子
字型为黑体:网络人VS灰鸽子
字型为隶书:网络人VS灰鸽子
浏览效果如图三所示。
五、 使文字倾斜
用双标签可使被作用文字倾斜,达到特殊的效果,例如文章的日期。被称为强调标签,也是斜体,目前使用比标签更频繁,其编写方法如下:
这是斜体文字
这也是斜体文字
六、 使文字加粗
用双标签可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。被称为特别强调标签,也是文字加粗,目前使用比标签更频繁,其编写方法如下:
这是粗体文字
这也是粗体文字
七、处理网页中的特殊字符
在HTML中,有一些字符有特殊含义,例如“<”和“>”是标签的左括号和右括号,而标签是控制HTML显示的,标签本身只能被浏览器解析,并不能在页面中显示。那么,该怎样在HTML中显示“<”和“>”呢?HTML规定了一些特殊字符的写法,以便在网页中显示,如表1.1所示。
表1.1 HTML中的特殊字符
| 特殊符号 |
HTML代码 |
特殊符号 |
HTML代码 |
| < |
< |
?(商标符号) |
™ |
| > |
> |
?(注册符号) |
® |
| “”(英文半角) |
" |
× |
× |
| § |
§ |
?(版权符号) |
© |
特殊字符的设置
标签的显示方法:<HTML>
引号的显示方法:"英文半角双引号"
商标的显示方法:™
注册符号的显示方法:®
版权符号的显示方法:©
显示§
显示×
浏览效果如图2.6所示。
图4.12 特殊字符的设置
———— 说明:单独显示符号&必须用代码&。
十、 如何更方便地忽略浏览器对部分HTML的解析
如果在网页中作一个类似本书的HTML代码示例,恐怕得把所有的<和>转换成<和>,显得比较麻烦。HTML代码中的和<xmp></xmp>可以轻松解决这个问题。</span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><plaintext>是单标签,它插入到HTML代码中时,其后面的所有HTML标签全部失效,即浏览器对<plaintext>后面所有的HTML标签不作解析,直接在页面上显示。</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><xmp></xmp>是双标签,它只使其包含的内容中的标签失效,<xmp></xmp>的使用更为普遍。编写代码如代码2.7所示。</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;">代码2.7 忽略标签的设置:</span></span></p>
<p><span style="font-size:18px;color:#333333;"> <span style="font-family:'Times New Roman';"><html></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><head></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"> <title>忽略标签的设置</title></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></head></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><body></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><h2>沁园春·长沙</h2></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><xmp>独立寒秋,<strong>湘江北去</strong>,橘子洲头。 <br />看万山红遍,层林尽染; <br />漫江碧透,<u>百舸争流。</u> <br /></xmp></span></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">鹰击长空,<strong></span>鱼翔浅底,</strong> <br />万类霜天竞自由。 <br />怅寥廓,<u>问苍茫大地</u>,谁主沉浮?<br /></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><plaintext></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;">携来百侣曾游,<br />忆往昔峥嵘岁月稠。 <br /> 恰同学少年,风华正茂; <br /> 书生意气,挥斥方遒。 <br /> 指点江山,激扬文字, <br /> 粪土当年万户侯。 <br /> 曾记否,<strong>到中流击水</strong>,浪遏飞舟!</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></body></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></html></span></span></p>
<p><span style="font-size:18px;color:#333333;">浏览效果如图<span style="font-family:'Times New Roman';">2.7</span>所示。</span></p>
<p><span style="font-size:18px;color:#333333;">图<span style="font-family:'Times New Roman';">2.7 </span>忽略标签的设置</span></p>
<p><span style="font-size:18px;color:#333333;"> </span></p>
<p><strong><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;">十一、 其他文字修饰方法</span></span></strong></p>
<p><span style="font-size:18px;color:#333333;"><strong></strong> </span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">为了满足不同领域的需要,HTML</span>还有其他修饰文字的标签。比较常用的有上标格式标签和下标格式标签。某些场合甚至要用到删除效果,即可用HTML的中划线标签。</span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">— 上标格式标签为双标签<sup></sup></span>,多用于数学指数的表示,比如某个数的平方或立方。</span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">— 下标格式标签为双标签<sub></sub></span>,多用于注释,以及数学的底数表示。</span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">— 中划线标签为双标签<strike></strike></span>,多用于删除效果。</span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">编写代码如代码2.8</span>所示。</span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;">代码2.8 其他修饰标签的设置</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><html></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><head></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"> <title>其他修饰标签的设置</title></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></head></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><body></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><font size="5"></span></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">沁园春<sup></span>长沙</sup>!<br /></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">数学指数的表示:2<sup>3</sup>=8</span>、100<sup>2</sup>=10000<br /><hr /></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">沁园春<sub></span>长沙</sub>!<br /></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">数学底数的表示:log<sub>3</sub>81=4</span>、log<sub>5</sub>125=3<br /><hr /></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">删除效果:<strike></span>我被删除了</strike></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></font></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></body></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"></html></span></span></p>
<p><span style="font-size:18px;color:#333333;">浏览效果如图<span style="font-family:'Times New Roman';">2.8</span>所示。</span></p>
<p><span style="font-size:18px;color:#333333;">图<span style="font-family:'Times New Roman';">4.14 </span>其他修饰标签的设置</span></p>
<p><span style="font-size:18px;color:#333333;"> </span></p>
<p><strong><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';">十二、为了让文字富有变化,或者为了着意强调某一部分,HTML</span>提供了一些标签产生这些效果,现将常用的标签列举如下:</span></strong></p>
<p><span style="font-size:18px;color:#333333;"><strong><span style="font-family:'Times New Roman';"></span></strong> </span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><B> </B> 粗体 HTML语言</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><I> </I> 斜体 <em>HTML语言</em></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><U> </U> 加下划线 <u>HTML语言</u></span></span></p>
<p><span style="font-size:18px;color:#333333;"><span style="font-family:'Times New Roman';"><TT> <TT> 打字机字体 </span>HTML语言<span style="font-family:'Times New Roman';"></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><BIG> </BIG> 大型字体 HTML语言</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><SMALL> </SMALL> 小型字体 HTML语言</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><BLINK> </BLINK> 闪烁效果 HTML语言</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><EM> </EM> 表示强调,一般为斜体 <em>HTML语言</em></span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><STRONG> </STRONG> 表示特别强调,一般为粗体 HTML语言</span></span></p>
<p><span style="font-family:'Times New Roman';"><span style="font-size:18px;color:#333333;"><CITE> </CITE> 用于引证、举例,一般为斜体 <em>HTML语言</em></span></span></p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1289294718378778624"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML对字体的所有操作详解(经典))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659481452544.htm"
title="guava loadingCache代码示例" target="_blank">guava loadingCache代码示例</a>
<span class="text-muted">IM 胡鹏飞</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB%E4%BB%8B%E7%BB%8D/1.htm">工具类介绍</a>
<div>publicclassTest2{publicstaticvoidmain(String[]args)throwsException{LoadingCachecache=CacheBuilder.newBuilder()//设置并发级别为8,并发级别是指可以同时写缓存的线程数.concurrencyLevel(8)//设置缓存容器的初始容量为10.initialCapacity(10)//设置缓存</div>
</li>
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943993533169987584.htm"
title="C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践" target="_blank">C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践</a>
<span class="text-muted"></span>
<div>文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标</div>
</li>
<li><a href="/article/1943993281092317184.htm"
title="为什么会出现“与此站点的连接不安全”警告?" target="_blank">为什么会出现“与此站点的连接不安全”警告?</a>
<span class="text-muted"></span>
<div>当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网</div>
</li>
<li><a href="/article/1943993154692771840.htm"
title="什么是证书吊销列表?CRL 解释" target="_blank">什么是证书吊销列表?CRL 解释</a>
<span class="text-muted">WoTrusSSL</span>
<a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)</div>
</li>
<li><a href="/article/1943993028356141056.htm"
title="有必要获得WHQL测试认证吗,有什么好处?" target="_blank">有必要获得WHQL测试认证吗,有什么好处?</a>
<span class="text-muted"></span>
<div>什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经</div>
</li>
<li><a href="/article/1943992776169418752.htm"
title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992398082273280.htm"
title="求是网:“内卷式”竞争的突出表现和主要危害有哪些?" target="_blank">求是网:“内卷式”竞争的突出表现和主要危害有哪些?</a>
<span class="text-muted">加百力</span>
<a class="tag" taget="_blank" href="/search/%E8%B4%A2%E7%BB%8F%E7%A0%94%E7%A9%B6/1.htm">财经研究</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80%E7%9F%A5%E8%AF%86/1.htm">科技知识</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>"内卷式"竞争主要表现为:企业层面的低价竞争、同质化竞争和营销"逐底竞争";地方政府层面的违规优惠政策、盲目重复建设和设置市场壁垒。危害体现在三个层面:微观上导致"劣币驱逐良币",损害消费者利益;中观上破坏行业生态,挤压产业链利润空间;宏观上扭曲资源配置,抑制创新活力。什么是“内卷式”竞争?概括其一般特征,是指经济主体为了维持市场地位或争夺有限市场,不断投入大量精力和资源,却没有带来整体收益增长的</div>
</li>
<li><a href="/article/1943992396924645376.htm"
title="WHQL签名怎么申请" target="_blank">WHQL签名怎么申请</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943992018111885312.htm"
title="发票合并工具" target="_blank">发票合并工具</a>
<span class="text-muted">小朋的软件园</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991261279088640.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a>
<span class="text-muted">2401_84976182</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div>
</li>
<li><a href="/article/1943991262029869056.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(</a>
<span class="text-muted"></span>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,</div>
</li>
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943991008740044800.htm"
title="上位机知识篇---SD卡&U盘镜像" target="_blank">上位机知识篇---SD卡&U盘镜像</a>
<span class="text-muted"></span>
<div>常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-</div>
</li>
<li><a href="/article/1943990630690648064.htm"
title="【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵" target="_blank">【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵</a>
<span class="text-muted">xumistore</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Problem:24.两两交换链表中的节点题目:给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表操作问题:两两交换链表中的节点(SwapNodesinPairs)。问题要求将链表中每两个相邻的节点进行交换</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943989243923722240.htm"
title="基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究" target="_blank">基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的</div>
</li>
<li><a href="/article/1943989244456398848.htm"
title="冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)" target="_blank">冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)</a>
<span class="text-muted">xienda</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[</div>
</li>
<li><a href="/article/1943988865945628672.htm"
title="Leetcode 148. 排序链表" target="_blank">Leetcode 148. 排序链表</a>
<span class="text-muted"></span>
<div>文章目录前引题目代码(首刷看题解)代码(8.9二刷部分看解析)代码(9.15三刷部分看解析)前引综合性比较强的一道题,要求时间复杂度必须O(logn)才能通过,最适合链表的排序算法就是归并。这里采用自顶向下的方法步骤:找到链表中点(双指针)对两个子链表排序(递归,直到只有一个结点,记得将子链表最后指向nullptr)归并(引入dummy结点)题目Leetcode148.排序链表代码(首刷看题解)c</div>
</li>
<li><a href="/article/1943988486428225536.htm"
title="全面触摸屏输入法设计与实现" target="_blank">全面触摸屏输入法设计与实现</a>
<span class="text-muted">长野君</span>
<div>本文还有配套的精品资源,点击获取简介:触摸屏输入法是针对触摸设备优化的文字输入方案,包括虚拟键盘、手写、语音识别和手势等多种输入方式。本方案通过提供主程序文件、用户手册、界面截图、示例图、说明文本和音效文件,旨在为用户提供一个完整的、多样的文字输入体验。开发者通过持续优化算法和用户界面,使用户在无物理键盘环境下也能高效准确地进行文字输入。1.触摸屏输入法概述简介在现代信息技术飞速发展的今天,触摸屏</div>
</li>
<li><a href="/article/1943988486843461632.htm"
title="LeetCode 148. 排序链表:归并排序的细节解析" target="_blank">LeetCode 148. 排序链表:归并排序的细节解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/2025/1.htm">2025</a><a class="tag" taget="_blank" href="/search/Top100/1.htm">Top100</a><a class="tag" taget="_blank" href="/search/%E8%AF%A6%E8%A7%A3/1.htm">详解</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986975048527872.htm"
title="高效批量单词翻译工具的设计与应用" target="_blank">高效批量单词翻译工具的设计与应用</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/79.htm"
title="基本数据类型和引用类型的初始值" target="_blank">基本数据类型和引用类型的初始值</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long</div>
</li>
<li><a href="/article/206.htm"
title="摘抄笔记--《编写高质量代码:改善Java程序的151个建议》" target="_blank">摘抄笔记--《编写高质量代码:改善Java程序的151个建议》</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E8%B4%A8%E9%87%8F%E4%BB%A3%E7%A0%81/1.htm">高质量代码</a>
<div>&nbsp; &nbsp; &nbsp; &nbsp; 记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
&nbsp;
&nbsp; &nbsp; &nbsp; &nbsp; 看完整本书,也记了不少笔记</div>
</li>
<li><a href="/article/333.htm"
title="【备忘】Django 常用命令及最佳实践" target="_blank">【备忘】Django 常用命令及最佳实践</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a>
<div>注意:本文基于 Django 1.8.2 版本
&nbsp;
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
&nbsp;说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
&nbsp;
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p</div>
</li>
<li><a href="/article/460.htm"
title="阶乘算法之一N! 末尾有多少个零" target="_blank">阶乘算法之一N! 末尾有多少个零</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E9%98%B6%E4%B9%98/1.htm">阶乘</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%95%88%E7%8E%87/1.htm">效率</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n</div>
</li>
<li><a href="/article/587.htm"
title="spring注入servlet" target="_blank">spring注入servlet</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/Spring%E6%B3%A8%E5%85%A5/1.htm">Spring注入</a>
<div>传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil</div>
</li>
<li><a href="/article/714.htm"
title="Jenkins 命令行操作说明文档" target="_blank">Jenkins 命令行操作说明文档</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1.&nbsp;&nb</div>
</li>
<li><a href="/article/841.htm"
title="UnicodeBlock检测中文用法" target="_blank">UnicodeBlock检测中文用法</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/UnicodeBlock/1.htm">UnicodeBlock</a>
<div>/**&nbsp; * 判断输入的是汉字&nbsp; */&nbsp;public static boolean isChinese(char c) {&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);&nbsp;&nbsp;&nbsp;&nbsp;</div>
</li>
<li><a href="/article/968.htm"
title="java下实现调用oracle的存储过程和函数" target="_blank">java下实现调用oracle的存储过程和函数</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/orale/1.htm">orale</a>
<div> 1.创建表:STOCK_PRICES
&nbsp;
&nbsp; 2.插入测试数据:
&nbsp;
&nbsp; 3.建立一个返回游标:&nbsp;
PKG_PUB_UTILS
&nbsp; 4.创建和存储过程:P_GET_PRICE
&nbsp;
&nbsp; 5.创建函数:
&nbsp; 6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO</div>
</li>
<li><a href="/article/1095.htm"
title="Velocity Toolbox" target="_blank">Velocity Toolbox</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E6%9D%BF/1.htm">模板</a><a class="tag" taget="_blank" href="/search/tool/1.htm">tool</a><a class="tag" taget="_blank" href="/search/box/1.htm">box</a><a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c</div>
</li>
<li><a href="/article/1222.htm"
title="JAVA正则表达式匹配基础" target="_blank">JAVA正则表达式匹配基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F%E7%9A%84%E5%8C%B9%E9%85%8D/1.htm">正则表达式的匹配</a>
<div>&nbsp;
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
&nbsp;
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
&nbsp;
&nbsp;
&nbsp;
正则表达式的验证语法
&nbsp;&nbsp;&nbsp;
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一</div>
</li>
<li><a href="/article/1349.htm"
title="是否使用EL表达式的配置" target="_blank">是否使用EL表达式的配置</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/EL/1.htm">EL</a><a class="tag" taget="_blank" href="/search/EasyTemplate/1.htm">EasyTemplate</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 网</div>
</li>
<li><a href="/article/1476.htm"
title="精通Oracle10编程SQL(1-3)PLSQL基础" target="_blank">精通Oracle10编程SQL(1-3)PLSQL基础</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select </div>
</li>
<li><a href="/article/1603.htm"
title="【Nginx三】Nginx作为反向代理服务器" target="_blank">【Nginx三】Nginx作为反向代理服务器</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
&nbsp;
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res</div>
</li>
<li><a href="/article/1730.htm"
title="Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin" target="_blank">Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin</a>
<span class="text-muted">blackproof</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E9%94%99/1.htm">报错</a>
<div>转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
&nbsp;
maven报错:
Plugin execution not covered by lifecycle configuration: </div>
</li>
<li><a href="/article/1857.htm"
title="发布docker程序到marathon" target="_blank">发布docker程序到marathon</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/docker+%E5%8F%91%E5%B8%83%E5%BA%94%E7%94%A8/1.htm">docker 发布应用</a>
<div>1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
</div>
</li>
<li><a href="/article/1984.htm"
title="java-57-用两个栈实现队列&&用两个队列实现一个栈" target="_blank">java-57-用两个栈实现队列&&用两个队列实现一个栈</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack&lt;Integer&gt; stack1;
pr</div>
</li>
<li><a href="/article/2111.htm"
title="Nginx配置性能优化" target="_blank">Nginx配置性能优化</a>
<span class="text-muted">cfyme</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
&nbsp;
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必</div>
</li>
<li><a href="/article/2238.htm"
title="[JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术" target="_blank">[JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
&nbsp;&nbsp;&nbsp;&nbsp; 对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nbsp;&nbsp;&nb</div>
</li>
<li><a href="/article/2365.htm"
title="MonkeyRunner的使用" target="_blank">MonkeyRunner的使用</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/MonkeyRunner/1.htm">MonkeyRunner</a>
<div>要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun</div>
</li>
<li><a href="/article/2492.htm"
title="Hadoop-- 海量文件的分布式计算处理方案" target="_blank">Hadoop-- 海量文件的分布式计算处理方案</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E8%AE%A1%E7%AE%97/1.htm">分布式计算</a>
<div>csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
&nbsp;&nbsp;&nbsp; Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja</div>
</li>
<li><a href="/article/2619.htm"
title="以資料庫驗證登入" target="_blank">以資料庫驗證登入</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼:&nbsp;&nbsp;&nbsp; public function authenticate()&nbsp;&nbsp;&nbsp; {&nbsp;&nbsp;&nbsp; &nbsp;&nbsp;&nbsp; $users=array(&nbsp;&nbs</div>
</li>
<li><a href="/article/2746.htm"
title="github做webhooks:[2]php版本自动触发更新" target="_blank">github做webhooks:[2]php版本自动触发更新</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webhooks/1.htm">webhooks</a>
<div>上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
&nbsp; 在github的setting里面的webhooks里把我们的url地址填进去。
&nbsp; 钩子更新的代码如下: error_reportin</div>
</li>
<li><a href="/article/2873.htm"
title="Eos开发常用表达式" target="_blank">Eos开发常用表达式</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/Eos%E5%BC%80%E5%8F%91/1.htm">Eos开发</a><a class="tag" taget="_blank" href="/search/Eos%E5%85%A5%E9%97%A8/1.htm">Eos入门</a><a class="tag" taget="_blank" href="/search/Eos%E5%BC%80%E5%8F%91%E5%B8%B8%E7%94%A8%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">Eos开发常用表达式</a>
<div>Eos开发常用表达式
&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;
蕃薯耀 2014年8月18日 15:03:35 星期一
&nbsp;
&nbsp;
&</div>
</li>
<li><a href="/article/3000.htm"
title="SpringSecurity3.X--SpEL 表达式" target="_blank">SpringSecurity3.X--SpEL 表达式</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在&lt;http&gt;配置元素上添加 use-expressions 属性:
&nbsp;
&lt;http auto-config=&quot;true&quot; use-expressions=&quot;true&quot;&gt;
这样就会在投票器中自动增加一个投票器:org.springframework</div>
</li>
<li><a href="/article/3127.htm"
title="Redis vs Memcache" target="_blank">Redis vs Memcache</a>
<span class="text-muted">IXHONG</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red</div>
</li>
<li><a href="/article/3254.htm"
title="Python - 装饰器使用过程中的误区解读" target="_blank">Python - 装饰器使用过程中的误区解读</a>
<span class="text-muted">kvhur</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验,&nbsp;Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下: &nbsp;
@function_wrapper
de</div>
</li>
<li><a href="/article/3381.htm"
title="架构师之mybatis-----update 带case when 针对多种情况更新" target="_blank">架构师之mybatis-----update 带case when 针对多种情况更新</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/case+when/1.htm">case when</a>
<div>1.前言.
&nbsp;&nbsp; 如题.
2. 代码.
&nbsp;
&lt;update id=&quot;batchUpdate&quot; parameterType=&quot;java.util.List&quot;&gt;
&lt;foreach collection=&quot;list&quot; item=&quot;list&quot; index=&</div>
</li>
<li><a href="/article/3508.htm"
title="Algorithm算法视频教程" target="_blank">Algorithm算法视频教程</a>
<span class="text-muted">栏目记者</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor</div>
</li>
<li><a href="/article/3635.htm"
title="C语言算法之冒泡排序" target="_blank">C语言算法之冒泡排序</a>
<span class="text-muted">qiufeihu</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>任意输入10个数字由小到大进行排序。
代码:
#include &lt;stdio.h&gt;
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i &lt; 11;i++){
scanf(&quot;%d&quot;,&amp;a[i]); /*从键盘中输入10个数*/
}
for</div>
</li>
<li><a href="/article/3762.htm"
title="JSP异常处理" target="_blank">JSP异常处理</a>
<span class="text-muted">wyzuomumu</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
&lt;%@ page errorPage=&quot;errors.jsp&quot;%&gt;
&nbsp;
2.在处理异常的网页中做如下声明:
errors.jsp:
&lt;%@ page isErrorPage=&quot;true&quot;%&gt;,这样设置完后就可以在网页中直接访问exc</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html></plaintext></span></p></div></div>
![]()
![]()
![]()