2019独角兽企业重金招聘Python工程师标准>>> ![]()
简单说一下 autojs ,这是一个开源(https://github.com/hyb1996/Auto.js 看账号貌似是个96年的小朋友?)的利用 Android 的无障碍服务实现的自动操作软件。
-------------------18.2.22 凌晨更新----------------------
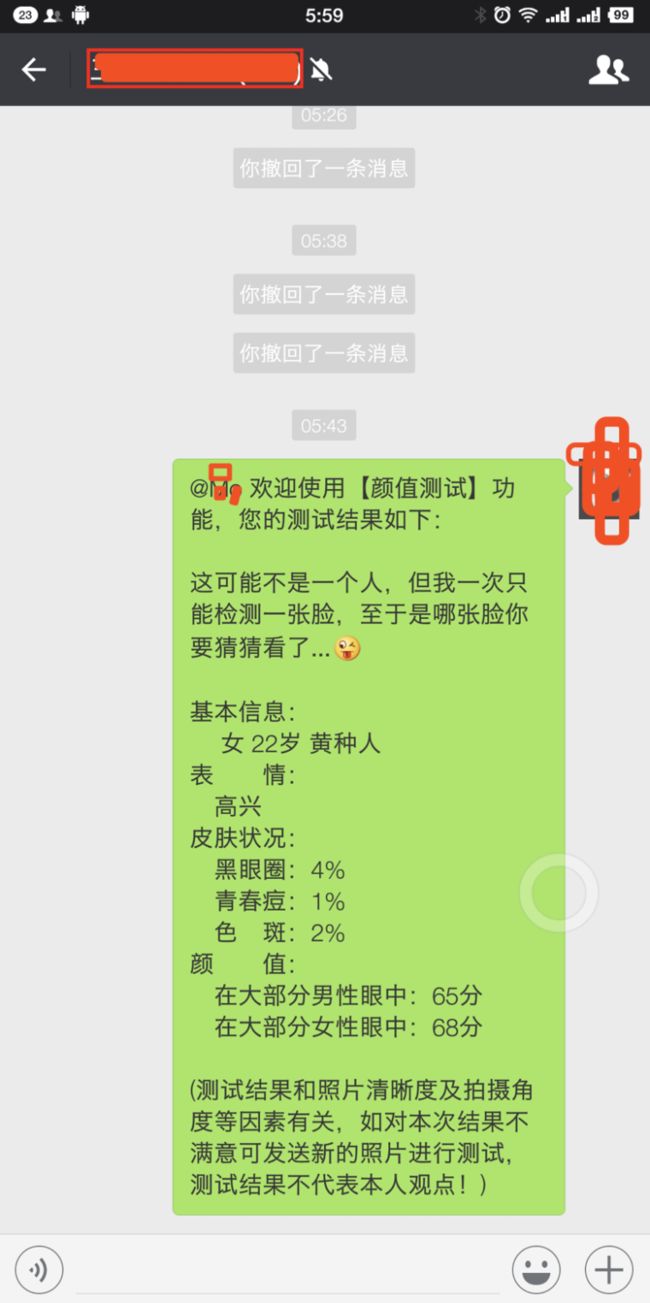
这次更新同时支持了群聊和普通聊天,并且加入了 face++ 的 人脸识别API 实现了【颜值测试】功能,增加了趣味性。。。
这里需要注意的是 你需要自己去 face++ 申请接口 https://console.faceplusplus.com.cn/register ,注册个账号然后创建一个 app_key 就行了
-------------------------------------------------------------
上代码:
"auto";
//设置无障碍模式 fast为启用缓存
auto();
//请求截屏权限 因为增加了这个权限请求 启动脚本必须在 autojs APP界面 否则会有问题,主要是连电脑调试要注意
if(!images.requestScreenCapture()){
toast("请求截图失败");
exit();
}
toast("打开微信聊天界面");
/**
* a4 : 聊天界面 时间控件 id
* apt: 聊天列表页 聊天摘要
* jg:聊天界面 头像
* aec , ae2:聊天界面 聊天图片
* jh : 聊天昵称
* ji:
* y:头像和消息的父级 一个消息块
*
* aab : 聊天界面 输入框
* hj: 聊天界面 标题栏
*/
//console.log(text('微信').find());
//console.log(id('aab').exists());
//console.log(id('aps').findOne());
//log(id('y').findOnce(id('y').find().size()-1).child(2).findOne(id('ji')));
var wait = 0;
while(1){
try{
var msg = getMsg();
}catch(e){
var msg = 0;
}
log(msg);
if(msg){
if(msg[0] == 'text')
sendMsg(textAI(msg[1]));
else
sendMsg(imgAI(msg[1] ,msg[2]));
wait = 0;
}else{
sleep(1000); //没有新消息 等待1秒 ***这里可以根据情况调整***
wait += 1000;
//5秒点击一次 保持屏幕常亮
if(wait > 5000){
if(id('ji').exists())
id('ji').findOne().click();
wait = 0;
}
}
}
function getMsg(){
if(currentActivity() != 'com.tencent.mm.ui.LauncherUI'){
//不在聊天Activity
//先判断是否在微信中
if(currentActivity().search('com.tencent.mm') == -1){
//当前 APP 不是微信
return false;
//app.launch("com.tencent.mm");
}
//不在聊天Activity ,则有可能是文字详情界面 点击任意区域回到聊天界面(点状态栏区域比较保险)
press(1 ,1,1);
sleep(100); //这个时间根据手机的响应速度可能要稍微调整 ***这里可以根据情况调整***
}
if(!id('aab').exists() || !id('y').exists()){
//没有找到输入框则表示当前界面不是聊天窗口
return false;
}
var last_y = id('y').findOnce(id('y').find().size()-1)
if(last_y.childCount() != 2){
return false;
}
var ji = last_y.child(1).findOne(id('ji'));
if(ji){
return ['text' , getText(ji)];
}else {
var aec = last_y.child(1).findOne(id('aec'));
if(aec){
var jh = last_y.child(1).findOne(id('jh'));
if(jh){
var nickname = jh.text();
}else{
var nickname = last_y.child(0).findOne(id('jg')).contentDescription.replace('头像','');
}
return ['img' , getImg(aec) ,nickname];
}
}
return false;
}
function getImg(uiObj){
var img_rect = uiObj.bounds();
//点击图片查看大图
press(img_rect.centerX() ,img_rect.centerY(),1)
//var img = images.clip(captureScreen(), img_rect.left, img_rect.top, img_rect.width(), img_rect.height());
//log(img);
//images.save(img, "/sdcard/clip.png");
//等待动画完成
sleep(750);
//截屏并存到本地
captureScreen("/sdcard/clip.png");
//点击屏幕回到聊天界面
press(img_rect.centerX() ,img_rect.centerY(),1)
return "/sdcard/clip.png";
}
function getText(uiObj){
//微信的聊天文本不能直接获取到 这里模拟双击在文本详情界面获取内容
//获取文字区域 模拟双击
var last_ji_rect = uiObj.bounds();
press(last_ji_rect.centerX() ,last_ji_rect.centerY(),1);
sleep(40); //双击间隔时间 ***这里可以根据情况调整***
press(last_ji_rect.centerX() ,last_ji_rect.centerY(),1);
var afv = id('afv').findOne().text();
press(last_ji_rect.centerX() ,last_ji_rect.centerY(),1);
return afv;
}
function sendMsg(str){
//设置输入框文本
id('aab').setText(str);
//获取标题栏区域并点击,解决发送按钮获取不到的问题
var hj = id('hj').findOne().bounds();
click(hj.centerX(), hj.centerY());
//点击发送
id('aah').click();
}
function imgAI(img_path ,nickname){
var res = http.postMultipart(
'https://api-cn.faceplusplus.com/facepp/v3/detect',
{
api_key: "你的 key",
api_secret:' 你的 secret',
return_attributes:'gender,age,smiling,headpose,facequality,blur,eyestatus,emotion,ethnicity,beauty,mouthstatus,eyegaze,skinstatus',
image_file: open(img_path)
});
var jsn = res.body.json();
//log(jsn);
if(typeof jsn.faces == 'undefined')
return 'API 错误。。。';
var face = jsn.faces;
if(!face.length){
str = '抱歉!这可能不是一个人!\n';
}else{
var str = '';
if(face.length > 1)
str += '这可能不是一个人,但我一次只能检测一张脸,至于是哪张脸你要猜猜看了...[\调皮]\n\n';
face = face[0].attributes;
//基本信息
str += '基本信息:\n ';
str += face.gender.value == 'Male'?' 男 ':' 女 ';
str += face.age.value + '岁 ';
if(face.ethnicity.value == 'Asian')
str += '黄种人\n';
else if(face.ethnicity.value == 'White')
str += '白人\n';
else
str += '黑人\n';
//面部表情
var emotions = {anger:'愤怒',
disgust:'厌恶',
fear:'恐惧',
happiness:'高兴',
neutral:'平静',
sadness:'伤心',
surprise:'惊讶'};
var emotion = {e80:0,e40:[]};
for(var i in face.emotion){
if(face.emotion[i] > 80){
emotion.e80 = i;
break;
}
if(face.emotion[i] > 40){
emotion.e40.push(i);
}
}
str += '表 情:\n ';
if(emotion.e80){
str += '非常'+ emotions[emotion.e80] ;
}else if(emotion.e40.length == 2){
str += emotion.e40[0] > emotion.e40[1] ? emotions[emotion.e40[0]]+'中带着'+emotions[emotion.e40[1]] : emotions[emotion.e40[1]]+'中带着'+emotions[emotion.e40[0]];
}else if(emotion.e40.length == 1){
str += emotions[emotion.e40[0]];
}else{
str += '五味杂陈';
}
str += '\n';
//皮肤状况
str += '皮肤状况:\n';
str += ' 黑眼圈:'+parseInt(face.skinstatus.dark_circle)+'%\n';
str += ' 青春痘:'+parseInt(face.skinstatus.acne)+'%\n';
str += ' 色 斑:'+parseInt(face.skinstatus.stain)+'%\n';
//颜值
str += '颜 值:\n';
str += ' 在大部分男性眼中:'+parseInt(face.beauty.male_score) +'分\n';
str += ' 在大部分女性眼中:'+parseInt(face.beauty.female_score) +'分\n';
}
str += '\n(测试结果和照片清晰度及拍摄角度等因素有关,如对本次结果不满意可发送新的照片进行测试,测试结果不代表本人观点!)';
return '@'+nickname+' 欢迎使用【颜值测试】功能,您的测试结果如下:\n\n'+ str;
}
function textAI(msg) {
var url = "http://www.tuling123.com/openapi/api";
id1 = "llmjk";
var res = http.post(url, {
key: "65458a5df537443b89b31f1c03202a80", //图灵
//key: "e0fcda33be9847c8b8534abe51b4b095", //唐嫣
// key: "b4438ca194064134afa28f686fbd04a5", //my图灵
info: msg,
userid: "1",
});
var html = res.body.string();
eval("b=" + html);
return b.text;
}
目前只支持群聊,实现方案可能也不是最好的,一些参数可能需要根据手机的情况做些调整。。。
里面的图灵机器人直接引用了论坛里 @O了吗 的‘QQ机器人’中的代码,在此感谢。。。