JS 基础(1)ECMAScript5 —— 变量、数据类型、基本运算和逻辑运算
一、JavaScript的语法
(一)JavaScript的注释和分号
//单行注释
/**/多行注释
语句结束使用分号,如果省略,则由解析器确定语句结尾。
(二)JavaScript的标识符
1.什么是标识符
变量、函数、属性的名字,或者函数的参数。
PS:JavaScript中的一切标识符都区分大小写。
2.标识符的命名规则
(1)、由字母、数字、下划线(_)或美元符号($)组成。
(2)、不能以数字开头。
(3)、不能使用关键字、保留字等作为标识符。
(三)变量
1.什么是变量?
Js的变量是松散类型。
松散类型含义:可以用来保存任何类型的数据,也就是说,每个变量仅仅是一个用于保存值的占位符。
2.变量声明与赋值
(1)变量的声明
一次声明一个变量: var 变量名
一次声明多个变量: var id,sex,age,name="poorpenguin"
(2)变量的赋值
声明的同时赋值: var 变量名 = 值;
先声明后赋值: var 变量名; 变量名 = 值;
ps:省略var的声明的变量是全局变量(并不推荐这样声明全局变量)
二、JavaScript数据类型
(一)js的数据类型
JavaScript中有5种基本数据类型(underfined、null、boolean、number、string)和2种引用数据类型(object、array)
1.typeof 函数
语法:typeof 变量 或 typeof(变量)
功能:检测变量类型
返回值:string类型,有可能是:string、number、boolean、object、underfined、function
2.underfined类型
underfined类型只有一个值,即特殊的underfined。
一般情况,不存在需要显示地把一个变量设置为underfined的情况。
只声明变量,不赋值,该变量就是underfined类型
3.null值
null值表示一个空对象指针
如果定义的变量准备在将来用于保存对象,那么最好将变量初始化为null而不是其他值。
 结果为
结果为
ps:underfined值是派生自null值的,所以underfined == null 的结果是true。
4.number类型
number类型的有整数和浮点数,以及一个特殊数值NaN(Not a Number)。
(1)NaN
“abc”-12的值为NaN。
NaN 即非数值是一个特殊的数值;typeof(NaN)的值为number;
ps:
a.任何涉及NaN的操作(例如NaN/10,NaN+4)都会返回NaN。
b.NaN与任何值都不相等,包括NaN本身。
(2)isNaN函数
语法:isNaN(n)
功能:检测n是否是“非数值”。
返回值:boolean类型;true表示是非数值;false表示是数值。
参数:n可以是任何类型
PS:isNaN()在接收到一个值之后,会尝试将这个值转换为数值。某些不是数值的值会直接转化为数值。
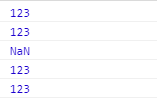
 结果为
结果为 字符串“123”被isNaN()接收后,被隐式转换为数值。
字符串“123”被isNaN()接收后,被隐式转换为数值。
(3)数值转换
3个把非数值转换为数值的函数:Number()、parseInt()、parseFloat() 。
Number():
Number()可以用于任何数据类型,把一个值强制转换为数值,如果遇到字符串转不了,便会返回NaN。
PS:Number()只能将纯数字字符串转换为数字类型,如果字符串中任意位置有数字外的其他字符,便返回NaN。
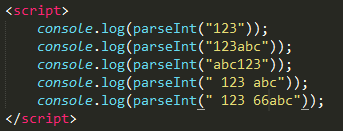
parseInt():
提取字符串中的数字。会忽略字符串前面的空格,直至找到第一个非空字符。
如果字符串的第一个字符不能被转换为数字(非数字),那么,parseInt()会返回NaN。
转换空字符串返回NaN。
忽略开头的0。
parseFloat():
从第一个字符串开始解析每个字符,直至遇到一个无效的浮点数为止。
忽略开头的0。
5.string类型
(1)string类型介绍
string类型由零或多个16位unicode字符组成的字符序列,即字符串。
字符串可以用双引号(""英文半角)或者单引号(''英文半角)表示。
(2)toString()函数
语法:str.toString()
功能:将str转换为字符串
返回值:str的一个副本
参数:str是要转换的内容,可以使数值、布尔值、对象和字符串。
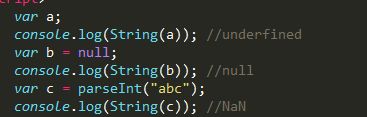
PS:在不知道要转换的值是不是null或underfined的情况下,使用String()函数,不然会报错。
(3)String()函数
语法:String(str)
参数:任何类型的值;null和underfine类型直接被转为,null和underfined字符串。
6.boolean类型
用于表示真假的类型,即true表示真, false表示假;
逻辑运算返回的结果多为boolean类型的。
类型转换:
(1)除0之外的所有数字,转换为boolean型都为true
(2)除""之外的所有字符,转换为boolean型都为true
(3)null和underfined转换为boolean型为 false
三、JavaScript基本运算
将同类型的数据(常量、变量、函数等),用操作符按一定的规则链接起来的、有意义的式子称为表达式。
(一)JavaScript操作符
1.算数操作符
+:加; -:减; *:乘; /:除; %:取余;
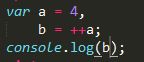
(1)递增
++a和a++都是对a进行递增的操作
区别:
++a先返回递增后的a的值
a++先返回a的值原值,再返回递增后的值
(2)递减
原理同递增一样
(3)隐式转换
使用算数元素符时,运算符两边的数据可以是任意类型的。之所以不同的数据类型之间可以做运算,是因为JavaScript引擎在运算之前会把他们进行隐式类型转换.
4+"true"; //5
4-"1"; //3
5*"3"; //15//5
4-"1"; //3
5*"3"; //15注意!
运算符中-、*、/、%、等会把操作数转换成字符串,但是“+”有点不太一样。
字符串和数字相加会被拼接成字符串,不管数字在字符串前还是在字符串后。
"2" + 3; // "23"
2 + "3"; // "23"
1 + 2 + "3"; // "33"
(1 + 2) + "3"; // "33"
下面有点特殊
1 + "2" + 3; // "123"
// "23"
2 + "3"; // "23"
1 + 2 + "3"; // "33"
(1 + 2) + "3"; // "33"
下面有点特殊
1 + "2" + 3; // "123"
2.赋值操作符
简单赋值:=。
复合赋值:+=、-=、/=、%=、*=。
a+=12
等价于
a=a+12其他复合赋值一样。
3.比较操作符
比较操作符有:<、>、>=、<=、==、===、!=、!==
==:相等,只比较值是否相等。
true == 1 //true
1 == "1" //true===:相等,比较值的相等的同时也比较数据类型是否相等。
true === 1 //false
"1" === 1 //false
true === "1" //false
!=:不相等,比较值是否不相等
1 != "1" //false
true != "1" //false
true != 1 //false!==:不相等,比较值的同时比较数据类型是否不相等
1 !== "1" //true
true !== "1" //true
true !== 1 //true
返回值:boolean
4.三元操作符
语法:
条件? 执行代码1 : 执行代码2
说明:
可替代简单的if语句。
如果条件成立,执行代码1,否则执行代码2。
5.逻辑操作符
&&:与
|| :或
!:非 :
(1)逻辑与(&&)
&&只有有一个条件不成立,返回false。
PS:在有一个操作数不是布尔值的情况,逻辑与操作就不一定返回布尔值。
在两个或多个操作数的情况下:
a、操作数中隐式转换有false的情况下,返回隐式转换为false的第一个操作数的值
1 && "" && true && null //返回""b、操作数的隐式转换都为true,返回最后一个操作数的值
"56" && "imooc" && "poorpenguin" //返回"poorpenguin"
(2)逻辑或(||)
||只要有一个条件成立,返回 true
PS:在有一个操作数不是布尔的情况下,逻辑或操作就不一定布尔值。
a、操作数中隐式转换有true的情况下,返回隐式转换为true的第一个操作数的值。
"" || a || 2 ||"1" //返回值为2b、操作数的隐式转换都为false,返回最后一个操作数的值
"" || a || 0 || null //返回值为null
(3)逻辑非(!)
无论操作数是什么数据类型,逻辑非都会返回一个布尔值。
ps:可以使用 !! 将一个操作数转换为布尔类型。
a、第一个逻辑非操作会基于无论什么操作数返回一个布尔值,
b、第二个逻辑非则对该布尔值求反
var a; //a的类型为underfined
console.log(!!a); //返回值为false