vue 微信公众号中如何调取微信JSSDK 和微信支付
闲来无事,抽个疯来写写博客 。
宝剑尚未配好,出门已是江湖。对于撸VUE 我是认真的~ 从啥也不懂到项目完成,也是花了不少时间啦。
说说我用到的技术栈吧
* vue-cli 官方脚手架模板。
* vue-router 前端路由 (采取的是hash模式)。
* vuex 状态管理工具。
* axios 数据交互工具(官方封装ajax,在node中也可以使用)。
* mint-ui UI组件工具(饿了么VUE组件库)。
* less css预处理语言
* ES5,ES6 (JS标准)。
* webpack 编译工具。
* rem布局,解决大部分屏幕适配问题当然还有用到微信的一些API了,毕竟是开发公众号。
总的来说就是碰到调微信API的问题
因为是前后端分离,所以我的授权也是改了模式
1、定义一个vue中间件,所有的微信授权后的回跳都走这个中间件,然后再根据入口的不同跳转到相应的路由(这样就显得很傻逼了,授权的时候会闪一个页面,让人感觉很不舒服),请求的数据用localStroge缓存,这也带来了很多麻烦,不推荐使用。
2、微信授权的回跳地址填后端的,然后再由后端重定向到前端程序,携带参数请求用户信息,然后再用sesionStroge缓存在本地,方便后续调用,目前看还算是最优的方案了。贴段代码~
getquerystring(name){
let reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
let r = window.location.search.substr(1).match(reg);
if(r!=null)return unescape(r[2]); return null;
},
getnewsdata(code,state) {
const url=this.HOST+'/api/user/detail';
Indicator.open({spinnerType: 'triple-bounce'});
Axios.get(url, {params: {code: code,state:state}}).then((response) => {
Indicator.close();
if(response.data) {
const anduserInfo={
uid: this.outjsencrpt(response.data.data.content.uid),
openid: this.outjsencrpt(response.data.data.content.openid),
nickname: response.data.data.content.nickname,
headimgurl: response.data.data.content.headimgurl
};
const token = this.outjsencrpt(response.data.data.content.token);
window.sessionStorage.setItem(this.DISCOVE,JSON.stringify(anduserInfo));
window.sessionStorage.setItem("token",token);
this.wxuserinfo = anduserInfo;
}
}).catch((response) => {
console.log(response.data)
})后面我们看看微信支付:
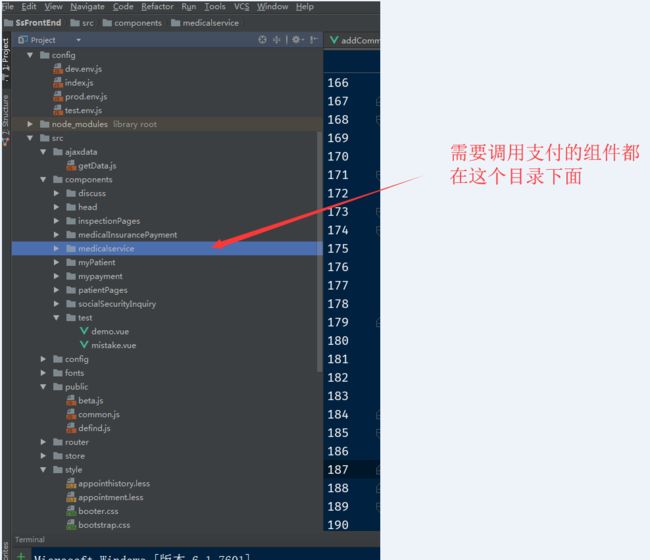
大家知道微信支付是要到微信商户平台去配授权目录的,那这个目录应该怎么配呢,
下面看看截图
所以我配的支付目录是: http://xxxxx.com/#/medicaservice/
配玩后就笑嘻嘻的去手机端调试了
能想象到的~ BUG出来了
在安卓手机测微信支付没有问题,但是在IOS手机上测就会报“url未注册”
然后只能各种百度了 查资料了
都说是什么current URL 和 this URL 的问题 ,反正我也没看懂,就自己试着找问题,
发现了一个严重的问题,安卓机子测试 ,走到那个页面,路由也是跟着变化的,然而IOS测试,页面的渲染变化了,科室路由却没有跟着变。 当时严重怀疑vue-route的兼容性,但是没办法啊,项目写到这里了,总不能换框架吧。
只能硬着头皮写,还是一样网上找资料,慢慢摸索。
终于找到解决办法了:
在路由的#前面加个?号,微信浏览器就会把后面的路由当成参数过滤掉了。
后面只需在商户平台配成这样:
http://xxxxx.com/
http://xxxxx.com/#/medicaservice/
一定要配两个,不然安卓机是调不起来的。
配好后就差不多完事了
每次调到需要支付的路由时,判断他是什么系统,如果是IOS 就在#前面加个?号,这样就OK啦。
办法比较土,也可以用路由钩子函数来改变URL
weixinPay:function(parmse){
var vm = this;
if (typeof WeixinJSBridge == "undefined"){//微信浏览器内置对象。参考微信官方文档
alert("微信浏览器");
if( document.addEventListener ){
alert("浏览器监听");
document.addEventListener('WeixinJSBridgeReady', vm.onBridgeReady(parmse), false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', vm.onBridgeReady(parmse));
document.attachEvent('onWeixinJSBridgeReady',vm.onBridgeReady(parmse));
}
}else{
// alert("直接回调");
vm.onBridgeReady(parmse);
}
},
/**
* @method 支付费用方法
* @param data:后台返回的支付对象,(详情微信公众号支付API中H5提交支付);
*/
onBridgeReady:function(params){
var vm = this;
WeixinJSBridge.invoke(
'getBrandWCPayRequest',params,
function(res){
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
if(res.err_msg == "get_brand_wcpay_request:ok" ){
vm.$router.replace({path: '/medicalservice/orderdetail',query:{order_id:vm.order_id}});
}else{
vm.$router.replace({path: '/medicalservice/orderdetail',query:{order_id:vm.order_id}});
}
}
);
},