- 利用python向modbus RTU设备(RS485串口通信)发送16进制指令
无名小白12138
python开发语言
importserialimporttime#配置串口通信参数serial_port='COM1'baudrate=9600#创建串口连接ser=serial.Serial(port=serial_port,baudrate=baudrate)#检查串口是否已打开ifser.is_open:try:hex_data=bytes.fromhex('01100010000102000564C3')se
- 动态规划算法----回文串问题
阿_北
算法动态规划c++
引言在算法的世界里,回文串问题一直是一个经典且富有挑战性的题目。而动态规划作为一种强大的算法思想,为解决这类问题提供了高效且优雅的解决方案。本文将深入探讨如何运用动态规划算法来解决回文串相关问题,从问题描述、动态规划思路,到代码实现与复杂度分析,全面剖析这一过程。回文串问题描述回文串是指一个字符串从左到右读和从右到左读是完全一样的,例如“level”、“madam”等。常见的回文串问题有:给定一个
- Python phonenumbers 库详解:号码解析与验证的利器
萧鼎
python基础到进阶教程python
Pythonphonenumbers库详解:手机号解析与验证的利器在开发涉及电话号码的应用时,尤其是全球化的应用,处理电话号码是一个常见的需求。不同国家的电话格式各异,如何有效地验证、格式化、解析这些号码呢?phonenumbers库就是一个专为此目的设计的Python库,可以帮助我们轻松处理电话号码的验证和格式化。1.phonenumbers是什么?phonenumbers是一个Python库,
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
- 资深开发者需精通的10个C++高级主题
Incredibuild 官方账号
C++c++
C++正在快速向前发展,所以想要紧跟其脚步并不是一件容易的事。我们在之前的文章中讨论过这个问题,讨论了C++的演变以及如何实现遗留C++代码现代化。在这篇文章中,我们将重点介绍经验丰富的C++开发人员可以跟上的高级主题列表。该列表并不详尽,而且有点主观(我们可能已经放弃了一些您认为实际上非常重要的项目,或者一些您认为对您来说不那么重要的项目)。尽管我们的目标是列出高级C++主题,对一些人来说可能是
- Nodejs 利用 express 第三方模块 获取接口参数
H-萝贝
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- HIVE合并小文件
难以触及的高度
hivehadoop数据仓库
8.分区分桶,合并小文件为什么小文件需要合并?1.小文件过多,MR处理数据时,会产生多个MapTask,然而每个MapTask处理的数据量很少,那么导致MapTask启动时间大于执行时间,整体任务时间消耗较大如何合并小文件:1)在map执行前合并小文件,减少map数:CombineHiveInputFormat具有对小文件进行合并的功能(系统默认的格式)。HiveInputFormat没有对小文件
- Hive中没有超级管理员,如何进行权限控制
二进制_博客
大数据hivehadoop数据仓库
Hive中没有超级管理员,任何用户都可以进行Grant/Revoke操作开发实现自己的权限控制类,确保某个用户为超级用户比如任何用户都可以grant权限给别的用户。grantselectontabletest2touserhadoop;如何开发一个超级管理员:创建一个项目,导入mavanjar包,然后开始编写hook类importcom.google.common.base.Joiner;impo
- 1.8 GPT-4:开创人工智能的新纪元
少林码僧
AI大模型应用实战专栏人工智能
GPT-4:开创人工智能的新纪元自从OpenAI推出GPT-4以来,人工智能领域经历了显著的突破。作为“生成预训练转换器”家族中的最新成员,GPT-4不仅在功能上进行了提升,更在语言处理能力、理解深度以及适应性方面带来了全新的变革。本篇文章将深入探讨GPT-4的特点、创新以及它如何定义未来人工智能技术的发展。GPT-4的技术亮点1.规模与深度的进一步提升GPT-4的规模比前代模型更大,训练数据量和
- 腾讯cos对象存储,下行流量费贵,是否可以加入服务器减少费用,架构如何设计
iteye_10392
对象存储java
腾讯云COS(CloudObjectStorage)对象存储服务提供了一种高效、安全、低成本的方式存储大量数据。然而,当涉及到外网下行流量时,确实会产生一定的费用,这可能会增加整体的成本。为了减少这些费用,可以通过以下几种方式优化架构设计:1.内网访问内网通信:如果您的应用服务器也在腾讯云上,尽量使用内网IP来访问COS。腾讯云通常不收取内网流量费用,这样可以大大减少成本。VPC互通:确保您的应用
- .Net MVC中视图的View()的具体用法
菜到极致就是渣
C#Web开发mvcc#开发语言
在控制器中我们执行完逻辑之后,然后就是要准备开始跳转到视图中,那么该如何指定跳转的视图呢?publicIActionResultIndex(){returnView();}如果View中参数,他默认寻找的视图路径是/Views/控制器名/方法名如果找不到,就去Shared文件夹找/控制器名/方法名还是找不到就报错View()是有多个重载的。要返回的显式视图:指定的视图名称returnView("O
- 设计模式-生成器模式(建造者模式)-(Builder)
树懒_Zz
设计模式建造者模式
生成器模式是一种创建型设计模式,使你能够分步骤创建复杂对象。该模式允许你使用相同的创建代码生成不同类型和形式的对象。就像流水线的组装机器人一样,一件产品组装分成好几部,每一个工位组装不同的内容。问题:譬如你开了一家公司,专门承接私人建房,建房有的人要求:自带车库的房子、带游泳池的房子、装饰豪华的房子和带花园的房子等等。如果你基于这些创建了一个构造函数:House(windows,doors,roo
- GitLab:添加SSH密钥之前,您不能通过SSH来拉取或推送项目代码
dingcho
运维gitlabssh运维
1、查看服务器是否配置过[root@kingbal-ecs-7612~]#cd.ssh/[
[email protected]]#lsauthorized_keysid_ed25519id_ed25519.pubid_rsaid_rsa.pub2、创建密钥$ssh-keygen-trsa-C'
[email protected]'#-C后写你的邮箱一路回车3、复制密钥[root@k
- Ubuntu问题集2.0
Glourier
小技巧Linuxubuntulinux
目录1.实时显示网速、内存占用等2.创建虚拟环境3.设置命令走代理4.下载东西时ConnectionRefused5.通过ssh连接到另一台电脑6.Ctrl+C无法终止进程7.结束某个后台进程8.持久化安装9.桌面无反应10.装系统时缺少grub文件11.查看网络情况和本机IP12.令终端命令走代理13.释放缓存和swap14.Windows远程登录ubuntu桌面15.Sogou拼音皮肤安装不了
- 线程池创建及参数设置
运筹帷幄小红花
java开发语言后端
一、创建线程池以及线程池的各种参数分析://不指定最大线程数,默认是Int的最大值ExecutorServiceexecutorService=Executors.newCachedThreadPool();executorService.submit(()->{System.out.println("新建线程池对象,执行第一个默认线程");});executorService.shutdown(
- python如何安装torch_Python安装torch模块报错处理
红烧橘子皮
python如何安装torch
Python安装torch模块报错处理前言安装报错解决查找文档解决方案安装torch等待安装完成安装torchvision提示安装完成总结前言因python项目上线,需要在海外服务器上安装指定torch模块安装根据官网https://pytorch.org/安装提示,执行pip3install即可。pip3installtorchtorchvision但安装过程中发生报错,尝试多次执行pip3in
- 如何快速在Windows 10 + Anaconda 3 中使用Mxnet及gluon
qianchess
mxnet使用mxnetwin10anacondagluon人工智能
如何快速在Windows10+Anaconda3中使用Mxnet及gluon网络上Mxnet的安装以及使用方法很多,自从其作者之一李沐推出了基于Mxnet的深度学习课程之后,我也尝试着去使用了一下Mxnet。首先第一步就是在自己的系统中安装Mxnet及其相关组建。现在的Mxnet常常会跟其虚拟环境Gluon结合在一起,所以下文就一起阐述一下,顺便记录一下自己踩的坑。注意本文的大部分内容都可以在官网
- unity游戏引擎架构设计分析
你一身傲骨怎能输
游戏引擎游戏引擎unity
Unity游戏引擎的架构设计是一个高度复杂且模块化的系统,它允许开发者创建跨多个平台的游戏和应用程序。以下是对Unity游戏引擎架构设计的分析:1.总体架构Unity引擎的总体架构可以分为几个主要层次:核心层(CoreLayer):这是引擎的基础,包含基本的数据类型、内存管理、线程和同步机制等。平台抽象层(PlatformAbstractionLayer):这一层负责处理不同平台的差异,确保游戏可
- 手摸手系列之---camel ftp监听接收解析xml报文并入库生成Java对象实战
码上艺术家
camelxmlcamel
前言版本:SpringBoot2.4camel3.5.0最近在做跟一个第三方系统的对接,主要流程就是对方生成XML格式的报文,需要我方将其报文发送到海关申报,然后将申报完的数据再组装成XML报文格式发回到对方的FTP服务器。功能其实挺简单,用Apache的camel-ftp很容易就能实现,下面看看具体如何做吧。一、引入camel依赖:org.apache.camel.springbootcamel
- Python程序中对文件名后缀为.pickle 的文件认识、创建和读取介绍和程序举例
qq_18937049
Pythonpythonpickle
Python程序中对文件名后缀为.pickle的文件认识、创建和读取介绍和程序举例目录Python程序中对文件名后缀为.pickle的文件认识、创建和读取介绍和程序举例1..pickle文件概述2..pickle文件的特点2.1序列化对象2.2二进制格式2.3兼容性3.创建和读取.pickle文件3.1创建.pickle文件——pickle.dump()3.2从.pickle文件读取——pickl
- 代理模式和简单实现
on_the_roadZZZ
代理模式
代理模式和简单实现代理模式动态代理和静态代理静态代理代码动态代理JDK动态代理CGLIB动态代理两种动态代理的区别动态代理的应用动态和静态代理的区别代理模式代理模式是一种结构型设计模式,其目的是通过创建一个代理对象来控制对另一个对象的访问。代理对象充当了被代理对象的中间人,客户端通过代理对象来间接访问被代理对象,从而可以在访问被代理对象前后进行一些额外的操作。代理模式通常涉及三种角色:抽象接口(S
- C语言——多线程基础(pthread)
m0_74823264
面试学习路线阿里巴巴资料职业发展c语言javajvm后端
目录1.线程的定义以及线程的创建1.1线程和进程的概念1.2使用pthread_create()函数创建进程2.?使用pthread_join()等待线程结束2.1使用pthread_join()等待线程结束2.1使用pthread_join()得到线程函数的返回值1.线程的定义以及线程的创建1.1线程和进程的概念线程:进程中的一个实体,是CPU调度和分派的基本单位。线程自己基本上不拥有系统资源,
- Git基本操作
宠物与不尤编程
git
Git是一个分布式版本控制系统,它可以追踪文件的变化,并记录文件的历史版本。以下是Git的基本概念和使用方式:仓库(Repository):Git仓库是存储代码和文件的地方,可以是本地仓库或远程仓库。本地仓库存储在本地计算机上,而远程仓库存储在远程服务器上。分支(Branch):分支是Git中的重要概念。在创建仓库时,会自动创建一个默认的主分支(通常是master)。除了主分支外,可以创建其他分支
- Spread.NET 18.0 支持.NET9.0 Crack
sdk大全
Spread.NETSpread.NET
Spread.NET全球销量第一的C#.NET电子表格,包含500多个Excel函数在C#.NET中提供真正类似Excel的电子表格体验,且不依赖Excel。创建财务、预算/预测、科学、工程、医疗保健、保险、教育、制造和许多其他类似的业务应用程序。使用全面的API创建企业电子表格、高级网格、仪表板、报告和数据输入表单递送类似Excel的电子表格经验,快速利用强大的高速计算引擎完成最复杂的计算导入和
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- 如何理解 Tailwind CSS 的“功能类(Utility-first)”思想?
TailwindCSS是一个基于“功能类(Utility-first)”思想的CSS框架。它与传统的CSS框架(如Bootstrap或Foundation)有很大的不同,不是通过预定义的组件来构建UI,而是通过一系列低级的、原子化的类来构建定制化的设计。这种方法使得开发者可以更加灵活、高效地定制网页布局和样式。在本文中,我们将深入探讨TailwindCSS的核心思想——功能类,并分析它如何帮助开发
- DAPP开发
aalonLLLL
DApp开发是怎么回事?如何保证安全性?DApp这其实就是用智能合约来进行交互的一种操作,比如在交易额的统计规则中,是在玩家和DAPP交易过程中所出现的交易金额。绝大部分情况下,DAPP一般都是在公有链上进行研发,但是很多人可能对此都不是特别的了解。首先就应该知道,DAPP开发到底是怎么回事?DAPP开发到底是怎么回事有许多人可能都会特别质疑这中间的一些数据真实性,比如是否存在刷量的现象,而根据目
- Java ‘URL(java. lang. String)‘ 自版本 20 起已弃用
空灵宫(Ethereal Palace)
Javajava开发语言
在Java20及更高版本中,不推荐直接使用newURL(Stringspec)构造方法。官方建议通过更加安全和明确的方式来创建URL。下面示例给出两种常见替代方案:使用URI转化为URL,或使用多参数构造方法。原始写法(已弃用)publicclassUrlDemo{publicstaticvoidmain(String[]args){try{//自Java20起已弃用URLurl=newURL("
- Windows Server 如何启用 TLS 1.3 ?
windowstls
传输层安全(TLS)1.3代表了用于互联网通信安全协议的重大进步。随着它在WindowsServer2022和Windows11中的引入,系统大大增强了安全性和连接速度。本指南提供了在WindowsServer2022中启用TLS1.3的详细演练,确保您的服务器受益于最新的安全技术。Step1:VerifySystemCompatibility确保系统正在运行WindowsServer2022或W
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST
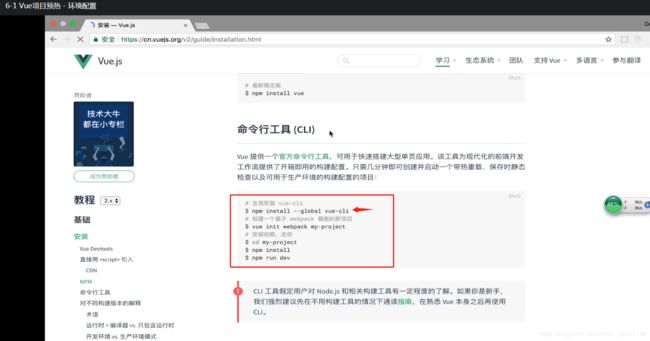
 下载完成后,进行下一步下一步的傻瓜式安装就好了
下载完成后,进行下一步下一步的傻瓜式安装就好了