flutter 第三方日历选择器flutter_cupertino_date_picker
1、在dart库中搜索flutter_cupertino_date_picker
按文档安装
2、选择需要的日历选择器,按demo修改
地址
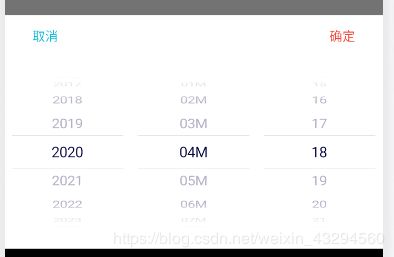
3、分别为底部年月日选择器、底部年月日时分选择器
![]()
![]()


代码示例:
import 'package:flutter/material.dart';
import 'package:date_format/date_format.dart';
import 'package:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart';
class Home4 extends StatefulWidget {
Home4({Key key}) : super(key: key);
@override
_Home2State createState() => _Home2State();
}
class _Home2State extends State<Home4> {
DateTime now=DateTime.now();
@override
void initState() {
super.initState();
}
//底部年月日选择器
show()
{
DatePicker.showDatePicker(
context,
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('确定', style: TextStyle(color: Colors.red)),
cancel: Text('取消', style: TextStyle(color: Colors.cyan)),
),
minDateTime: DateTime.parse('2010-05-12'), //必须按此格式来
maxDateTime: DateTime.parse("2030-12-22"),
initialDateTime:DateTime.now(),
dateFormat: "yyyy-MMMMM-dd",
locale: DateTimePickerLocale.zh_cn,
onClose: () => print("----- onClose -----"),
onCancel: () => print('onCancel'),
onChange: (dateTime, List<int> index) {
setState(() {
this.now=dateTime;
});
},
onConfirm: (dateTime, List<int> index) {
setState(() {
this.now = dateTime;
});
},
);
}
//底部年月日时分选择器
show2()
{
DatePicker.showDatePicker(
context,
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('确定', style: TextStyle(color: Colors.red)),
cancel: Text('取消', style: TextStyle(color: Colors.cyan)),
),
minDateTime: DateTime.parse('2010-05-12'),
maxDateTime: DateTime.parse("2030-12-22"),
initialDateTime:DateTime.now(),
dateFormat: "'yy年M月d日 EEE,H时:m分'",
pickerMode: DateTimePickerMode.datetime,
locale: DateTimePickerLocale.zh_cn,
onClose: () => print("----- onClose -----"),
onCancel: () => print('onCancel'),
onChange: (dateTime, List<int> index) {
setState(() {
this.now=dateTime;
});
},
onConfirm: (dateTime, List<int> index) {
setState(() {
this.now = dateTime;
});
},
);
}
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${formatDate(now, [yyyy, '年', mm, '月', dd])}'),
Icon(Icons.add)
],
),
onTap: (){
this.show2();
},
)
]),
);
}
}
// 因为表单组件需要改变状态,所以要使用有状态组件
/*
flutter pub get
*/