在做数据页面的时候,很多时候需要地图来标注数据,但是怎样使用地图呢?
1,先安装echarts包
yarn add echarts
2,在main.js中引入
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
3下面是初始化的数据
let charts = this.$echarts.init(document.querySelector(`#china`));
charts.setOption({
backgroundColor: "#FFFFFF",
title: {
text: "",
subtext: "",
x: "center"
},
tooltip: {
trigger: "item"
},
//左侧小导航图标
visualMap: {
min: 0,
max: 600,
text: ["高", "低"],
inRange: {
color: ["#D8FAFE", "#006EDD"]此处是设置颜色过渡
}
},
//配置属性
series: [
{
name: "报名人数",
type: "map",
mapType: "china", ---此处是中国地图样式-------需要注意:省份中应使用汉字即如 ‘mapType:"河南"’
roam: true,
label: {
normal: {
show: false //省份名称----你可以选择true,展示每个省份的名称
},
emphasis: {
show: false
}
},
data: [//这是数据,500以内的随机数
{ name: "北京", value: "100" },
{ name: "天津", value: Math.round(Math.random() * 500) },
{ name: "上海", value: Math.round(Math.random() * 500) },
{ name: "重庆", value: Math.round(Math.random() * 500) },
{ name: "河北", value: Math.round(Math.random() * 500) },
{ name: "河南", value: Math.round(Math.random() * 500) },
{ name: "云南", value: Math.round(Math.random() * 500) },
{ name: "辽宁", value: Math.round(Math.random() * 500) },
{ name: "黑龙江", value: Math.round(Math.random() * 500) },
{ name: "湖南", value: Math.round(Math.random() * 500) },
{ name: "安徽", value: Math.round(Math.random() * 500) },
{ name: "山东", value: Math.round(Math.random() * 500) },
{ name: "新疆", value: Math.round(Math.random() * 500) },
{ name: "江苏", value: Math.round(Math.random() * 500) },
{ name: "浙江", value: Math.round(Math.random() * 500) },
{ name: "江西", value: Math.round(Math.random() * 500) },
{ name: "湖北", value: Math.round(Math.random() * 500) },
{ name: "广西", value: Math.round(Math.random() * 500) },
{ name: "甘肃", value: Math.round(Math.random() * 500) },
{ name: "山西", value: Math.round(Math.random() * 500) },
{ name: "内蒙古", value: Math.round(Math.random() * 500) },
{ name: "陕西", value: Math.round(Math.random() * 500) },
{ name: "吉林", value: Math.round(Math.random() * 500) },
{ name: "福建", value: Math.round(Math.random() * 500) },
{ name: "贵州", value: Math.round(Math.random() * 500) },
{ name: "广东", value: Math.round(Math.random() * 500) },
{ name: "青海", value: Math.round(Math.random() * 500) },
{ name: "西藏", value: Math.round(Math.random() * 500) },
{ name: "四川", value: Math.round(Math.random() * 500) },
{ name: "宁夏", value: Math.round(Math.random() * 500) },
{ name: "海南", value: Math.round(Math.random() * 500) },
{ name: "台湾", value: Math.round(Math.random() * 500) },
{ name: "香港", value: Math.round(Math.random() * 500) },
{ name: "澳门", value: Math.round(Math.random() * 500) }
] //数据
}
]
});
window.addEventListener("resize", function() {
charts.resize();
});
随后在mounted中调取即可
需要注意,中国地图,世界地图以及各个省份地图的json数据在echarts/map/js 目录中
效果如图:
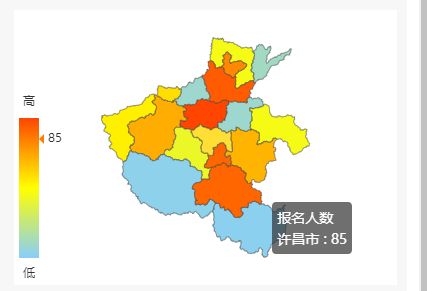
省份的初始化方法:
let charts = this.$echarts.init(document.querySelector(`#henan`));
charts.setOption({
backgroundColor: "#FFFFFF",
title: {
text: "",
subtext: "",
x: "center"
},
tooltip: {
trigger: "item"
},
//左侧小导航图标
visualMap: {
min: 0,
max: 100,
text: ["高", "低"],
inRange: {
color: ["lightskyblue", "yellow", "orangered"]
}
},
//配置属性
series: [
{
name: "报名人数",
type: "map",
mapType: "河南",
roam: true,
label: {
normal: {
show: false //省份名称
},
emphasis: {
show: false
}
},
data: [
{ name: "郑州市", value: "100" },
{ name: "洛阳市", value: Math.round(Math.random() * 100) },
{ name: "商丘市", value: Math.round(Math.random() * 100) },
{ name: "安阳市", value: Math.round(Math.random() * 100) },
{ name: "南阳市", value: Math.round(Math.random() * 100) },
{ name: "开封市", value: Math.round(Math.random() * 100) },
{ name: "平顶山市", value: Math.round(Math.random() * 100) },
{ name: "焦作市", value: Math.round(Math.random() * 100) },
{ name: "新乡市", value: Math.round(Math.random() * 100) },
{ name: "鹤壁市", value: Math.round(Math.random() * 100) },
{ name: "濮阳市", value: Math.round(Math.random() * 100) },
{ name: "许昌市", value: Math.round(Math.random() * 100) },
{ name: "漯河市", value: Math.round(Math.random() * 100) },
{ name: "三门峡市", value: Math.round(Math.random() * 100) },
{ name: "信阳市", value: Math.round(Math.random() * 100) },
{ name: "周口市", value: Math.round(Math.random() * 100) },
{ name: "驻马店市", value: Math.round(Math.random() * 100) },
{ name: "济源市", value: Math.round(Math.random() * 100) }
] //数据
}
]
});
window.addEventListener("resize", function() {
charts.resize();
});