前言
这周跟TinyMCE“打交道”的时间最长,也见证了TinyMCE的神奇之处,没想到一个编辑器竟然有这么多的玩法,当然了,也有一些我觉得不是很到位的地方,但是无伤大雅,毕竟官方文档有着详细的解决方法,下面就来看一看它的神奇之处吧。
TinyMCE
TinyMCE是 在线富文本编辑器,在 LGPL下作为 开源软件发布。它具有将HTML textarea字段或其他HTML元素转换为编辑器实例的功能。TinyMCE的设计能够轻松地与集成 的JavaScript库,如 阵营(JavaScript库) "React(JavaScript库)"), Vue.js和 AngularJS以及 内容管理系统等 的Joomla!和 WordPress。
摘自: 维基百科
自定义菜单项

TinyMCE给的菜单项可谓是花样繁多,但这么多也难免会有不满足我们需求的菜单,TinyMCE给的菜单项有许多,当然了,前提是要有对应的Plugin,所以,Plugin是重点,于是,TinyMCE提供的一种自定义菜单的方法就是通过注册Plugin实现的。
tinymce.PluginManager.add('defendImage', function addPlugin(editor) {
editor.ui.registry.addButton('defendImage', {
text: 'defendImage',
onAction: (button: { isDisabled: () => boolean, setDisabled: (p: boolean) => void }) => {
console.log('Click DefendImage')
}
});
});这样就注册好了Plugin和button,“text”属性表示button的文字内容,onAction()表示点击button时触发的方法。
然后在配置里添加Plugin和toolbar:
plugins: '... defendImage',
toolbar: '... defendImage'在配置好之后运行项目:
当然了,如果觉得文字不美观,可以使用icon图标:
我们使用user图标做演示:
tinymce.PluginManager.add('defendImage', function addPlugin(editor) {
editor.ui.registry.addButton('defendImage', {
icon: 'user',
onAction: (button: { isDisabled: () => boolean, setDisabled: (p: boolean) => void }) => {
console.log('Click DefendImage')
}
});
});TinyMCE支持的icon图标:Editor icon identifiers
使用浏览器菜单
在我们使用一些编辑器时,我们可以使用鼠标右键进行复制、剪切、粘贴等操作:
然后我们引用一下,看看能不能达到我们想要的效果
tinymce.init({
selector: 'textarea#context-menu',
height: 500,
plugins: [
'core'
],
contextmenu: "cut",
content_css: '//www.tiny.cloud/css/codepen.min.css'
});与菜单栏大同小异,同样要引入Plugin和menu,然后就可以使用了:
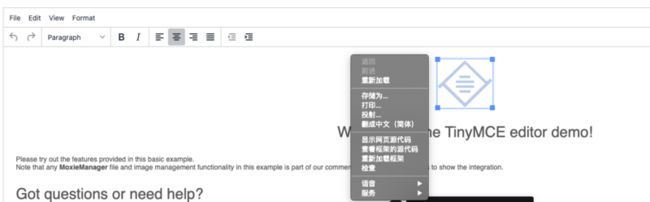
您的浏览器不支持直接访问剪贴板。请改用⌘+X/C/V键盘快捷键。搜了一下该问题,没有解决办法:
As the message from the editor states this is simply a limitation of what you can / cannot do directly via JavaScript in certain browsers. Whether or not you use jQuery you are still using JavaScript so the underlying limitation will exist.Imagine what you could do if your arbitrary JavaScript could access the clipboard whenever it liked? "Bad people" don't play by the rules so what if (upon loading a web page) they had JavaScript that grabbed everything from the clipboard and sent it to their servers? Over time the browser manufacturers realized that direct access to the clipboard was "bad" ... by having the user type
CRTL+C and CRTL+Vyou are effectively telling the browser you want it to access the clipboard.
大体意思就是说这是浏览器的安全机制,防止图谋不轨的人通过剪贴板非法获取一些信息,比较有意思的是:
It works perfectly in IE. Is there a way to make the Paste button useful in Chrome and FF?
原文地址: TinyMCE paste button only works in Internet Explorer
没办法,只能找别的办法,然后就看官方文档:Context menu,英文的文档属实要命,后来才知道有中文版的,然后就看到了这:
To disable the editor’s context menu, set this option to `false`.
要想禁用编辑器的菜单,将此项设为falsetinymce.init({
selector: 'textarea#context-menu',
height: 500,
plugins: [
'core'
],
contextmenu: false,
content_css: '//www.tiny.cloud/css/codepen.min.css'
});

问题解决。我看完之后在想,TinyMCE为啥不将此项默认设置为false,有需要的人设置为其他的,这样不需要的不就不用改了吗,毕竟不需要的占多数啊,好在官方文档给出了解决方法,不然真的难搞了就。
总结
看文档真的是很重要的一项技能,学会看文档是一门技术,去哪找,怎么找,要找啥,无一不是重点,如果掌握了看文档的技巧,解决问题要方便很多。
本文作者:河北工业大学梦云智开发团队 张文达