- iOS 系统架构及常用框架
Shi-Lifeng
涨知识ios系统架构常用框架
1.iOS基于UNIX系统,因此从系统的稳定性上来说它要比其他操作系统的产品好很多2.iOS的系统架构分为四层,由上到下一次为:可触摸层(CocoaTouchlayer)、媒体层(Medialayer)、核心服务层(CoreServiceslayer)、核心操作系统层(CoreOSlayer)如图:(1)触摸层:为应用程序开发提供了各种常用的框架并且大部分框架与界面有关,本质上来说它负责用户在iO
- python爬虫框架scrapy学习记录
苏州向日葵
pythonpython爬虫scrapy
一爬虫简介爬虫这种技术听说好多年了,知道它从互联网抓取数据非常厉害,但由于不是专门从事相关工作,了解也就是听听。最近有些空闲,打算实际学习一下,这里做个小小记录。二常用框架介绍通用性框架类型说明scrapy最流行的爬虫框架,功能全面,扩展性强,社区支持完善,适用于中大型爬虫项目pySpider国产爬虫框架,自带web界面,方便监控和管理轻量级框架beautifulSoup+Requests经典的轻
- 前端常用框架,及近期跟新
以下是前端领域主流的常用框架及其近期更新内容(截至2025年6月),涵盖React、Vue、Angular、Svelte等核心框架。一、React当前版本:React18+(稳定),React19(实验中)主要特性:并发模式(ConcurrentMode):支持异步渲染、Suspense、useTransition等。ServerComponents:与Next.js深度集成,实现服务端组件动态加
- Java机器学习全攻略:从基础原理到实战案例详解
cyc&阿灿
java机器学习开发语言
在当今AI驱动的技术浪潮中,机器学习已成为Java开发者必须掌握的核心技能之一。本文将系统性地介绍Java机器学习的原理基础、常用框架,并通过多个实战案例展示如何在实际项目中应用这些技术。无论你是刚接触机器学习的Java开发者,还是希望巩固基础的中级工程师,这篇文章都将为你提供全面而实用的指导。一、机器学习基础与Java生态1.1机器学习基本概念机器学习是人工智能的一个分支,它通过算法使计算机系统
- Java SpringMVC 和 MyBatis 整合关键配置详解
Java皇帝
springjavamybatisjavamybatis开发语言springmvc
目录一、数据源配置二、MyBatis工厂配置三、Mapper扫描配置四、SpringMVC配置五、整合示例实体类Mapper接口MapperXML文件Service类控制器JSP页面六、总结在JavaWeb开发中,SpringMVC和MyBatis是两个常用框架。SpringMVC负责Web层的请求处理和视图渲染,MyBatis则专注于持久层的数据库操作。将两者整合可以实现高效、灵活且可维护的We
- 「Rust项目」Rust之前端框架总结
图解AI
rust
1、前言研究Rust很久了,开始给大家上项目,上项目之前先介绍下Rust常用的web框架及各个框架的优缺点。总之项目选型很重要。python流行常用框架有:Django(较重)、Flask(轻量级)、FastAPI(性能最好)Go语言常用框架:beego(较重)、Gin(轻量级)Rust语言框架:Rocket、Actix-web,Hyper,Yew、Warp、Gotham,Rouille,SHIO
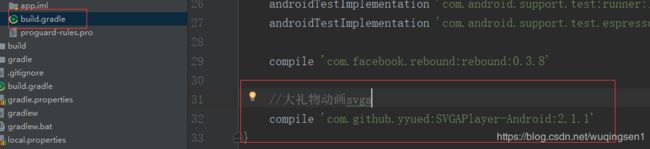
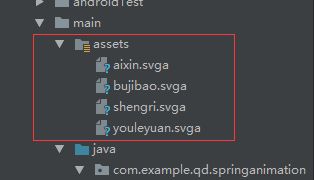
- Android 主流通用常用框架汇总(持续更新),android底层开发的未来
m0_66145060
程序员架构移动开发android
AndroidImageSlider库开发者是代码家,该库是为Banner图片滑动提供多种动画效果,还可以轻易为Banner加载网络图片githubhttps://github.com/daimajia/AndroidImageSlider8.RoundedImageViewRoundedImageView一个快速支持图片圆角显示效果的库,该库特点是能快速加载,为了提高加载速度,该库不用创建原始位
- Python Web开发常用框架介绍
2501_91537435
pythonpython前端数据库
PythonWeb开发常用框架介绍Python是一种简洁、易于学习且功能强大的编程语言,广泛应用于Web开发、数据分析、人工智能等领域。Python的Web开发框架能帮助开发者更高效地创建和管理Web应用。本文将介绍几种常用的PythonWeb开发框架,帮助你选择适合的工具进行开发。一、Django1.1什么是Django?Django是一个高级PythonWeb框架,它遵循MTV(Model-T
- JAVA 主流微服务常用框架及简介
微笑的曙光(StevenLi)
JAVAjava微服务开发语言
Java微服务架构的优势在于其轻量级、高效资源利用,支持快速开发与灵活部署,拥有强大的生态系统与跨平台兼容性,能够实现高性能与稳定性,并允许独立扩展与技术栈多样性。然而,其劣势也不容忽视,包括架构复杂性增加运维难度,分布式调试困难,服务间通信可能引发性能损耗,以及数据一致性保障挑战。综上,Java微服务架构适用于需求多变、规模较大的分布式系统,但需权衡其复杂度与运维成本。一、核心主流框架Sprin
- 2025 国内外主流静态分析类(SAST)工具汇总
DevSecOps选型指南
安全devops代码复审
1.灵脉SASThttps://sast.xmirror.cn/悬镜安全Xmirror公司产品核心能力Al多模检测引擎轻量级检测引擎检出速度更快,并支持不编译检测和编译检测,检测场景灵活。核心引擎均内置大量第三方库并支持常用框架,支持过程间污点跟踪分析和API扫描识别敏感参数,检出结果更全面精准。深度融合SCA融合SCA双倍Al驱动引擎进行同步检测,并支持组件漏洞可达性分析,一次检测双重安全。多维
- java常用框架简介
写代码的加鲁鲁
1024程序员节
前言博主专注于做Java程序开发相关技术分享,旨在与各路大神做技术交流,觉得不错的朋友,点个关注,有想深度交流,也可参考博主其他文章:java架构师知识技能图谱-CSDN博客1.SpringSpringboot简化了基于Spring开发的项目配置1.1常用注解1.1.1异步a.@EnableAsync开启对异步任务的支持,可以放在springboot的启动类上,也可以放在自定义线程池的配置类上,此
- micropython 第三方库_python常用框架及第三方库
physixfan
micropython第三方库
python常用框架及第三方库一、Web框架1.Django:开源web开发框架,它鼓励快速开发,并遵循MVC设计,比较庞大,开发周期短。Django的文档最完善、市场占有率最高、招聘职位最多。全套的解决方案,Django象Rails一样,提供全套的解决方案(full-stackframework+batteriesincluded),基本要什么有什么(比如:cache、session、feed、
- Lua语言的Web开发
段清渊
包罗万象golang开发语言后端
Lua语言的Web开发:探索高效轻量的解决方案引言随着互联网的快速发展,Web开发已经成为一个炙手可热的领域,各种编程语言也纷纷涌现出来,以满足不同的开发需求。在众多编程语言中,Lua凭借其轻量级和高效性逐渐受到关注。虽然Lua最初是作为一种嵌入式语言,主要用于游戏开发和脚本编写,但其在Web开发领域的潜力同样不容小觑。本文将深入探讨Lua语言在Web开发中的应用,架构设计、常用框架以及结合实际案
- Go语言常用框架及工具介绍
半桶水专家
golang入门golang开发语言后端
在Go语言开发中,框架和工具的选择能够显著提升开发效率和项目可维护性。以下是Go生态中常用的框架分类及详细介绍:一、Web框架Gin特点:轻量级、高性能,基于httprouter实现快速路由。优势:适合API开发,中间件支持丰富(如日志、CORS、JWT等),社区活跃。适用场景:高并发API服务、微服务、中小型Web应用。示例:r:=gin.Default()r.GET("/ping",func(
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- Lua语言的自动化测试
穆韵澜
包罗万象golang开发语言后端
Lua语言的自动化测试随着软件开发的迅猛发展和不断变化的需求,自动化测试逐渐成为确保软件质量的重要环节。自动化测试不仅可以大幅度提高测试效率,还能减少人工测试的误差,从而提升产品的稳定性和可靠性。在众多编程语言中,Lua以其简洁、灵活和高效的特性,逐渐成为自动化测试领域的一个有力工具。本文将深入探讨Lua语言在自动化测试中的应用,包括其基本特性、优势、常用框架以及实践中的最佳实践。一、Lua语言简
- 测试自动化初探与常用框架总结
笨猪起飞
测试开发与CI/CD实践测试工程师业务流程测试
引言 现如今,无论是软件测试人员,还是利益相关者,都已经认识到:实现测试自动化框架对于软件项目的成功是至关重要的。它不但能够提高测试的效率,而且可以减少人工干预的工作量。定义 自动化通常被解释为通过智能算法,来自动处理各种流程,而且几乎不需要人工的干预。在软件行业中,测试自动化意味着:使用受许可版本或开源版本的自动化工具,对软件应用程序执行各项测试。从技术角度来说,测试自动化框架是一组
- python爬虫是什么架构_Python爬虫是什么?常用框架有哪些?
weixin_39596090
python爬虫是什么架构
大家都知道python是一门多岗位编程语言,学习python之后可以从事的岗位有很多,python爬虫便在其中,不过很多人对python不是很了解,所以也不知道python爬虫是什么,接下来带着你的疑问小编为大家介绍一下。Python是一门非常适合开发网络爬虫的编程语言,相比于其他静态编程语言,Python抓取网页文档的接口更简洁;相比于其他动态脚本语言,Python的urllib2包提供了较为完
- 常用的设计模式
chi_666
设计模式设计模式
设计模式是软件开发过程中针对反复出现的问题所总结归纳出的通用解决方案。以下为你介绍常见的设计模式,并结合常用框架给出相应示例。创建型模式创建型模式主要用于对象的创建过程,封装了对象创建的细节,提高了代码的灵活性和可维护性。单例模式(SingletonPattern)模式说明:确保一个类只有一个实例,并提供一个全局访问点。框架示例:在Spring框架中,默认情况下,Bean的作用域是单例的。也就是说
- Java 高频面试闯关秘籍
向画
java前端面试开发语言职场和发展
目录Java基础篇:涵盖OOP、多线程、集合等基础知识。Java高级篇:深入探讨HashMap、JVM、线程池等高级特性。Java框架篇:介绍Spring、SpringMVC、MyBatis等常用框架。Mysql数据库篇:包含SQL语句、事务、索引等数据库知识。分布式技术篇:讲解Redis、消息队列、ElasticSearch等分布式技术。项目管理工具Git篇:阐述Git的使用流程和常见命令。综合
- 2024美团Android面试(附全套面试真题解析)
2501_90225587
android面试职场和发展
(3)高级开发技术面试题一、Android面试题Android面试题包括Android基础,还有一些源码级别的、原理这些等。所以想去美团面试,一定要多看看源码和实现方式,常用框架可以试试自己能不能手写实现一下,锻炼一下自己。(一)Android基础知识点四大组件是什么四大组件的生命周期和简单用法Activity之间的通信方式Activity各种情况下的生命周期横竖屏切换的时候,Activity各种
- Java 面试大纲:从基础到架构,全方位助力斩获 Offer
马士兵
后端
一、引言在互联网时代,Java作为最受欢迎的编程语言之一,其相关岗位的求职竞争异常激烈。想要在众多求职者中脱颖而出,必须做好充分的面试准备。本文旨在为Java求职者提供一份全面的面试准备指南,从工程师职业发展路径、面试流程、面试准备、考察点以及Java核心知识、常用框架、工具集、系统架构等多个方面,为你提供一份详细的Java面试指导。二、工程师职业发展路径2.1技术与管理双通道对于技术人员来说,职
- 青少年编程与数学 02-008 Pyhon语言编程基础 19课题、外部模块
明月看潮生
编程与数学第02阶段青少年编程python编程与数学编程语言
青少年编程与数学02-008Pyhon语言编程基础19课题、外部模块一、外部模块特点:常见外部模块:安装外部模块:使用外部模块:二、库二、框架三、常用框架Web开发框架:数据分析和科学计算框架:机器学习和人工智能框架:异步编程框架:GUI开发框架:课题摘要:本文介绍了Python中的外部模块、库和框架。外部模块是Python标准库之外的第三方模块,提供额外功能,如NumPy、Pandas等,通过p
- Dubbo与Spring Cloud的区别?
Dubbo与SpringCloud的区别分析在分布式系统中,微服务架构的实现是现代企业架构的核心,而Dubbo和SpringCloud作为两大常用框架,各自有其独特的特点和优势。本文将深入分析这两者的区别,帮助开发者在实际项目中根据需求选择合适的框架。一、框架背景与生态Dubbo是阿里巴巴开源的高性能RPC框架,主要用于服务间通信,尤其擅长大规模的微服务架构。它最初用于内部的服务调用,随着开源的推
- Python自动化办公
测试开发漫漫成长路
python办公自动化自动化
一、引言以下是一个完整的Python自动化办公框架的目录结构和详细的解释。该框架将结合多种工具和技术,涵盖从数据处理到任务调度、自动化邮件发送、网页抓取等常见办公自动化任务。二、常用框架与工具pandas:使用场景:数据处理与分析描述:pandas是一个强大的数据处理库,适用于读取、清理、分析、操作Excel、CSV等表格数据。它提供了DataFrame数据结构,便于处理复杂的数据任务。典型应用:
- Java常用框架(二)MyBatis
folyh
后端Java开发学习拓展javaNettyMyBatisSpring
二、MyBatis1.#{}和${}的区别?1.1${}Properties文件中的变量占位符可以用于标签属性值和sql内部,属于静态文本替换1.2#{}sql的参数占位符,MyBatis会将sql中的#{}替换为?号ql执行前会使用PreparedStatement的参数设置方法,按序给sql的?号占位符设置参数值2.xml映射文件中,除了常见的select、insert、update、dele
- 学懂C#编程:常用框架学习(三)——.NET Framework框架下的Entity Framework (EF)开发应用详解
猿享天开
学懂C#-高级编程技术精讲c#学习.netEFEF框架
目录一、EntityFramework概述二、EntityFramework的核心组成部分EntityDataModel(EDM):EntityClient:ObjectServices:ADO.NETProvider:三、分层结构应用程序层:EntityFramework层:数据库层:四、EF主要的功能包括五、三种开发模式详解1.代码优先(CodeFirst)2.数据库优先(DatabaseFi
- 现在程序员这么多,我学习java这块应该学到什么程度才能不被淘汰呢?
渡你眉间山河
一、夯实基础JavaSE这是基础,一定要好好学习!Java语法,面向对象(包括类、对象、方法、继承、封装、抽象、多态、消息解析等),常见API,数据结构,集合框架,设计模式(包括创建型、结构型、行为型),多线程和并发,I/O流,Stream,网络编程。JavaEEJavaEE是在JavaSE的基础上构建的,JavaEE容器,Web容器,常用框架(包括Struts2、Hibernate、Mybati
- .NET常用框架:构建高效应用的基石
zls365365
.net
引言在软件开发的多彩世界里,.NET框架以其强大的功能和灵活性,成为了许多开发者的得力伙伴。它不仅仅是一套工具,更是一个生态系统,让开发者能够轻松构建跨平台的应用程序。本文将带您感受.NET框架的魅力,以及它如何助力开发者实现梦想。.NETFramework:坚实的基石.NETFramework自诞生之初,就以其稳定性和成熟性赢得了开发者的信任。它为Windows应用程序的开发提供了坚实的基础。无
- 机器学习常用框架
碧落&凡尘
机器学习人工智能
机器学习是人工智能的一个重要分支,它通过让计算机系统利用数据自我学习来改进任务执行的能力。在机器学习领域,有许多成熟的框架被广泛使用,这些框架提供了构建和训练机器学习模型的工具。以下是一些常用的机器学习框架:TensorFlow:由Google开发,是一个开源的软件库,用于数据流编程,广泛应用于各类机器学习任务。它支持分布式计算,能够在大规模数据集上训练复杂的模型。PyTorch:由Faceboo
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发