感谢原作者的分享:
AChartEngine(简称ACE)是Google的一个开源图表库(for Android)。它功能强大,支持散点图、折线图、饼图、气泡图、柱状图、短棒图、仪表图等多种图表。
该项目地址位于: http://code.google.com/p/achartengine/
你可以选择合适的版本下载,每个版本都有一个
jar包、实例源代码和java doc提供下载。当前最新版本为0.6。
需要注意的是,
0.6版本不再支持Android 2.0以下(包含2.0)。也就是说如果你的目标平台使用了7以下SDK版本,比如Android 1.5-2.0。则需要下载老版本的ACE 0.5。
本文以
ACE 0.5为例。
1、新建Android Project
在工程中新建一个文件夹比如
lib,用于存放ACE Libraries,把achartegine-0.5.0.jar包复制到lib里面。
然后把这个
jar的路径添加到项目的Build Path中。
2、修改AndroidManifest.xml
< activity
android:name = "org.achartengine.GraphicalActivity" />
呆会我们使用
ACE生成柱状图,会在一个特殊的Activit中才能显示,这个Activity就是ACE库中的
GraphicalActivity 。我们需要在AndroidManifest.xml中申明它,否则Android会报找不到Activity错误。
3、新建Activity
新建一个类,比如叫做
main:
public class main
extends ListActivity {
private static final int
SERIES_NR = 2;
/** Called when the activity is first created. */
private ArrayList> maps =
new ArrayList>();
@Override
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
//
setContentView(R.layout.main);
// 加入 ListItem “ 调度查询 ”
HashMap map=
new HashMap();
map.put( "name" , " 柱状图 " );
map.put( "desc" , " 显示柱状图 " );
maps .add(map);
// 构建 listView 的适配器
SimpleAdapter adapter=
new SimpleAdapter(
this , maps ,
android.R.layout.
simple_list_item_2 , // SDK 库中提供的一个包含两个 TextView 的 layout
new String[]{ "name" , "desc" }, // maps 中的两个 key
new int []{android.R.id.
text1 ,android.R.id.
text2 } // 两个 TextView 的 id
);
this .setListAdapter(adapter);
}
// ListItem 监听器方法
protected void onListItemClick(ListView l, View v,
int position,
long id) {
super .onListItemClick(l, v, position, id);
XYMultipleSeriesRenderer renderer = getBarDemoRenderer();
Intent intent = ChartFactory.getBarChartIntent (
this , getBarDemoDataset(), renderer, Type.
DEFAULT );
startActivity(intent);
}
private XYMultipleSeriesDataset getBarDemoDataset() {
XYMultipleSeriesDataset dataset =
new XYMultipleSeriesDataset();
final int nr = 10;
Random r =
new Random();
for (
int i = 0; i <
SERIES_NR ; i++) {
CategorySeries series =
new CategorySeries( "Demo series " + (i + 1));
for (
int k = 0; k < nr; k++) {
series.add(100 + r.nextInt() % 100);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
public XYMultipleSeriesRenderer getBarDemoRenderer() {
XYMultipleSeriesRenderer renderer =
new XYMultipleSeriesRenderer();
SimpleSeriesRenderer r =
new SimpleSeriesRenderer();
r.setColor(Color.
BLUE );
renderer.addSeriesRenderer(r);
r =
new SimpleSeriesRenderer();
r.setColor(Color.
GREEN );
renderer.addSeriesRenderer(r);
setChartSettings(renderer);
return renderer;
}
private void setChartSettings(XYMultipleSeriesRenderer renderer) {
renderer.setChartTitle( "Chart demo" );
renderer.setXTitle( "x values" );
renderer.setYTitle( "y values" );
renderer.setXAxisMin(0.5);
renderer.setXAxisMax(10.5);
renderer.setYAxisMin(0);
renderer.setYAxisMax(210);
}
}
先把上面的代码进行简单的复制粘贴。好了,运行程序试试:
好了,下面来看代码。
onCreate方法不需要多说了吧,一个ListActivity而已。
在 onListItemClick 方法中,当用户点击了“显示图表”之后,构造一个
intent对象,然后用startActivity发送消息到前面AndroidManifest.xml申明的那个activity(
即 GraphicalActivity )。于是图表就显示出来了。
关键是
intent的构造方法 ChartFactory.getBarChartIntent。
ChartFactory提供了许多有用的工厂方法,如果你需要生成一个折线图,可以用它的 getLineChartIntent 方法。
getBarChartIntent 方法有点复杂,需要我们准备很多参数传入。其中一个是 XYMultipleSeriesDataset 类型的对象,用于提供图表需要表示的数据集,这里我们用 getBarDemoDataset 来得到它。另外一个是 XYMultipleSeriesRenderer 类型的对象,用于提供图表展现时的一些样式,这里我们用 getBarDemoRenderer 方法来得到它。
getLineChartIntent 方法很无聊,使用了一些随机数来作为图表数据。注意柱状图是支持多系列的,这里生成了两个系列的数据。
getBarDemoRenderer 方法构建了一个 XYMultipleSeriesRenderer 用来设置2个系列各自的颜色,然后调用 setChartSettings 方法设置了下坐标轴样式。
转自:http://www.cnblogs.com/hanyonglu/archive/2012/02/20/2360334.html
本文演示在Android平台中绘制和展示图表示例,本示例是基于RChart 2实现的。
在一个系统中经常要用到图表统计数据,在WEB开发中图表绘制是一件简单的事情,因为有比较多的开源方案。但在Android中开源方案并不多。
Android中绘制图表解决方案:
1) 使用google 图表 api
2) 使用Achartengine库(http://www.achartengine.org/)
3) 使用chartdroid库(http://code.google.com/p/chartdroid/)
4) 使用 RChart 2库实现。
第一种解决方案是使用google的图表API。
可以到如下这个地址去申请使用google 图表API(http://code.google.com/apis/chart/)。
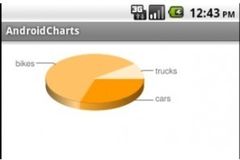
这个API特别适合去生成饼状图。调用的格式如下即可:
http://chart.apis.google.com/chart?cht=p3&chd=t:30,60,10&chs=250x100&chl=cars|bikes|trucks
其中cht=p3表示生成的是一个饼状图;chd=t:30,60,10表示要生成三个部分的数据,分别是30,60,10,当然也可以其他更复杂的数据形式。
chs=250*100表示的是图型的大小(宽度*高度);chl=cars|bikes|trucks指出了这三部分数据内容的文字标签,即实际上显示在图表上的。
使用方法很简单,只需要在oncreate事件中如下调用即可:
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WebView googleChartView = new WebView(this);
setContentView(googleChartView);
String mUrl = "http://chart.apis.google.com/chart?cht=p3& chd=t:30,60,10&chs=250x100&chl=cars|bikes|trucks";
googleChartView.loadUrl(mUrl);
}
由于需要连接网络,需要在配置文件中加入访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
关于google 图表API更多的资料请参考http://code.google.com/intl/zh-CN/apis/chart/image/docs/making_charts.html
缺点:必须连网才能访问API,生成图形。
示例效果如下图:

第二种解决方案是使用Achartengine库。
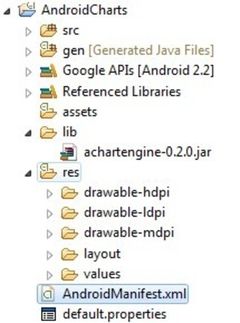
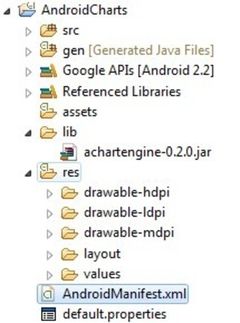
下载地址在:http://code.google.com/p/achartengine/downloads/list ,将其JAR下载后,放到工程的lib包库中,结构如下图:

代码如下显示:
public
class AChartExample {
public Intent execute(Context context) {
int[] colors = new int[] { Color.RED, Color.YELLOW, Color.BLUE };
DefaultRenderer renderer = buildCategoryRenderer(colors);
CategorySeries categorySeries = new CategorySeries("Vehicles Chart");
categorySeries.add("cars ", 30);
categorySeries.add("trucks", 20);
categorySeries.add("bikes ", 60);
return ChartFactory.getPieChartIntent(context, categorySeries, renderer);
}
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
return renderer;
}
}
在我们的主类中,进行如下调用:
Intent achartIntent = new AChartExample().execute(this);
startActivity(achartIntent);
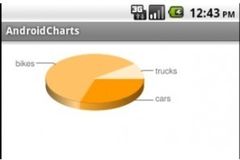
最后生成的效果如下图:

示例代码下载:/Files/hanyonglu/AndroidFile/achartengine-0.7.0-demo-source.rar
第三种解决方案是使用chartdroid,要注意的是。
如果使用这种方法的话,必须先下载并安装Chardroid这个APK,下载地址在:http://code.google.com/p/chartdroid/downloads/list,下载并将其APK包进行安装。
要使用Chartdroid,必须要使用content provider,代码如下:
public
class ChartDroidDataProvider
extends ContentProvider {
staticfinal String AUTHORITY = "com.xyz.contentprovider.chardroid";
@Override
public String getType(Uri uri) {
return "vnd.android.cursor.dir/vnd.com.googlecode.chartdroid.graphable";
}
public static final Uri PROVIDER_URI = new Uri.Builder().scheme(
ContentResolver.SCHEME_CONTENT).authority(AUTHORITY).build();
@Override
public Cursor query(Uri uri, String[] projection, String selection,
String[] selectionArgs, String sortOrder) {
//获得实际数据
MatrixCursor c = new MatrixCursor(new String[] { BaseColumns._ID,
"COLUMN_AXIS_INDEX", "COLUMN_SERIES_INDEX",
"COLUMN_DATUM_VALUE", "COLUMN_DATUM_LABEL" });
c.newRow().add(1).add(0).add(1).add(30).add(null);
c.newRow().add(2).add(0).add(1).add(10).add(null);
c.newRow().add(3).add(0).add(1).add(60).add(null);
return c;
}
}
在上面的代码中,我们使用了MatrixCursor生成了相关的数据:30,10,60。关于ChartDroid的详细ContentProvider信息,请参考http://code.google.com/p/chartdroid/wiki/InterfaceSpecification。
接下来,代码如下:
Intent chartDroidIntent =
new Intent(Intent.ACTION_VIEW,
ChartDroidDataProvider.PROVIDER_URI);
chartDroidIntent.putExtra(Intent.EXTRA_TITLE, "Chart droid");
chartDroidIntent
.addCategory("com.googlecode.chartdroid.intent.category.PIE_CHART");
startActivity(chartDroidIntent);
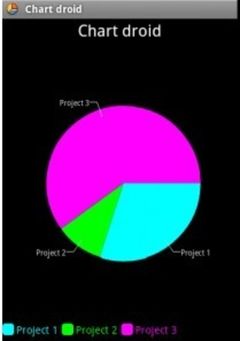
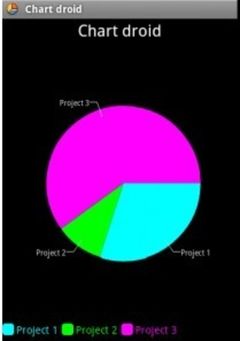
注意,这里要使用charDroidIntent的addCategory方法去指定图表的类型,即 com.googlecode.chartdroid.intent.category.PIE_CHART。下图是运行效果:

第四种解决方案是使用RChart 2 库,关于RChart 2信息访问:http://www.java4less.com/charts/chart.php
下面是一些示例实现效果:


示例下载地址:/Files/hanyonglu/AndroidFile/MyAndroidChart.rar