Flutter底部导航栏BottomNavigationBar
文章目录
- Flutter 底部导航栏(BottomNavigationBar)
- BottomNavigationBar
- BottomNavigationBarItem
- 简单使用
Flutter 底部导航栏(BottomNavigationBar)
在移动开发中,底部导航栏是非常常见的,在之前我也写过一篇关于在Android中如何使用底部导航栏的博客,感兴趣的可以看一下。
Android底部导航栏BottomNavigationBar使用方法
下面,我们来看一下在Flutter 中 底部导航栏是如何使用的。
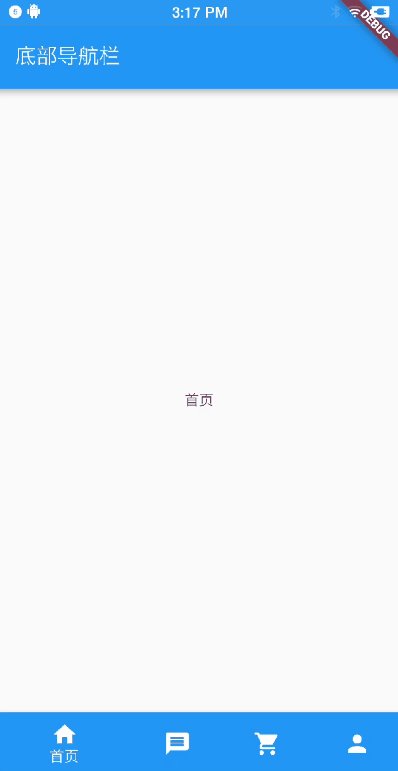
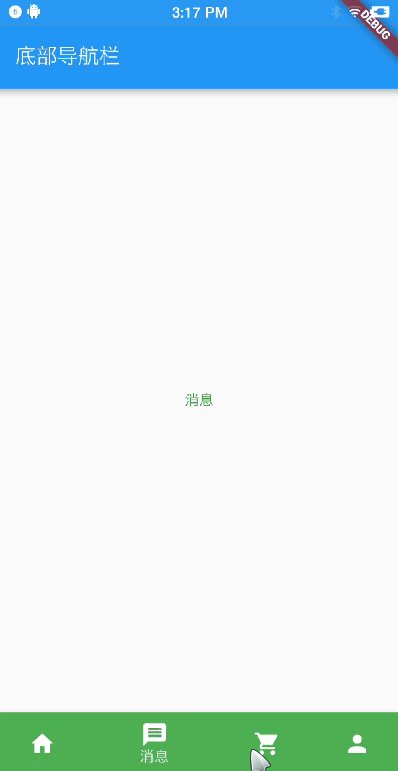
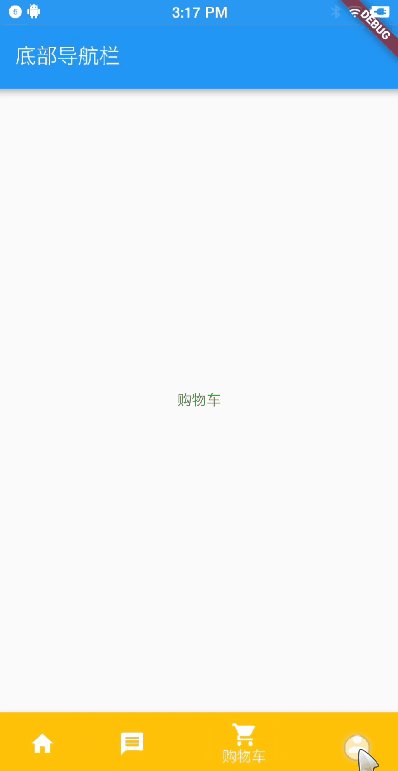
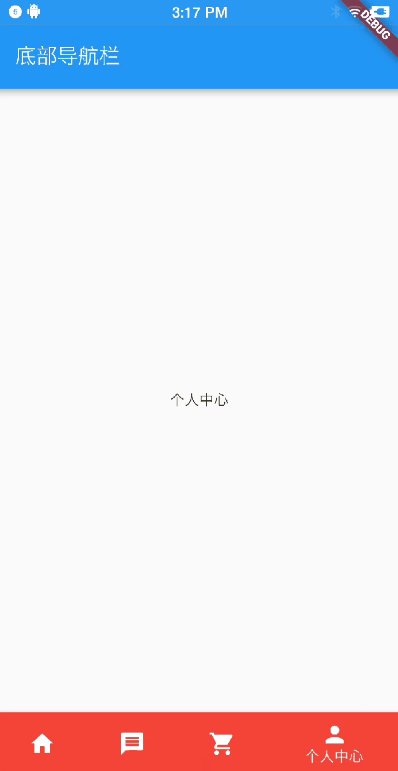
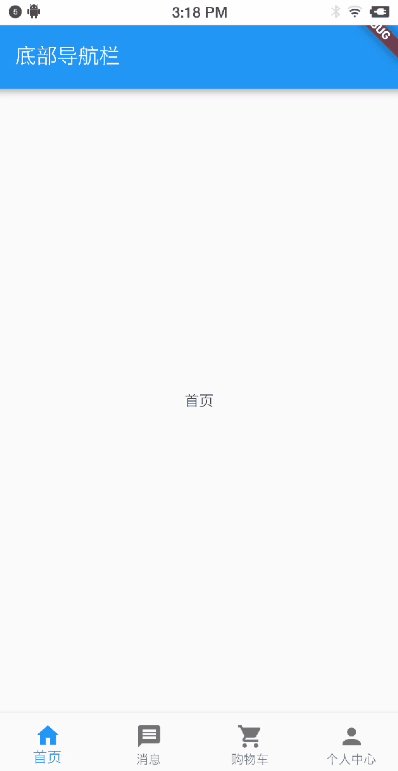
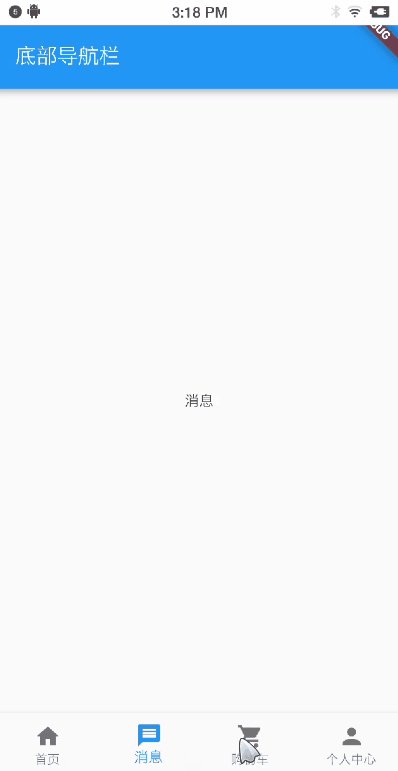
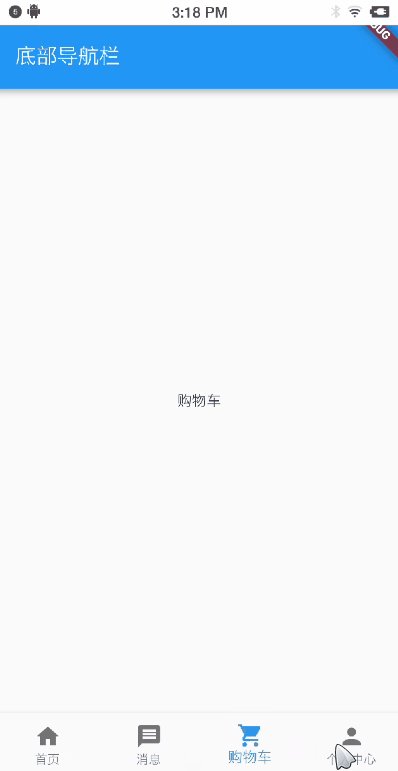
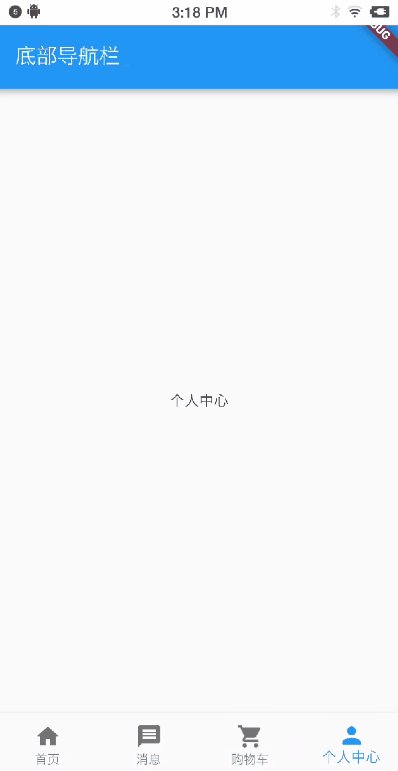
首先看一下效果图:
BottomNavigationBar
首先,bottomNavigationBar 是属于 Scaffold 中的一个位于底部的控件。通常和 BottomNavigationBarItem 配合使用
BottomNavigationBar构造方法
BottomNavigationBar({
Key key,
@required this.items,
this.onTap,
this.currentIndex = 0,
BottomNavigationBarType type,
this.fixedColor,
this.iconSize = 24.0,
})
| 属性 | 值类型 | 说明 |
|---|---|---|
| items | BottomNavigationBarItem类型的List | 底部导航栏的显示项 |
| onTap | ValueChanged < int > | 点击导航栏子项时的回调 |
| currentIndex | int | 当前显示项的下标 |
| type | BottomNavigationBarType | 底部导航栏的类型,有fixed和shifting两个类型,显示效果不一样 |
| fixedColor | Color | 底部导航栏type为fixed时导航栏的颜色,如果为空的话默认使用ThemeData.primaryColor |
| iconSize | double | BottomNavigationBarItem icon的大小 |
BottomNavigationBar中属性比较简单,下面我们来看一下BottomNavigationBarItem
BottomNavigationBarItem
底部导航栏要显示的Item,有图标和标题组成
构造方法:
const BottomNavigationBarItem({
@required this.icon,
this.title,
Widget activeIcon,
this.backgroundColor,
})
| 属性 | 值类型 | 说明 |
|---|---|---|
| icon | Widget | 要显示的图标控件,一般都是Iocn |
| title | Widget | 要显示的标题控件,一般都是Text |
| activeIcon | Widget | 选中时要显示的icon,一般也是Icon |
| backgroundColor | Color | BottomNavigationBarType为shifting时的背景颜色 |
简单使用
一般来说,点击底部导航栏都是要进行页面切换或者更新数据的,我们需要动态的改变一些状态,所以,我们要继承自StatefulWidget
class IndexPage extends StatefulWidget {
@override
State createState() {
return _IndexState();
}
}
首先,我们需要准备导航栏要显示的项:
final List bottomNavItems = [
BottomNavigationBarItem(
backgroundColor: Colors.blue,
icon: Icon(Icons.home),
title: Text("首页"),
),
BottomNavigationBarItem(
backgroundColor: Colors.green,
icon: Icon(Icons.message),
title: Text("消息"),
),
BottomNavigationBarItem(
backgroundColor: Colors.amber,
icon: Icon(Icons.shopping_cart),
title: Text("购物车"),
),
BottomNavigationBarItem(
backgroundColor: Colors.red,
icon: Icon(Icons.person),
title: Text("个人中心"),
),
];
以及点击导航项是要显示的页面:
final pages = [HomePage(), MsgPage(), CartPage(), PersonPage()];
由于是演示,页面很简单,都是只放一个Text
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text("首页"),
);
}
}
这些都准备完毕后,我们就可以开始使用底部导航栏了,首先我们要在Scaffold中使用bottomNavigationBar,然后指定items,currentIndex,type(默认是fixed)、onTap等属性
Scaffold(
appBar: AppBar(
title: Text("底部导航栏"),
),
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems,
currentIndex: currentIndex,
type: BottomNavigationBarType.shifting,
onTap: (index) {
_changePage(index);
},
),
body: pages[currentIndex],
);
}
这里我们主要看一下onTap,该属性接收一个方法回调,其中,index表示当前点击导航项的下标,也就是items的下标。
知道下标后,我们只需要更改currentIndex即可。
下面我们来看一下_changePage方法:
/*切换页面*/
void _changePage(int index) {
/*如果点击的导航项不是当前项 切换 */
if (index != currentIndex) {
setState(() {
currentIndex = index;
});
}
}
如此一来,我们就实现了点击底部导航项切换页面的效果了,非常简单。
全部代码:
import 'package:flutter/material.dart';
import 'package:flutter_sample/widget/bottom_nav/cart_page.dart';
import 'package:flutter_sample/widget/bottom_nav/home_page.dart';
import 'package:flutter_sample/widget/bottom_nav/msg_page.dart';
import 'package:flutter_sample/widget/bottom_nav/person_page.dart';
class IndexPage extends StatefulWidget {
@override
State createState() {
return _IndexState();
}
}
class _IndexState extends State {
final List bottomNavItems = [
BottomNavigationBarItem(
backgroundColor: Colors.blue,
icon: Icon(Icons.home),
title: Text("首页"),
),
BottomNavigationBarItem(
backgroundColor: Colors.green,
icon: Icon(Icons.message),
title: Text("消息"),
),
BottomNavigationBarItem(
backgroundColor: Colors.amber,
icon: Icon(Icons.shopping_cart),
title: Text("购物车"),
),
BottomNavigationBarItem(
backgroundColor: Colors.red,
icon: Icon(Icons.person),
title: Text("个人中心"),
),
];
int currentIndex;
final pages = [HomePage(), MsgPage(), CartPage(), PersonPage()];
@override
void initState() {
super.initState();
currentIndex = 0;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("底部导航栏"),
),
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems,
currentIndex: currentIndex,
type: BottomNavigationBarType.shifting,
onTap: (index) {
_changePage(index);
},
),
body: pages[currentIndex],
);
}
/*切换页面*/
void _changePage(int index) {
/*如果点击的导航项不是当前项 切换 */
if (index != currentIndex) {
setState(() {
currentIndex = index;
});
}
}
}
一般情况下,我们底部导航栏不会弄得这么花哨,所以一般都是使用fixed模式,此时,导航栏的图标和标题颜色会使用fixedColor指定的颜色,如果没有指定fixedColor,则使用默认的主题色primaryColor
代码示例:
Scaffold(
appBar: AppBar(
title: Text("底部导航栏"),
),
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems,
currentIndex: currentIndex,
type: BottomNavigationBarType.fixed,
onTap: (index) {
_changePage(index);
},
),
body: pages[currentIndex],
);
入口函数:
/*入口函数*/
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter入门示例程序',
theme: ThemeData(
primaryColor: Colors.blue,
),
home: IndexPage(),
);
}
}
好了,Flutter 底部导航栏就这些,还是很简单的。
Flutter底部导航栏demo
如果你觉得本文对你有帮助,麻烦动动手指顶一下,算是对本文的一个认可。也可以关注我的 Flutter 博客专栏,我会不定期的更新,如果文中有什么错误的地方,还望指正,转载请注明转自喻志强的博客 ,谢谢!