(原创)node.js入门之一:express简单服务器搭建-Mac环境开发
本文地址:http://blog.csdn.net/z040145/article/details/50425562
0:开篇废话
好久没来记录点东西了,以前记录的都是一些解决小问题的代码片段,只能算是当记事本来用的吧。
换了工作,好像没那么多代码要写了,那就自己找点事做,于是重新翻出了nodejs,以前是在主程的搭建环境下,写一些接口给我的iOS前端,当时就觉得nodejs功能强大,简洁明了,实在是轻量服务器首选,没错,给app做服务器实在太合适,一个iOS/android攻城狮轻松搭起自己的服务器。
***今天主要任务是完成前端post请求,服务器得到前端传值,处理后返回json给前端,前端输出在页面上。***我是做app的,今天例子以web前端为例,一步一步手把手教你搭建好自己的服务器。
今天的内容记录一下nodejs的环境,安装,以及最简单的代码实例。已经进入工程目录的同学,直接进入第六部分就可以了,翠花,上干货。
一:nodejs简介
网络上介绍很多,百度一下就好,这里取一点重要的内容,面试必备:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js是单线程的,它通过事件轮询(event loop)来实现多任务并行操作,对此,我们应该要充分利用这一点 —— 尽可能的避免阻塞操作,取而代之,多使用非阻塞操作。
二:node开发环境
- Mac电脑:系统版本10.11.1
- node版本:node-v5.2.0
- node工程源代码:官网下载node-v5.2.0.tar.gz http://nodejs.cn/download/
- 开发工具:webstorm 10.0.4
- 浏览器:Chrome 42.0.2311.152 (64-bit)
- jquery版本:jQuery 1.11.3(官网下载,未压缩开发版)
- javaforosx,可能需要。
三:nodejs安装
进入官网下载,这个不收费,所以不要在乱七八糟的网站下什么绿色版了

俗话说,买新不买旧。哈哈,不要保守了,你们懂的,果断下最新版。
![]()
应该没什么区别,我这里就不下载了,还是用5.2.0吧,听着好听520嘛,明白就好。下载好一路同意确定就可以。
OK,安装好了!(什么,这就搞定了?这么简单?这么简单还写什么教程啊!)啊哈哈!
四:webstorm的安装
百度搜索webstorm Mac下载,如果下载的是没有破解码生成工具的,需要自己解决啦。
提供个下载地址,我的网盘: 链接: https://pan.baidu.com/s/1t7-2Pm5te6N-L0BpSXA7zw 提取码: d9sh

右边是webstorm,左边是key制作工具。
五:nodejs工程的创建
打开WebStorm-》Create New Project-》

Location:自己选择工程要创建的目录,最后的untitled1就是你的工程名字了。
Node interpreter 和 Npm executable是node的环境,不需要更改。
点击Create进入读图页面

选择nodejs源代码地址,就是二-》3里面下载的源代码了,如果有基础工程模版,那就省事了~~最好不要点第一项“从网络下载“很慢很坑爹

Configure!GO!

OK!项目创建完毕!
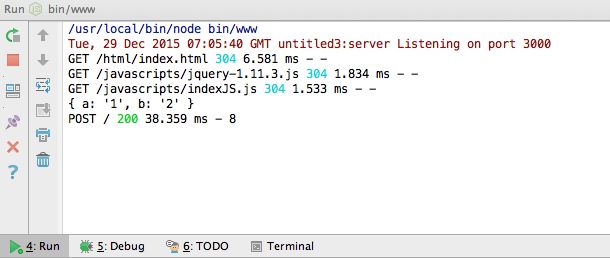
到这里,我们的服务器就可以运行啦,点击上方的开始运行,一个监听3000端口的服务器就开启了,打开浏览器,输入http://localhost:3000 。服务器的输出就看到啦,输入http://localhost:3000/users 得到另一个接口的输出。
知其然不知其所以然?接着往下看。
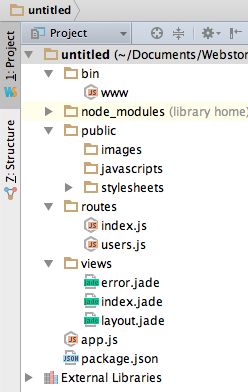
六:工程介绍
- bin-》www:server的创建,名字,监听端口号,错误处理
- node_modules:存放各种基础模块文件,比如我们的express,类似与iOS中的各种库。
- public:静态文件目录。放置托管的静态文件,例如图片、CSS、JavaScript 文件等,通过http://localhost:3000/images/kitten.jpg 方式就可以直接访问。
- routes:MVC中的Controller目录
index.js-》exports方法:可以将接口暴露给外部调用
index.js-》res.render方法:将数据通过引擎模版(这里是jade)做展示,用不到
users.js-》res.send方法:将数据直接返回给请求方。由于我们是要做app的服务器,只要返回json就可以了,所以选择此方法。 - views:MVC中的View目录,存放视图模版(这里是jade),整个用不到。
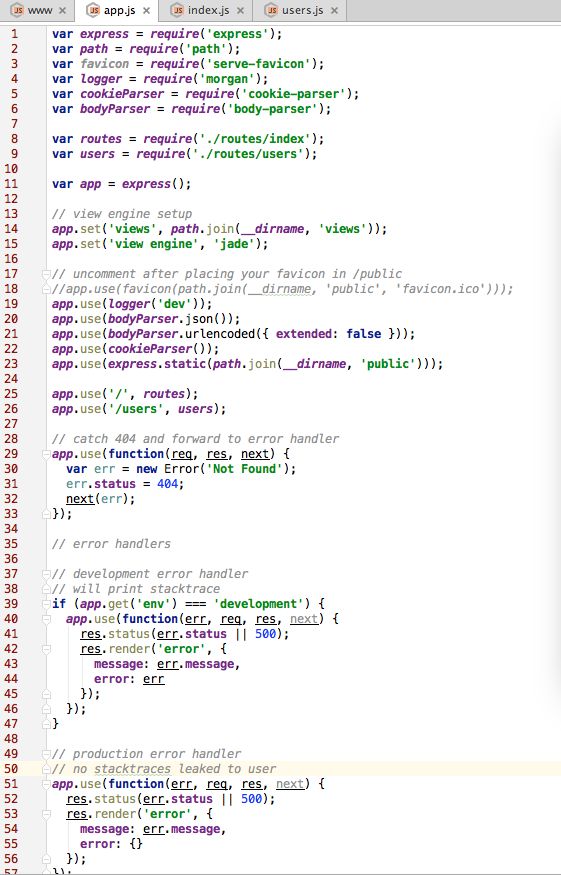
- app.js:工程主进程文件。
- 1到6行:引入各种模块,相当于iOS中引入各种库文件。
- 8,9行: 引入Controller文件
- 11行:创建express应用
- 13到23行:服务器基本设置,如设置favicon图片,dev环境,静态文件目录
- 25,26行:分配请求接口到Controller中的具体方法
- 28到33行:处理404
- 35到57行:错误处理,分为dev和pro两种设置
七:代码实例
github项目地址: https://github.com/xx040145/NodeJSBaseProject.git
- 目录结构改造:
由于MVC思想的深入,所以打算把这里也改造成MVC的目录结构
- bin:老样子server设置
- controller:控制器,C层
- model:M层,完成和数据库的交互。暂时用不到。
- node_modules:老样子模块目录
- public:静态目录。如果是做web前端的同学,可以把这里做V层,完全当做web前端开发就可以了。如果是做app的同学,这里就当作资源目录,存放app访问和上传用的图片,视频,音频,因为V层是我们的app。
- 代码解析:
app.js中这里充当路由分配,引入C模块调用接口:
//引入控制器文件
var routes = require('./controller/index');
var users = require('./controller/users');
//路由接口
app.use('/', routes);
app.use('/users', users);
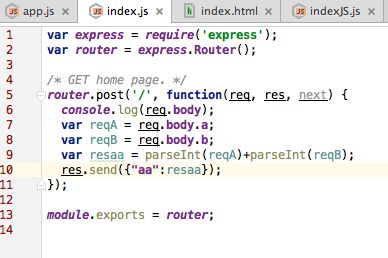
服务器index.js代码,接收req,将数字相加,发送json给前端

总结:
javascript简单好学,而又功能强大。nodejs作为一个轻量级服务器,搭建轻松,可以满足轻量级app的所有需求,实在是前端攻城狮喜闻乐见的东西。后面准备再把mysql搭建起来,从前端到服务器,再到数据库,作为一个前端工程师,全都熟悉一遍,对整个眼界的提升是不一样的。深入学习之后,进可以去创业型公司做技术主管,退可以自己捣鼓创意而不受技术上的制约。简直棒棒哒!
错误汇总:
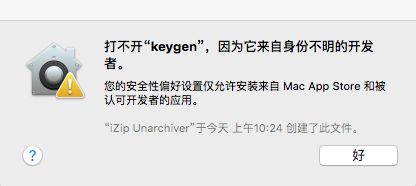
1:由于各种软件都不是在appStore上下载,所以安装时候可能会遇到警告
比如使用WebStorem的key制作工具时遇到这个情况:

解决方法:打开系统偏好设置-》安全性与隐私-》“仍要打开“。再不行,就先开了锁

2:使用WebStorm创建新工程时,会要你提供模版,千万不要使用第一个,自动从网络下载,等几分钟就错误,各种错误。最好去nodejs中文网直接下载给它。
3:indexJS.js中, 一定要写成http://localhost:3000/,不然Chrome会报错,说不支持跨域post请求。其实这也是个好习惯,别嫌麻烦。
4:favicon.ico图片要放在public下,记得打开app.js的17行把名字和相对地址写对