Hexo添加Subnav社交图标CSDN
转载自:【Hexo】yilia主题 添加 Subnav 社交图标 CSDN STEAM PSN等等
最近在捣鼓个人博客,github上有一个比较简洁美观的theme:yilia-theme:
![]()
想在Subnav上添加自己的PSN、Steam还有CSDN博客地址。。像这样:
![]()
1.下载需要的图片
去easyicon搜索自己想要的图标,比如:
2.拷贝yilia theme下的font文件到本机
比如我的目录是这样:
![]()
你可以先备个份,以防不测。然后把iconfont.svg拷贝到本机。
3.制作图片文字
去百度字体平台,左上点“新建”,创建一个新项目。
![]()
然后,点中间的“导入”,选择“导入svg”,把刚才拷贝过来的iconfont.svg导入进来。
导入完毕后,就出现了yilia自带的图标文字:
![]()
接下来,再选“导入”——“导入图片”,导入你需要加入图片或者是SVG格式的图片。
比如,我导入了CSDN的图片,下面,就对图片的大小和位置,进行调整。
一定要鼠标全选整个图片元素!一定要鼠标全选整个图片元素!一定要鼠标全选整个图片元素!
然后shift+-调整大小和位置,调整完毕后,左上角,有一个“保存(S)”,保存即可,然后最右边,退出。
![]()
![]()
选中刚才编辑的图片文字:
左上角点“字形信息”:
![]()
输入Unicode和名字,并记住!因为等会儿会用到!
接下来,一样画葫芦,添加其他图标。
最后,点“保存项目”,然后点旁边的“ZIP”,下载下来。
![]()
这样就制作完成了。
4.配置Hexo
下载下来解压之后包含这些文件,我们仅仅需要eot,svg,ttf,woff这四个文件。
![]()
然后在themes/yilia/source-src中,修改fonts.scss和social.scss
- fonts.scss
- social.scss
在font.scss中,很简单,直接添加.icon-yourApp:before{ content: "刚才的unicode"}。
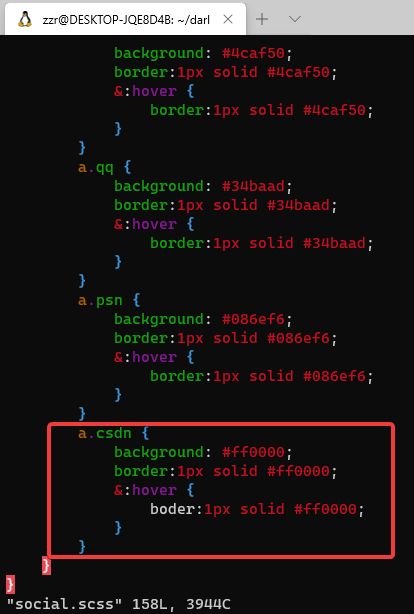
在social.scss中,也很简单,添加颜色即可。。注意最后的},不要搞错。
再用yilia根目录下设置_config.yml,直接添加刚才的图形名字和链接即可,注意,有空格。
修改完毕后,将上面的4个文件重命名后,拷贝到:
![]()
然后,切换目录到themes/yilia,运行
npm run dev
进行打包 ,是的,我知道肯定有很大几率会报node-sass的错误。报错等会儿解决。
假如能够打包成功,再执行:
npm run dist
是的,我知道这里依然会报错。假如不报错,恭喜你,成功啦!
回到Hexo根目录,hexo g hexo s就行了。
5.错误解决
①npm run dev时报node-sass错误。
一般而言先卸载,再重装,或者重建。
-
npm
uninstall node-sass
-
npm
install node-sass
-
npm
rebuild node-sass
如果还是不行,注意看错误信息,看是不是有“permission denied”的错误,有的话:
sudo npm install node-sass --unsafe-perm --save-dev
这样,就能成功安装node-sass。
② npm run dist时报错
我这里报了运行环境不兼容的错误,这个node-sass要在6.x版本的Nodejs运行环境才能运行。
而我装的是9.x版本。。。
当我卸载了9.x版本,重装了一个6.x版本的Nodejs后,就能成功dist了。
我在每次运行这两个命令的时候总会卡住不动,也不会报错,这时候只要ctrl + C即可,因为其实重要的部分已经执行完毕,估计是卡在检查版本的代码行了。
最后,欢迎大家访问我的博客