Android Paint 进阶之滤镜效果(ColorFilter)
上一节整理了图层混合模式(Xfermode),这一节主要整理滤镜(ColorFilter)的使用。
分类
滤镜ColorFilter有三个子类,分别是LightingColorFilter、PorterDuffColorFilter和ColorMatrixColorFilter。
使用
1.LightingColorFilter
首先看下构造函数LightingColorFilter(@ColorInt int mul, @ColorInt int add),构造函数有两个参数,分别是mul和add,都是十六进制的整型颜色,混合后的颜色规则如下:
R' = R * mul.R / 0xff + add.R
G' = G * mul.G / 0xff + add.G
B' = B * mul.B / 0xff + add.B
举个栗子,我们保持原图效果不变:
LightingColorFilter lighting = new LightingColorFilter(0xffffff,0x000000);
mPaint.setColorFilter(lighting);
canvas.drawBitmap(mBitmap, 0,0, mPaint);再举个栗子,如果我们想要去掉图片中的红色,只需要将第一个参数对应红色的两位设置为0,第二个参数传入0x000000,然后根据红色计算规则混合后的红色值即为0:
LightingColorFilter lighting = new LightingColorFilter(0x00ffff,0x000000);
mPaint.setColorFilter(lighting);
canvas.drawBitmap(mBitmap, 0,0,mPaint);再举最后一个栗子,如果我们想要图片中的绿色更亮,第一个参数传入0xffffff,第二个参数中对应绿色的两位大于0即可:
LightingColorFilter lighting = new LightingColorFilter(0xffffff,0x00f600);
mPaint.setColorFilter(lighting);
canvas.drawBitmap(mBitmap, 0,0, mPaint);2.PorterDuffColorFilter
首先看下构造函数PorterDuffColorFilter(@ColorInt int color, @NonNull PorterDuff.Mode mode),构造函数有两个参数,分别是color和mode,两个参数混合规则类似于图层混合,color是源图层,mode为18种图层混合模式之一,简单的举个栗子:
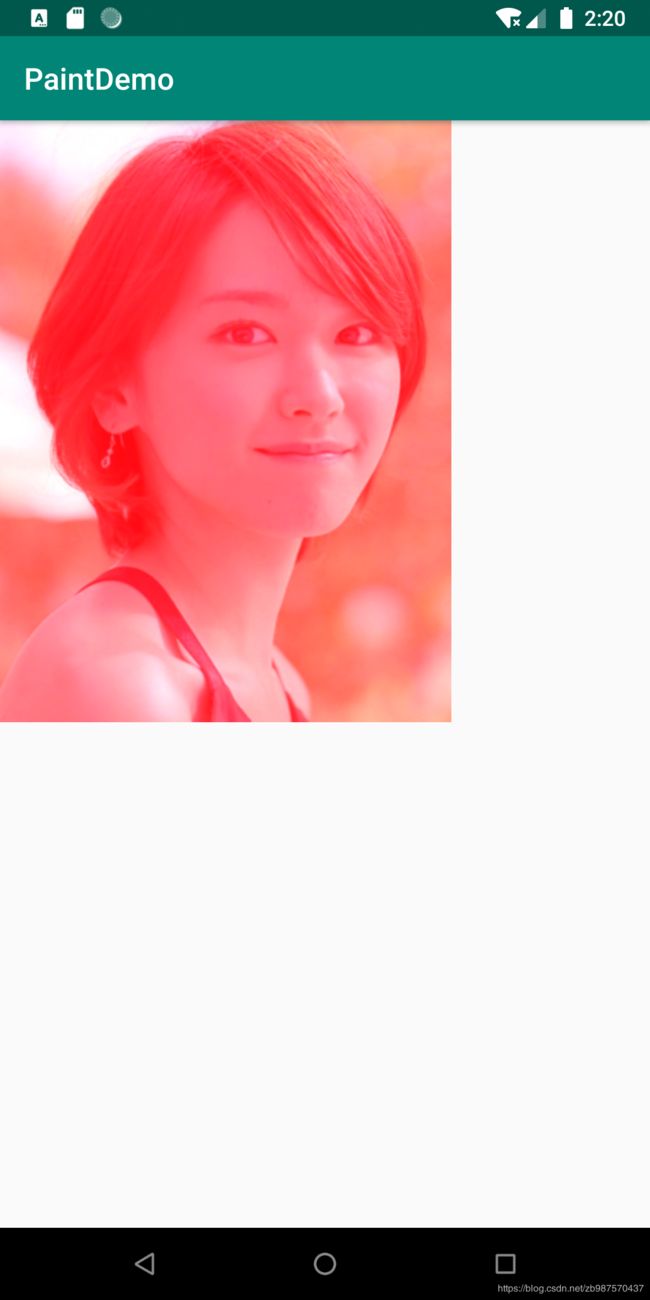
PorterDuffColorFilter porterDuffColorFilter = new PorterDuffColorFilter(Color.RED, PorterDuff.Mode.LIGHTEN);
mPaint.setColorFilter(porterDuffColorFilter);
canvas.drawBitmap(mBitmap, 0, 0, mPaint);第一个参数即源图层,为红色;第二个参数即图层混合模式,为LIGHTEN,图层相交的地方更亮
3.ColorMatrixColorFilter
ColorMatrixColorFilter的构造函数有两个,一个是ColorMatrixColorFilter(@NonNull float[] array),另一个是ColorMatrixColorFilter(@NonNull ColorMatrix matrix),下面针对两种用法分别举例。
先看第一种,传入一个float类型的数组,其中相邻5位代表一种颜色,加上透明度,一共20位,如下面这个例子
float[] colorMatrix = {
2, 0, 0, 0, 0, //red
0, 1, 0, 0, 0, //green
0, 0, 1, 0, 0, //blue
0, 0, 0, 1, 0 //alpha
};
使用比较简单,我们实现一个简单的胶片效果:
float colormatrix_fanse[] = {
-1.0f, 0.0f, 0.0f, 0.0f, 255.0f,
0.0f, -1.0f, 0.0f, 0.0f, 255.0f,
0.0f, 0.0f, -1.0f, 0.0f, 255.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f
};
mColorMatrixColorFilter = new ColorMatrixColorFilter(colormatrix_fanse);
mPaint.setColorFilter(mColorMatrixColorFilter);
canvas.drawBitmap(mBitmap, 100, 0, mPaint);接下来看第二种构造函数,它可以对亮度、饱和度、色调等进行调节,例子:
ColorMatrix cm = new ColorMatrix();
cm.setScale(1, 2, 1, 1);//亮度调节
cm.setSaturation(2);//饱和度调节0-无色彩, 1- 默认效果, >1饱和度加强
cm.setRotate(0, 45);// 色调调节
mColorMatrixColorFilter = new ColorMatrixColorFilter(cm);
mPaint.setColorFilter(mColorMatrixColorFilter);
canvas.drawBitmap(mBitmap, 100, 0, mPaint);附上常见滤镜效果对应的矩阵值:
/**
* 收集的颜色滤镜
*/
public class ColorFilter {
/**
* 为imageView设置颜色滤镜
*
* @param imageView
* @param colormatrix
*/
public static void imageViewColorFilter(ImageView imageView, float[] colormatrix) {
setColorMatrixColorFilter(imageView, new ColorMatrixColorFilter(new ColorMatrix(colormatrix)));
}
/**
* 为imageView设置颜色偏向滤镜
*
* @param imageView
* @param color
*/
public static void imageViewColorFilter(ImageView imageView, int color) {
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.setScale(Color.alpha(color), Color.red(color), Color.green(color), Color.blue(color));
setColorMatrixColorFilter(imageView, new ColorMatrixColorFilter(colorMatrix));
}
/**
* 生成对应颜色偏向滤镜的图片,并回收原图
*
* @param bitmap
* @param color
* @return
*/
public static Bitmap bitmapColorFilter(Bitmap bitmap, int color) {
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.setScale(Color.alpha(color), Color.red(color), Color.green(color), Color.blue(color));
return setColorMatrixColorFilter(bitmap, new ColorMatrixColorFilter(colorMatrix), true);
}
/**
* 生成对应颜色滤镜的图片,并回收原图
*
* @param bitmap
* @param colormatrix
* @return
*/
public static Bitmap bitmapColorFilter(Bitmap bitmap, float[] colormatrix) {
return setColorMatrix(bitmap, colormatrix, true);
}
/**
* 生成对应颜色滤镜的图片
*
* @param bitmap
* @param colormatrix
* @param isRecycle
* @return
*/
public static Bitmap setColorMatrix(Bitmap bitmap, float[] colormatrix, boolean isRecycle) {
return setColorMatrixColorFilter(bitmap, new ColorMatrixColorFilter(new ColorMatrix(colormatrix)), isRecycle);
}
public static void setColorMatrixColorFilter(ImageView imageView, ColorMatrixColorFilter matrixColorFilter) {
imageView.setColorFilter(matrixColorFilter);
}
public static Bitmap setColorMatrixColorFilter(Bitmap bitmap, ColorMatrixColorFilter matrixColorFilter, boolean isRecycle) {
Bitmap resource = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColorFilter(matrixColorFilter);
Canvas canvas = new Canvas(resource);
canvas.drawBitmap(bitmap, 0, 0, paint);
return resource;
}
// 黑白
public static final float colormatrix_heibai[] = {
0.8f, 1.6f, 0.2f, 0, -163.9f,
0.8f, 1.6f, 0.2f, 0, -163.9f,
0.8f, 1.6f, 0.2f, 0, -163.9f,
0, 0, 0, 1.0f, 0};
// 怀旧
public static final float colormatrix_huajiu[] = {
0.2f, 0.5f, 0.1f, 0, 40.8f,
0.2f, 0.5f, 0.1f, 0, 40.8f,
0.2f, 0.5f, 0.1f, 0, 40.8f,
0, 0, 0, 1, 0};
// 哥特
public static final float colormatrix_gete[] = {
1.9f, -0.3f, -0.2f, 0, -87.0f,
-0.2f, 1.7f, -0.1f, 0, -87.0f,
-0.1f, -0.6f, 2.0f, 0, -87.0f,
0, 0, 0, 1.0f, 0};
// 淡雅
public static final float colormatrix_danya[] = {
0.6f, 0.3f, 0.1f, 0, 73.3f,
0.2f, 0.7f, 0.1f, 0, 73.3f,
0.2f, 0.3f, 0.4f, 0, 73.3f,
0, 0, 0, 1.0f, 0};
// 蓝调
public static final float colormatrix_landiao[] = {
2.1f, -1.4f, 0.6f, 0.0f, -71.0f,
-0.3f, 2.0f, -0.3f, 0.0f, -71.0f,
-1.1f, -0.2f, 2.6f, 0.0f, -71.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f};
// 光晕
public static final float colormatrix_guangyun[] = {
0.9f, 0, 0, 0, 64.9f,
0, 0.9f, 0, 0, 64.9f,
0, 0, 0.9f, 0, 64.9f,
0, 0, 0, 1.0f, 0};
// 梦幻
public static final float colormatrix_menghuan[] = {
0.8f, 0.3f, 0.1f, 0.0f, 46.5f,
0.1f, 0.9f, 0.0f, 0.0f, 46.5f,
0.1f, 0.3f, 0.7f, 0.0f, 46.5f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f};
// 酒红
public static final float colormatrix_jiuhong[] = {
1.2f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.9f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.8f, 0.0f, 0.0f,
0, 0, 0, 1.0f, 0};
// 胶片
public static final float colormatrix_fanse[] = {
-1.0f, 0.0f, 0.0f, 0.0f, 255.0f,
0.0f, -1.0f, 0.0f, 0.0f, 255.0f,
0.0f, 0.0f, -1.0f, 0.0f, 255.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f};
// 湖光掠影
public static final float colormatrix_huguang[] = {
0.8f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.9f, 0.0f, 0.0f,
0, 0, 0, 1.0f, 0};
// 褐片
public static final float colormatrix_hepian[] = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.8f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.8f, 0.0f, 0.0f,
0, 0, 0, 1.0f, 0};
// 复古
public static final float colormatrix_fugu[] = {
0.9f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.8f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0, 0, 0, 1.0f, 0};
// 泛黄
public static final float colormatrix_huan_huang[] = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0, 0, 0, 1.0f, 0};
// 传统
public static final float colormatrix_chuan_tong[] = {
1.0f, 0.0f, 0.0f, 0, -10f,
0.0f, 1.0f, 0.0f, 0, -10f,
0.0f, 0.0f, 1.0f, 0, -10f,
0, 0, 0, 1, 0};
// 胶片2
public static final float colormatrix_jiao_pian[] = {
0.71f, 0.2f, 0.0f, 0.0f, 60.0f,
0.0f, 0.94f, 0.0f, 0.0f, 60.0f,
0.0f, 0.0f, 0.62f, 0.0f, 60.0f,
0, 0, 0, 1.0f, 0};
// 锐色
public static final float colormatrix_ruise[] = {
4.8f, -1.0f, -0.1f, 0, -388.4f,
-0.5f, 4.4f, -0.1f, 0, -388.4f,
-0.5f, -1.0f, 5.2f, 0, -388.4f,
0, 0, 0, 1.0f, 0};
// 清宁
public static final float colormatrix_qingning[] = {
0.9f, 0, 0, 0, 0,
0, 1.1f, 0, 0, 0,
0, 0, 0.9f, 0, 0,
0, 0, 0, 1.0f, 0};
// 浪漫
public static final float colormatrix_langman[] = {
0.9f, 0, 0, 0, 63.0f,
0, 0.9f, 0, 0, 63.0f,
0, 0, 0.9f, 0, 63.0f,
0, 0, 0, 1.0f, 0};
// 夜色
public static final float colormatrix_yese[] = {
1.0f, 0.0f, 0.0f, 0.0f, -66.6f,
0.0f, 1.1f, 0.0f, 0.0f, -66.6f,
0.0f, 0.0f, 1.0f, 0.0f, -66.6f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f};
}
Demo:https://github.com/987570437/PaintDemo