怎么做一个网页,并实现登录功能(进阶版1)
为了能快速上手,本文就只讲操作,不细讲原理了。如果有看不懂的地方,或者想继续深入了解,可以参考如下博文:
发布会签到系统_系统开发_实现登录功能
注意:本文建立在前一个“静态页面制作”的基础上(步骤参考纯小白也能迅速学会的创建网页的方法),这篇文章致力于实现网页的登录功能。关于其实现的原理,之后我会整理好放在博客里,有兴趣的可以去看看
实现效果
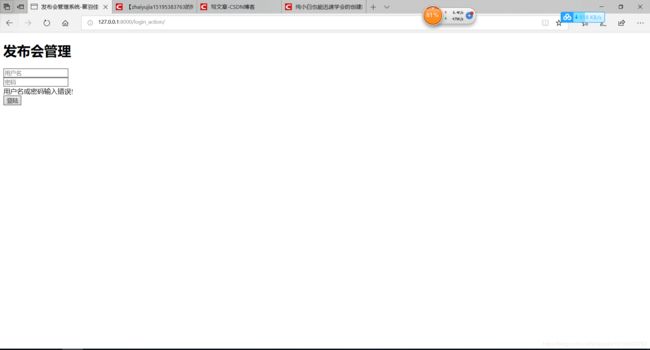
1.登陆失败

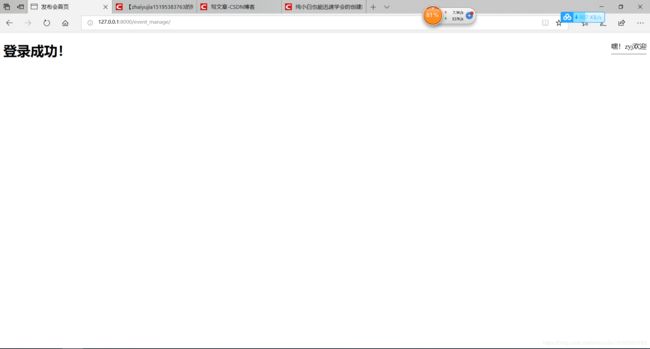
2.登陆成功(需要使用django认证系统实现真正的用户信息验证,方法在文章结尾附上)

【正式创建网页登陆功能啦~】
1.dos窗口输入(注释部分不要输入):
cd guest #进入guest项目
python manage.py runserver #运行项目
【提示:如果不输入这两行命令,即不运行项目,打开自己创建的网页,会显示“无法访问此页面”】
2.打开下载好的工具PyCharm,通过File->open->guest打开guest项目,修改以下文件中的代码【提示:之前在应用sign/目录下创建了templates/index.html文件。在修改代码之前,现在再在templates下新建event_manage.html文件】
(1)urls.py文件(Django项目的URL声明)
from django.conf.urls import url
from django.contrib import admin
from sign import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',views.index),
url(r'^index/$', views.index),
url(r'^accounts/login/$',views.index),
url(r'^login_action/$',views.login_action),
url(r'^event_manage/$',views.event_manage),
]
(2)views.py文件(Django项目的视图文件,控制向前端页面显示的内容)
from django.shortcuts import render
from django.http import HttpResponse,HttpResponseRedirect
from django.contrib import auth
from django.contrib.auth.decorators import login_required
# Create your views here.
def index(request):
return render(request,'index.html')
#登录动作
def login_action(request):
if request.method == 'POST':
username = request.POST.get('username', '')
password = request.POST.get('password', '')
user = auth.authenticate(username=username,password=password)
if user is not None:
auth.login(request,user)
request.session['user'] = username
response = HttpResponseRedirect('/event_manage/')
return response
else:
return render(request,'index.html',{'error':'用户名或密码输入错误!'})
#发布会管理
@login_required
def event_manage(request):
username = request.session.get('user','') #读取浏览器session
return render(request,"event_manage.html",{"user":username})
(3)index.html文件
发布会管理系统-翟羽佳
发布会管理
(4)event_manage.html文件
发布会首页
登录成功!
(5)cmd输入命令
guest>python manage.py migrate # 数据迁移
因为其中用到session来实现“登录成功后,首页右上角跳出’嘿!admin欢迎’”功能。
其中session从web服务器端来记录用户的信息,一定要有存放用户session对应信息的地方,所以我们需要创建django_session表。
好在Django已经帮我们准备好这些常用的表,只需输入上述命令将他们生成即可
以上就是实现网页登录功能的所有最终代码。这样就成功了吗?不。还记得开头提到的“需要使用django认证系统实现真正的用户信息验证”吗
因为没有注册功能,所以需要后台设置可登陆用户的信息(即他们的用户名,密码),方法如下
(1)重新打开cmd输入
cd guest
python manage.py createsuperuser
Username (leave blank to use 'zhaiy'): zhaiyujia #设置后台管理员用户名
Email address: [email protected] #设置后台管理员邮箱,瞎输一个就行
Password: #设置后台管理员登陆密码
Password (again):
Superuser created successfully.
python manage.py runserver
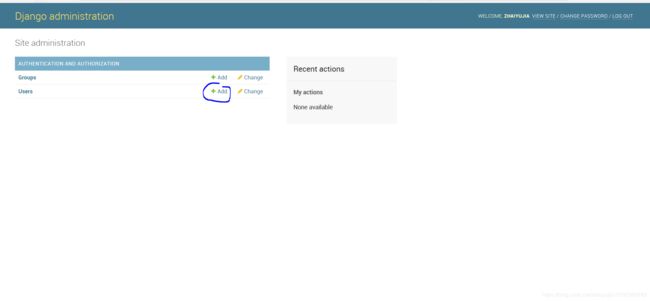
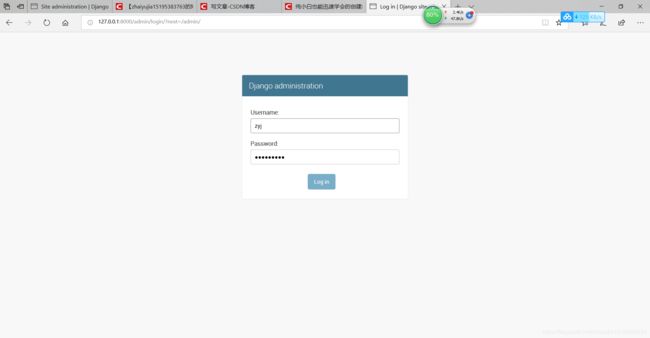
(2)输入admin管理后台登录地址:http://127.0.0.1:8000/admin/ ,通过创建的超级管理员账号登陆admin后台

(3)单击“add”添加新的用户
—现在访问http://127.0.0.1:8000/或者http://127.0.0.1:8000/index/或者http://127.0.0.1:8000/event_manage/会都跳转到登录页面,现在试一下你们做的登录功能吧。有问题可以在底下评论哦~