weui学习总结——2、操作反馈
前言:weui是一个专门用于开发手机移动web或微信的样式库。但是官方只提供了demo没有提供相关文档,所以这篇博客就当是方便以后开发而使用吧。weui资源下载(也可以从官网下载):
http://download.csdn.net/download/zhengyikuangge/9940737
这篇博客的内容是手机页面操作中的反馈功能,比如菜单,dialog(对话框),toast(提示框),单列、日期选择框,div页面切换(这个可能比较复杂,等第三篇详细说明)。前四者的原理都是用js控制特殊div的显示与隐藏以及触发事件。
- 手机移动web开发必须要做的两点:1、body中加上ontouchstart,即
...;2、页面上加入 - 需要事先导入的资源:weui.css和jquery-x.x.x.js
- weui.css在上述weui资源中有,请自行下载。大约是在weui-1.1.2\dist\example 路径下。也可到我的百度网盘下载,链接:http://pan.baidu.com/s/1cFAHNS 密码:iq4d
- jquery-x.x.x.js可自行下载。也可到我的百度网盘下载,链接:http://pan.baidu.com/s/1sk90kcl 密码:zuzq
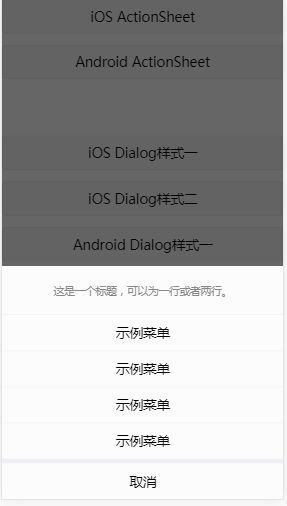
菜单
代码:
<a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSActionSheet">iOS ActionSheeta>
<a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidActionSheet">Android ActionSheeta>
<div>
<div class="weui-mask" id="iosMask" style="display: none">div>
<div class="weui-actionsheet" id="iosActionsheet">
<div class="weui-actionsheet__title">
<p class="weui-actionsheet__title-text">这是一个标题,可以为一行或者两行。p>
div>
<div class="weui-actionsheet__menu">
<div class="weui-actionsheet__cell">示例菜单div>
<div class="weui-actionsheet__cell">示例菜单div>
<div class="weui-actionsheet__cell">示例菜单div>
<div class="weui-actionsheet__cell">示例菜单div>
div>
<div class="weui-actionsheet__action">
<div class="weui-actionsheet__cell" id="iosActionsheetCancel">取消div>
div>
div>
div>
<div class="weui-skin_android" id="androidActionsheet" style="display: none">
<div class="weui-mask">div>
<div class="weui-actionsheet">
<div class="weui-actionsheet__menu">
<div class="weui-actionsheet__cell" value = "menu1" id="menu1">示例菜单div>
<div class="weui-actionsheet__cell" value = "menu2" id="menu2">示例菜单div>
<div class="weui-actionsheet__cell" value = "menu3" id="menu3">示例菜单div>
div>
div>
div>
//Android
$(function(){
var $androidActionSheet = $('#androidActionsheet');
var $androidMask = $androidActionSheet.find('.weui-mask');
$("#showAndroidActionSheet").on('click', function(){
$androidActionSheet.fadeIn(200);
$androidMask.on('click',function () {
$androidActionSheet.fadeOut(200);
});
});
$("#menu1,#menu2,#menu3").on('click',function(){
alert($(this).attr('value'));
$androidActionSheet.hide();
});
});
// ios
$(function(){
var $iosActionsheet = $('#iosActionsheet');
var $iosMask = $('#iosMask');
function hideActionSheet() {
$iosActionsheet.removeClass('weui-actionsheet_toggle');
$iosMask.fadeOut(200);
}
$iosMask.on('click', hideActionSheet);
$('#iosActionsheetCancel').on('click', hideActionSheet);
$("#showIOSActionSheet").on("click", function(){
$iosActionsheet.addClass('weui-actionsheet_toggle');
$iosMask.fadeIn(200);
});
});
dialog
IOS dialog样式1:

IOS dialog样式2:

Android dialog样式1:

代码如下:
<a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSDialog1">iOS Dialog样式一a>
<a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSDialog2">iOS Dialog样式二a>
<a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidDialog1">Android Dialog样式一a>
<a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidDialog2">Android Dialog样式二a>
<div id="dialogs">
<div class="js_dialog" id="iosDialog1" style="display: none;">
<div class="weui-mask">div>
<div class="weui-dialog">
<div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题strong>div>
<div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作a>
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作a>
div>
div>
div>
<div class="js_dialog" id="iosDialog2" style="display: none;">
<div class="weui-mask">div>
<div class="weui-dialog">
<div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">知道了a>
div>
div>
div>
<div class="js_dialog" id="androidDialog1" style="display: none;">
<div class="weui-mask">div>
<div class="weui-dialog weui-skin_android">
<div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题strong>div>
<div class="weui-dialog__bd">
弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内
div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作a>
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作a>
div>
div>
div>
<div class="js_dialog" id="androidDialog2" style="display: none;">
<div class="weui-mask">div>
<div class="weui-dialog weui-skin_android">
<div class="weui-dialog__bd">
弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内
div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作a>
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作a>
div>
div>
div>
div>
$(function(){
var $iosDialog1 = $('#iosDialog1'),
$iosDialog2 = $('#iosDialog2'),
$androidDialog1 = $('#androidDialog1'),
$androidDialog2 = $('#androidDialog2');
$('#dialogs').on('click', '.weui-dialog__btn', function(){
$(this).parents('.js_dialog').fadeOut(200);
});
$('#showIOSDialog1').on('click', function(){
$iosDialog1.fadeIn(200);
});
$('#showIOSDialog2').on('click', function(){
$iosDialog2.fadeIn(200);
});
$('#showAndroidDialog1').on('click', function(){
$androidDialog1.fadeIn(200);
});
$('#showAndroidDialog2').on('click', function(){
$androidDialog2.fadeIn(200);
});
});
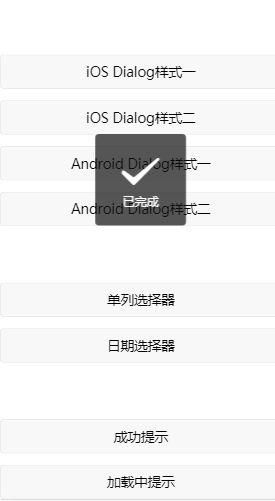
toast
代码如下:
<a href="javascript:;" class="weui-btn weui-btn_default" id="showToast">成功提示a>
<a href="javascript:;" class="weui-btn weui-btn_default" id="showLoadingToast">加载中提示a>
<div id="toast" style="display: none;">
<div class="weui-mask_transparent">div>
<div class="weui-toast">
<i class="weui-icon-success-no-circle weui-icon_toast">i>
<p class="weui-toast__content">已完成p>
div>
div>
<div id="loadingToast" style="display:none;">
<div class="weui-mask_transparent">div>
<div class="weui-toast">
<i class="weui-loading weui-icon_toast">i>
<p class="weui-toast__content">数据加载中p>
div>
div>
// toast
$(function(){
var $toast = $('#toast');
$('#showToast').on('click', function(){
if ($toast.css('display') != 'none') return;
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
}, 2000);
});
});
// loading
$(function(){
var $loadingToast = $('#loadingToast');
$('#showLoadingToast').on('click', function(){
if ($loadingToast.css('display') != 'none') return;
$loadingToast.fadeIn(100);
setTimeout(function () {
$loadingToast.fadeOut(100);
}, 2000);
});
});单列、日期选择器
需要多导入一个js,代码如下:
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js">script>代码如下:
-- start 前端按钮 -->
"javascript:;" class="weui-btn weui-btn_default" id="showPicker">单列选择器
"javascript:;" class="weui-btn weui-btn_default" id="showDatePicker">日期选择器
-- end 前端按钮 -->
-- js代码 -->
//单列选择器
$(function(){
$('#showPicker').on('click', function () {
weui.picker([{
label: '飞机票',
value: 0
}, {
label: '火车票',
value: 1
}, {
label: '的士票',
value: 2
},{
label: '公交票 (disabled)',
disabled: true,
value: 3
}, {
label: '其他',
value: 4
}], {
onChange: function (result) {
console.log(result);
},
onConfirm: function (result) {
alert("已选择"+result);
}
});
});
//日期选择器
$('#showDatePicker').on('click', function () {
weui.datePicker({
start: 1990,
end: new Date().getFullYear(),
onChange: function (result) {
console.log(result);
},
onConfirm: function (result) {
alert("已选择"+result);
}
});
});
});如果想实现点击某个对话框的确定按钮执行某些操作,最简单的可以直接从js绑定点击事件即可。最后一个单列、时间选择器可以从构造方法中修改。