微信小程序自定义组件(实现对话框与关闭小程序结合)
最近公司开发微信小程序,需要实现一个效果,点击对话框中的确定按钮,实现退出小程序的功能,小程序的退出是通过navigator组件设置其属性:open-type的值来实现,如下图
使用方法如下:
关闭小程序
而小程序的原生对话框的使用,是在js中直接调用wx.showModal()
使用方法如下:
wx.showModal({
title: '确认退出',
content: '是否确定退出?',
success(res){
if (res.confirm) {
console.log("点击了确定");
} else if (res.cancel) {
console.log("点击了取消");
}
}
})要实现的需求是两种原生方法的结合体,所以只能使用微信小程序的自定义组件了。通过参考:https://blog.csdn.net/She_lock/article/details/80728596的“微信小程序自定义Dialog”博客,最终实现了想要的效果,具体实现如下:
注意:类似于页面,一个自定义组件由 json 、wxml wxss js 4个文件组成。(不需要在app.json中注册)
自定义控件:
json内容如下:
{
"component": true,
"usingComponents": {}
}注意:component要设置为true
js内容如下:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '弹窗内容'
},
// 弹窗取消按钮文字
cancelText: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
confirmText: {
type: String,
value: '退出'
},
// 是否显示Dialog
isShown: {
type: Boolean,
value: false
}
},
/**
* 私有数据,组件的初始数据
* 组件的初始数据
*/
data: {
// 弹窗显示控制
// isShow: false
},
/**
* 组件的方法列表
*
*/
methods: {
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_cancelEvent() {
//触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//触发成功回调
this.triggerEvent("confirmEvent"); //confirmEvent由调用方声明和定义,在调用方 bind:confirmEvent 来声明,在js中定义函数
}
}
})
js中定义组件的属性,以及组件的回调方法。需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。
wxml内容如下:
{{ title }}
{{ content }}
{{ cancelText }}
{{ confirmText }}
主要是“退出”按钮位置用navigator组件,实现点击“退出”时,关闭微信小程序
wxss内容如下:
.wx-mask {
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.wx-dialog {
position: fixed;
z-index: 5000;
width: 80%;
max-width: 600rpx;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #fff;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.wx-dialog-title {
font-size: 18px;
padding: 15px 15px 5px;
}
.wx-dialog-content {
padding: 15px 15px 5px;
min-height: 40px;
font-size: 16px;
line-height: 1.3;
word-wrap: break-word;
word-break: break-all;
color: #999;
}
.wx-dialog-footer {
display: flex;
align-items: center;
position: relative;
line-height: 45px;
font-size: 17px;
}
.wx-dialog-footer::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #d5d5d6;
color: #d5d5d6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.wx-dialog-btn {
display: block;
-webkit-flex: 1;
flex: 1;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
position: relative;
}
.wx-dialog-footer .wx-dialog-btn:nth-child(1) {
color: #353535;
}
.wx-dialog-footer .wx-dialog-btn:nth-child(2) {
color: #3cc51f;
}
.wx-dialog-footer .wx-dialog-btn:nth-child(2):after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1px solid #d5d5d6;
color: #d5d5d6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}wxss主要用来设置自定义对话框的样式,可根据自己的需要进行设置。
调用
json文件配置
首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
"loginout_cus": "../../../components/loginout_cus/loginout_cus"
}
}注意:json文件中不能写注释,usingComponents需要填入:标签名 : 组件路径
wxml 中引用
在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
js中的使用
// pages/loginout_dialog/loginout_dialog.js
Page({
/**
* 页面的初始数据
*/
data: {
isShown:true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
_cancelEvent(e) {//取消监听
this.setData({
isShown: false
});
wx.navigateBack({
delta: -1
})
},
_confirmEvent(e) {//确定监听
this.setData({
isShown: false
})
}
})isShown控制对话框的显示,data中可设置初始化的值,即控制对话框的显示与隐藏。
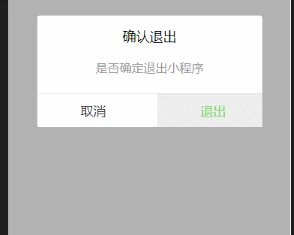
显示效果