Django框架(十):Cookie与Session
文章目录
- 一、引言
- 1、cookie引言
- 2、会话跟踪技术
- (1)什么是会话?
- (2)会话跟踪技术
- 二、Cookie
- 1、cookie简介
- 2、cookie机制的原理介绍
- 3、cookie规范
- 4、cookie的简单使用
- (1)设置Cookie
- (2)获取Cookie
- (3)删除Cookie
- (4)set_cookie参数详解
- 5、cookie的优缺点
- 三、Session
- 1、session简介
- 2、session原理---需要借助cookie实现
- 3、session的基本操作
- 4、session的两种情景
- (1)一个浏览器上的多用户登录场景
- (2)一个用户账号在不同浏览器上同时登录场景
一、引言
1、cookie引言
说到cookie和session,就不得不提http协议,http协议有一个特点就是无状态保留(因为http协议要求响应速度要快,所以有这个特点),也就是说服务端是无法保存客户端的请求信息的。那么这会造成什么样的后果呢?比如我们登陆服务器,如果服务器依然不保存客户端的请求信息,那么服务端是无法判断客户端是否访问成功的,因为服务端不保存整个会话状态,就无法判断请求的客户端是否登陆过。因此我们需要一种能够记录浏览器和服务端整个会话状态的机制。这就是会话跟踪技术。也就是说会话跟踪技术就是为了解决http协议的无状态的技术
2、会话跟踪技术
(1)什么是会话?
在说会话跟踪技术之前,我们需要先了解一下什么是会话。可以把会话理解为客户端与服务器之间的一次电话交流,一次电话交流中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。
在JavaWeb中,客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。
会话开始的标志是:浏览器打开页面;结束的标志是:浏览器关闭
会话是会话,session是session,session不是会话,session是一种会话跟踪技术!
(2)会话跟踪技术
在一个会话的多个请求中共享数据,这就是会话跟踪技术(会话跟踪是解决浏览器和服务器多次请求与响应保持数据共享的技术)。
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
二、Cookie
1、cookie简介
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
2、cookie机制的原理介绍

第一次请求,post提交自己的用户名及密码,然后服务端给它回一个带有cookie的消息,客户端以后再向服务器发送任何请求消息时都会携带cookie,服务端只需要验证cookie就可以判断是否客户端是否之前登陆成功过!
3、cookie规范
- 一个Cookie所携带的内容大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie; (20个键值对)
- 一个浏览器最多保存300个Cookie;
上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
4、cookie的简单使用
(1)设置Cookie
obj = redirect("/index/")或 HttpResponse(...) 或 render(request, ...)
# 第一种方法(推荐)
obj.set_cookie("islogin",True) # 设置cookie值,注意这里的参数,一个是键,一个是值
obj.set_cookie("lilz","344",20) # 20单位为秒,代表max_age:过期时间
obj.set_cookie("username", username)
# 第二种方法
obj.set_cookie(key,value,...)
# 第三种方法
obj.set_signed_cookie(key,value,salt='加密盐',...)
# 参数注解:
max_age:过期时间
path='index'=======>表示访问index时带着cookie,其他未设置的不带cookie
domain:跨域时用
(2)获取Cookie
# 如果当前请求的cookie中存在islogin并且有值,那么就获取,没有就用这里给的默认值None
request.COOKIES.get("islogin",None)
(3)删除Cookie
obj.delete_cookie("cookie_key",path="/",domain=name)
(4)set_cookie参数详解
class HttpResponseBase:
def set_cookie(self, key, 键
value='', 值
max_age=None, 超长时间
cookie需要延续的时间(以秒为单位)
如果参数是\ None`` ,这个cookie会延续到浏览器关闭为止。
expires=None, 超长时间
expires默认None ,cookie失效的实际日期/时间。
path='/', Cookie生效的路径,
浏览器只会把cookie回传给带有该路径的页面,这样可以避免将
cookie传给站点中的其他的应用。
/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
你可用这个参数来构造一个跨站cookie。
如, domain=".example.com"
所构造的cookie对下面这些站点都是可读的:
www.example.com 、 www2.example.com
和an.other.sub.domain.example.com 。
如果该参数设置为 None ,cookie只能由设置它的站点读取。
secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。
httponly=False 只能http协议传输,无法被JavaScript获取
(不是绝对,底层抓包可以获取到也可以被覆盖)
): pass
'''
5、cookie的优缺点
cookie存储到客户端
优点:数据存储在客户端(端存储)。减轻服务端的压力,提高网站的性能
缺点:安全性不高,在客户端很容易被查看或破解用户会话信息。cookie如果过大,网络带宽消耗过大
三、Session
基于cookie的缺点(安全),以及存储、网络带宽的考虑出现session技术。session要比cookie应用更加广泛。
1、session简介
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。
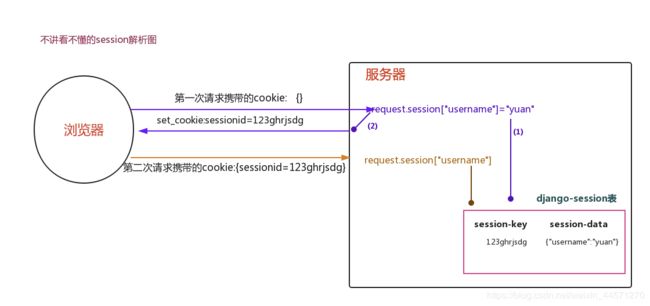
2、session原理—需要借助cookie实现
- 首先浏览器第一次发送post提交user,pwd的请求,携带的是一个空的cookie访问服务器;
- 然后服务器往session里写入键值(如request.session[“username”]=“yuan”)时,
找到django-session表,生成随机字符串当作键放在session-key中,把写的键值放入session-data中; - 然后服务器给客户端响应,把
随机生成的字符串设置给cookie然后返回响应; - 客户端以后再访问服务器就会携带cookie。而
服务器就会根据cookie里面的sessionid值与django-data表里的sessionkey匹配。若匹配上则表示客户端登陆成功过
3、session的基本操作
1、设置session值
request.session["session_name"]="admin"
2、获取session值
session_name = request.session.get("session_name")
# 取值时:
(1) request.COOKIE.get("sessionid") 从Cookie中获取sessionid
(2) 在django-session表中根据sessionid过滤session-key
(3) 一旦对比上了,取出过滤记录的session-data反序列化数据字典 {"susername":"egon","sis_login":True},然后存入request.session,然后我们就能通过get获取字典里的值了
3、删除session值
del request.session["session_name"] # 删除一组键值对
request.session.flush() # 删除一条记录,此操作相当于下面3个步骤
(1) request.COOKIE.get("sessionid) # 取cookie中的值
(2) 在Django-session表过滤session-key的记录并删除这条记录
(3) 删除cookie,response.delete_cookie("sessionid")
# 为了减轻数据库的查询负担,过一段时间会自动把服务器的session删除
4、检测是否操作session值
if "session_name" is request.session:
4、session的两种情景
(1)一个浏览器上的多用户登录场景
假想一种情况,一个用户huahua先登录了博客园,然后另外一个用户haha,在本浏览器,再开启了一个窗口,又使用博客园登录了!这个场景的特点是,第二个用户带的是第一个用户的sessionid去请求数据的!会发生什么事呢?
注意:一个浏览器的一个网站不能同时登录多个用户,因为多个用户,每个人一个sessionid,这么多sessionid,我带谁的?冲突了嘛!
看下面这个login_session函数就知道了!
def login_session(request):
if request.method == "GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj = UserInfo.objects.filter(user=user,pwd=pwd).first()
if user_obj:
#用户认证信息储存
request.session["suername"] = user
request.session["sis_login"] = True
'''
用户认证信息存储内部原理(重点):
(如果另外一个用户登录时,带着sessionid来的,那么肯定是别人的sessionid,
如果是你自己的sessionid,你都登录了还有必要专门跑到登录页面再登录嘛,
那么get("sessionid"),获取该请求的cookie中的sessionid,
然后在django-session表中过滤session-key=random-str的记录
然后对其进行update,把sessiondata修改为当前登录用户的信息)
伪代码如下:
if request.COOKIE.get("sessionid"):
random_str = request.COOKIE.get("sessionid")
obj = filter(session-key=random-str)
obj.update(sessiondata=current_user_msg)
(如果你是空着手来的,没有cookie,就执行下面这三步)
else:
1.生成一个随机字符串
2.向django-session表中插入数据
3.响应set_cookie:{"sessionid": }
'''
return redirect("/index_session/")
else:
return HttpResponse("error")
根据上面我们知道了当另外一个用户haha再单开一个页面登录博客园时,先登录博客园的用户huahua,他的sessionid就会变成haha用户的了!
这个时候,当huahua用户再次刷新博客园后台系统,就会看到haha用户的博客园后台,因为huahua访问后台页面,带的是haha的sessionid了,因此他就会获取到haha的后台内容!
(2)一个用户账号在不同浏览器上同时登录场景
在不同浏览器上登录,第二个浏览器上去登录的时候,我们应该是空着手的对吧
(如果你是空着手来的,没有cookie,就执行下面这三步)
else:
1.生成一个随机字符串
2.向django-session表中插入数据
3.响应set_cookie:{"sessionid": }
那么我们django-session表中将会存两条session-data相同、session-key不同的记录。这个没办法了哈!只能冗余!这种情况毕竟是极少数!