SDWebImage大家肯定都恨熟悉了,国内外太多的App使用其进行图片加载。
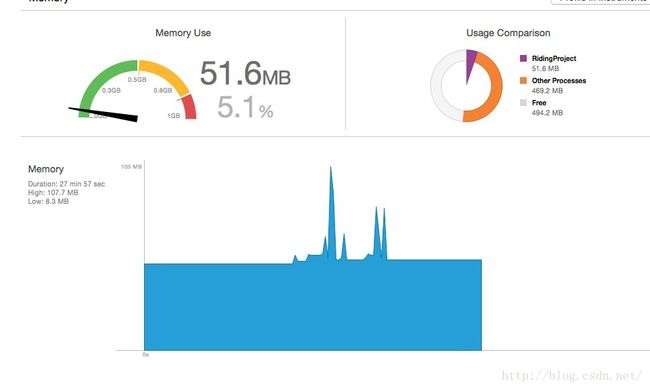
但是最近在使用过程中发现,我用SDWebImage加载多个图片,类似微博动态那种,在加载的过程中。我发现当图片分辨率比较大的时候(不是图片大),加载几张图片就崩溃了。
网上说可以每次加载图片清空memcache,但是效果并不好。[[SDImageCache sharedImageCache] setValue:nil forKey:@"memCache"];
也有说把使用下面这个方法的地方全部注掉
+ (UIImage *)decodedImageWithImage:(UIImage *)image
但是效果并不明显。同时加载5-7张高分辨率图片还是会立即崩溃
我们使用SDWebimage肯定都会做三件事,一判断本地是否有这张图,二有的时候直接从本地取图片,三没有的时候去网络下载。
大概是像下面这样
- NSString *logoString = [_currentDic stringValueForKey:@"team_img"];
- if(logoString.length>0){
- [[SDImageCache sharedImageCache] queryDiskCacheForKey:logoString done:^(UIImage *image, SDImageCacheType cacheType) {
- if (image) {
- [_teamImage setImage:image];
- }else{
- [_teamImage sd_setImageWithURL:kNSUrl(logoString)
- placeholderImage:IMGNAMED(@"defaultAvatar2")
- options:SDWebImageRefreshCached
- completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
- if (image) {
- [[SDImageCache sharedImageCache] storeImage:image forKey:logoString toDisk:YES];
- }
- }];
- }
- }];}
在内部都会使用到下面这个方法
- - (UIImage *)diskImageForKey:(NSString *)key {
- NSData *data = [self diskImageDataBySearchingAllPathsForKey:key];
- if (data) {
- UIImage *image = [UIImage sd_imageWithData:data];
- image = [self scaledImageForKey:key image:image];
- image = [UIImage decodedImageWithImage:image];
- return image;
- }
- else {
- return nil;
- }
- }
我发现这里
- UIImage *image = [UIImage sd_imageWithData:data];
图片取出来的时候就已经巨大无比,占用了很大的内存,导致内存来不及释放就崩溃。
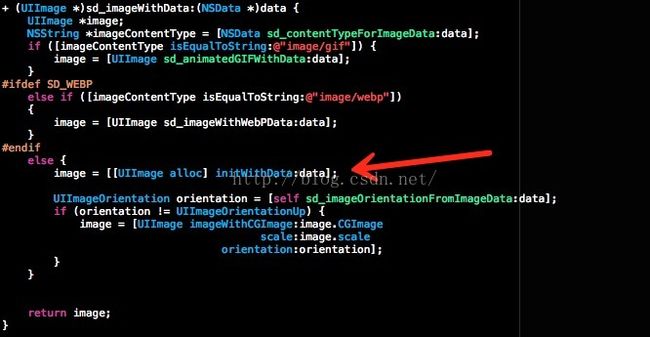
抽丝剥茧我们进入
- sd_imageWithData方法
发现这里面对图片的处理是直接按照原大小进行的,如果几千是分辨率这里导致占用了大量内存。
所以我们需要在这里对图片做一次等比的压缩。
我们在
UIImage+MultiFormat这个类里面添加如下压缩方法,
- +(UIImage *)compressImageWith:(UIImage *)image
- {
- float imageWidth = image.size.width;
- float imageHeight = image.size.height;
- float width = 640;
- float height = image.size.height/(image.size.width/width);
- float widthScale = imageWidth /width;
- float heightScale = imageHeight /height;
- // 创建一个bitmap的context
- // 并把它设置成为当前正在使用的context
- UIGraphicsBeginImageContext(CGSizeMake(width, height));
- if (widthScale > heightScale) {
- [image drawInRect:CGRectMake(0, 0, imageWidth /heightScale , height)];
- }
- else {
- [image drawInRect:CGRectMake(0, 0, width , imageHeight /widthScale)];
- }
- // 从当前context中创建一个改变大小后的图片
- UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
- // 使当前的context出堆栈
- UIGraphicsEndImageContext();
- return newImage;
- }
再在上面箭头代码后面对图片进行压缩
- #ifdef SD_WEBP
- else if ([imageContentType isEqualToString:@"image/webp"])
- {
- image = [UIImage sd_imageWithWebPData:data];
- }
- #endif
- else {
- image = [[UIImage alloc] initWithData:data];
- if (data.length/1024 > 128) {
- image = [self compressImageWith:image];
- }
- UIImageOrientation orientation = [self sd_imageOrientationFromImageData:data];
- if (orientation != UIImageOrientationUp) {
- image = [UIImage imageWithCGImage:image.CGImage
- scale:image.scale
- orientation:orientation];
- }
到了这里还需要进行最后一步。就是在SDWebImageDownloaderOperation的connectionDidFinishLoading方法里面的:
UIImage *image = [UIImage sd_imageWithData:self.imageData];
//将等比压缩过的image在赋在转成data赋给self.imageData
NSData *data = UIImageJPEGRepresentation(image, 1);
self.imageData = [NSMutableData dataWithData:data];
再配合 [[SDImageCache sharedImageCache] setValue:nil forKey:@"memCache"];(图片加载后使用)大功告成,亲测内存基本变化不大,自动释放也来得及。