Java项目之画图板(一)
画图板(一)
此画图板为第一个版本的画图板,下一个版本将会说明这个版本的缺点和不足,下一个版本为画图板(二)
1、步骤
- 第一步. 创建一个窗体(布局设为BorderLayout)
第二步. 布局左边(西部)添加一个面板(用于添加一些画图工具按钮)
功能:(添加按钮容器)
1、用于选择画什么图形(目前这个版本只实现了铅笔、刷子、喷漆,直线,矩形,圆角矩形,椭圆,多边形,橡皮擦)细节:(添加按钮)
1、按钮添加的简便方法,用一个for循环一次性添加
2、因为每个按钮都一样,应该怎么区分了,就是给没给按钮添加一个动作命令(btnIcon.setActionCommand(value[i])),相当于给每个按钮添加一个标识,有了这些命令就可以很好地区分每个按钮了,利用这些命令给按钮添加事件也就相对简单了
例如:
String[] value = { "star", "dot_rect", "eraser", "fill", "color_picker", "magnifier", "pencil", "brush",
"airbrush", "word", "line", "curve", "rect", "polygon", "oval", "round_rect" };
for (int i = 0; i < value.length; i++) {
JButton btnIcon = new JButton(new ImageIcon("images/" + value[i] + ".jpg"));
btnIcon.setPreferredSize(new Dimension(24, 24));
// btn.setBorderPainted(false);
pLeft.add(btnIcon);
btnIcon.setActionCommand(value[i]);// 给按钮一个标识,命令,用来区分这些按钮,要用到某个按钮的时候只需获取给他的这个标识,或命令来获取相应的按钮
}第三步. 中部添加一个画图面板(用于画图)
功能:(用于画笔画图的容器)
细节:
1、需要创建一个鼠标监听器(画图用鼠标来画)具体的事件请看源代码
2、画图需要一个画笔(需要的类Graphics),哪里用就从那里拿(在面板上用,就从面板上拿,画图面板获取getGraphics())
3、注意一点,拿画笔的时候必须在窗体可见之后拿,也就是在设置窗体可见之后,否则则会报一个异常错误
4、我们怎么知道我们选中的是铅笔了还是刷子还是其他了,我们在第二步给每个按钮添加了一个独一无二的动作命令,来区分这些按钮,我们只需要通过if判断语句,或者switch语句来确定是选中了哪一个按钮
第四步.添加一个底部颜色面板(BorderLayout的南部)
功能:(改变画笔颜色)
细节:
1、这个就相对第二步第三步简单一点,添加几个按钮,也是用一个for循环来添加,然后给按钮的背景添加不同的颜色
2、当然的也要给按钮添加一个动作监听器,用于监听到底是点击了哪一个按钮,选中了哪一种颜色,
3、因为按钮也是通过for循环添加的,每个按钮都一样,我们要做一些处理来分辨这些按钮,具体方法第二步和第三步已经有说
4、然后通过事件监听来改变画笔的颜色
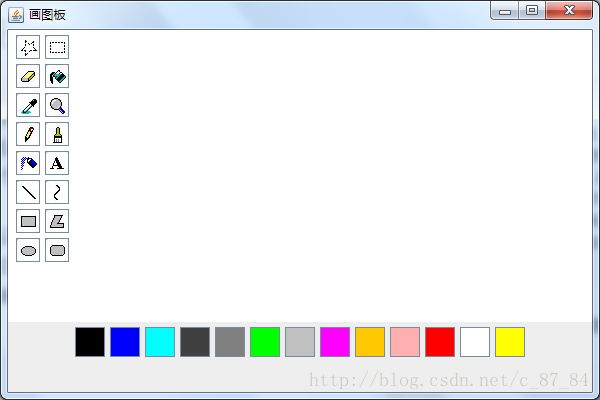
程序运行结果如下图:
源代码如下:
package com.cwt.ui;
import java.awt.BasicStroke;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Random;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawBoard extends JFrame {
// 设置一些全局变量
// 画直线等图形的起始坐标
int xStart = 0;
int yStart = 0;
// 终止坐标
int xEnd = 0;
int yEnd = 0;
JPanel pCentreDraw;// 创建一个画图面板(西部)
String currentCommand = "line";// 获取当前点击的是哪一个按钮
// 创建一个画笔
Graphics graphics = null;
/**
* 构造函数
*/
public DrawBoard() {
// 第一步:设置窗体属性
setFrameParams();// 窗体属性
// 第二步:添加组件
setLeftPanel();// 左边面板
setCentrePanel();// 中间面板
setBottomPanel();
// 第三步:设置窗体可见
this.setVisible(true);
// 获得画笔
graphics = pCentreDraw.getGraphics();
}
/**
* @Description 设置窗体属性
*/
public void setFrameParams() {
// 设置窗体的属性
this.setTitle("画图板");
this.setSize(600, 400);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(3);
this.setLayout(new BorderLayout());// 布局
}
/**
* @Description 设置左边面板
*/
public void setLeftPanel() {
// 左边面板
JPanel pLeft = new JPanel();
pLeft.setPreferredSize(new Dimension(70, 400));
pLeft.setBackground(Color.white);
String[] value = { "star", "dot_rect", "eraser", "fill", "color_picker", "magnifier", "pencil", "brush",
"airbrush", "word", "line", "curve", "rect", "polygon", "oval", "round_rect" };
// 添加一些画图按钮组件
// 创建监听器
ActionListener actionListener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
currentCommand = e.getActionCommand();// 获取当前按钮标识,命令
}
};
for (int i = 0; i < value.length; i++) {
JButton btnIcon = new JButton(new ImageIcon("images/" + value[i] + ".jpg"));
btnIcon.setPreferredSize(new Dimension(24, 24));
// btn.setBorderPainted(false);
pLeft.add(btnIcon);
btnIcon.addActionListener(actionListener);// 添加事件
btnIcon.setActionCommand(value[i]);// 给按钮一个标识,命令,用来区分这些按钮
}
this.add(pLeft, BorderLayout.WEST);
}
/**
* @Description 设置中间画图面板
*/
public void setCentrePanel() {
// 创建鼠标监听器
MouseListener mouseListener = new MouseListener() {
int count = 1;// 记录图形是不是画第一笔
int xFirstStart = 0;// 记录起始坐标
int yFirstStart = 0;
int xCurrentStart = 0;// 记录当前起始坐标
int yCurrentStart = 0;
@Override
public void mouseReleased(MouseEvent e) {
// 释放鼠标
xEnd = e.getX();
yEnd = e.getY();
// 确定图形
switch (currentCommand) {
case "line":
// 直线
graphics.drawLine(xStart, yStart, xEnd, yEnd);
break;
case "curve":
// 曲线
break;
case "rect":
// 矩形
graphics.drawRect(Math.min(xStart, xEnd), Math.min(yStart, yEnd), Math.abs(xEnd - xStart),
Math.abs(yEnd - yStart));
break;
case "polygon":
// 多边形
if (count == 1) {
xFirstStart = xStart;// 保存起始坐标
yFirstStart = yStart;
xCurrentStart = xEnd;// 保存当前起始坐标
yCurrentStart = yEnd;
graphics.drawLine(xStart, yStart, xEnd, yEnd);
count = 2;
}
break;
case "oval":
// 椭圆
graphics.drawOval(Math.min(xStart, xEnd), Math.min(yStart, yEnd), Math.abs(xEnd - xStart),
Math.abs(yEnd - yStart));
break;
case "round_rect":
// 圆角矩形
graphics.drawRoundRect(Math.min(xStart, xEnd), Math.min(yStart, yEnd), Math.abs(xEnd - xStart),
Math.abs(yEnd - yStart), Math.abs(xEnd - xStart) / 10, Math.abs(yEnd - yStart) / 10);
break;
}
}
@Override
public void mousePressed(MouseEvent e) {
// 按下了鼠标
xStart = e.getX();
yStart = e.getY();
}
@Override
public void mouseExited(MouseEvent e) {
// 移开了鼠标
}
@Override
public void mouseEntered(MouseEvent e) {
// 进入了
}
@Override
public void mouseClicked(MouseEvent e) {
// 鼠标点击了
if ("polygon".equals(currentCommand)) {
int clickCount = e.getClickCount();
count = 2;
if (clickCount == 1 && count == 2) {
// 点击一下
graphics.drawLine(xCurrentStart, yCurrentStart, xEnd, yEnd);
xCurrentStart = xEnd;
yCurrentStart = yEnd;
// System.out.println("单击");
} else if (clickCount == 2 && count == 2) {
// 点击两下
graphics.drawLine(xCurrentStart, yCurrentStart, xFirstStart, yFirstStart);
count = 1;
// System.out.println("双击");
}
}
}
};
// 创建鼠标拖动监听器
MouseMotionListener mouseMotionListener = new MouseMotionListener() {
@Override
public void mouseMoved(MouseEvent e) {
}
@Override
public void mouseDragged(MouseEvent e) {
if ("pencil".equals(currentCommand)) {
// 铅笔
graphics.drawLine(xStart, yStart, e.getX(), e.getY());
xStart = e.getX();
yStart = e.getY();
} else if ("airbrush".equals(currentCommand)) {
// 喷枪
Random random = new Random();
for (int i = 0; i < 30; i++) {
int randomX = random.nextInt(10) - 5;
int randomY = random.nextInt(10) - 5;
graphics.drawLine(e.getX() + randomX, e.getY() + randomY, e.getX() + randomX,
e.getY() + randomY);
}
} else if ("brush".equals(currentCommand)) {
// 刷子
((Graphics2D) graphics).setStroke(new BasicStroke(10));
graphics.drawLine(xStart, yStart, e.getX(), e.getY());
xStart = e.getX();
yStart = e.getY();
((Graphics2D) graphics).setStroke(new BasicStroke(2));// 还原画笔的宽度
} else if ("eraser".equals(currentCommand)) {
// 橡皮擦
((Graphics2D) graphics).setStroke(new BasicStroke(10));
graphics.setColor(Color.white);
graphics.drawLine(xStart, yStart, e.getX(), e.getY());
xStart = e.getX();
yStart = e.getY();
((Graphics2D) graphics).setStroke(new BasicStroke(2));// 还原画笔的宽度
graphics.setColor(Color.black);// 还原画笔默认颜色
}
}
};
// 中间面板
pCentreDraw = new JPanel();
pCentreDraw.setBackground(Color.white);
this.add(pCentreDraw);
pCentreDraw.addMouseListener(mouseListener);// 鼠标点击事件
pCentreDraw.addMouseMotionListener(mouseMotionListener);
}
/**
* @Description 设置底部颜色面板
*/
private void setBottomPanel() {
JPanel pBottomColor = new JPanel();// 创建一个底部面板
pBottomColor.setPreferredSize(new Dimension(this.getWidth(), 70));// 设置面板大小
// 设置默认颜色
Color[] colors = { Color.black, Color.blue, Color.cyan, Color.DARK_GRAY, Color.gray, Color.green,
Color.lightGray, Color.magenta, Color.orange, Color.pink, Color.RED, Color.WHITE, Color.yellow };
ActionListener actionListener = new ActionListener() {
// 添加按钮监听器
@Override
public void actionPerformed(ActionEvent e) {
String actionCommand = e.getActionCommand();
int i = Integer.valueOf(actionCommand);
graphics.setColor(colors[i]);
}
};
for (int i = 0; i < colors.length; i++) {
JButton btnColor = new JButton();
btnColor.setBackground(colors[i]);// 设置按钮的背景颜色
btnColor.setPreferredSize(new Dimension(30, 30));// 设置按钮的大小
btnColor.addActionListener(actionListener);// 添加事件
btnColor.setActionCommand(i + "");// 设置每个按钮的标识,命令
pBottomColor.add(btnColor);// 将按钮添加到面板
}
// 添加到窗体
this.add(pBottomColor, BorderLayout.SOUTH);
}
}
测试类如下
package com.cwt.ui;
public class Test {
public static void main(String[] args) {
new DrawBoard();
}
}