html的canvas画图问题
drawImage()参考了 https://www.php.cn/html5-tutorial-362901.html
注:我的环境为win7 64bit,360浏览器
针对html的canvas,最近两天在用它显示图片,图片是从服务器上读出来的,canvas容器如下代码所示:
开始两个内容用来显示图片分辨率和鼠标在canvas上移动时的坐标,后面的这个canvas被放在了一个div中,以方便以后对其位置进行控制,div和canvas都加上个外框的颜色,以方便查看它们的位置。
Javascript的图片装载代码如下:
function GetAImage(curImgFileName) {
var Img = new Image();
Img.src = '/GetImage?fileName=' + curImgFileName;
Img.onload = function(){
var mousePosHo = Gho("imgResolution");
mousePosHo.innerText = "图片大小:" + Img.width + "*" + Img.height;
var canvContainer = Gho("canvContainer");
var imgCanv = Gho("canPic");
var conerHeight = window.innerHeight;
conerHeight -= canvContainer.offsetTop;
canvContainer.offsetLeft = "4px";
var conerWidth = window.innerWidth - 4 * 2 - 12;
canvContainer.style.width = conerWidth + "px";
canvContainer.style.height = conerHeight + "px";
conerWidth -= 4;
conerHeight -= 4;
var conerBl = conerWidth / conerHeight;
var imgBl = Img.width / Img.height;
var canvWidth = conerWidth;
var canvHeight = conerHeight;
if (imgBl > conerBl)
{
canvHeight = parseInt(canvWidth / imgBl);
}
else
{
canvWidth = parseInt(canvHeight * imgBl);
}
// 主要看这里,以及下面几行内容就行了,问题就在这个尺寸以及后面的drawImage()调用
imgCanv.style.width = canvWidth + "px";
imgCanv.style.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, canvWidth, canvHeight);
}
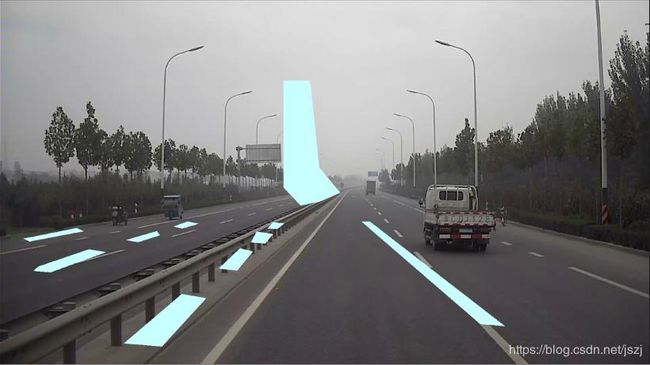
}图片是通过服务器的 GetImage() 获取的。先说原始图片如下的样子(1920*1080):
针对GetAImage()的最后几行,如下各种不同的实验。注意,我的最终目标是显示整张图片出来。
其中一篇文章很不错,效果非常直观:https://www.cnblogs.com/superstar/p/5118683.html
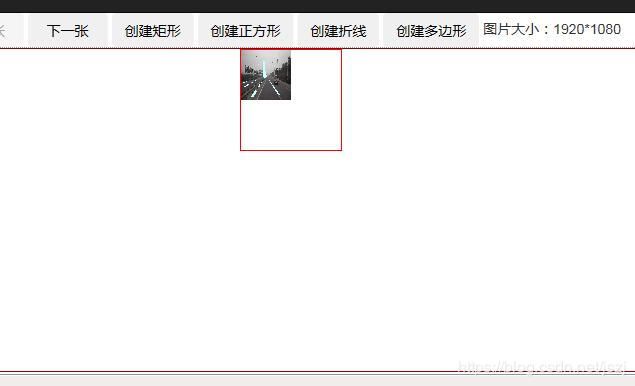
1. 显示了一部分
javascript如下:
imgCanv.style.width = canvWidth + "px";
imgCanv.style.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, canvWidth, canvHeight);
效果如下:
指定的参数应该是显示到整个canvas的区域,这个是没错,但只显示了图片左上角的一小部分内容。
2. 显示整张图片,但是非常模糊
javascript如下:
imgCanv.style.width = canvWidth + "px";
imgCanv.style.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, 100, 100);
效果如下:
这个问题严重,drawImage()的后两个参数有点奇怪,应该显示在canvas的左上角(0,0),长宽都是100,但它却显示到了整个canvas上。
3. 对2进行稍许修改如下:
imgCanv.style.width = canvWidth + "px";
imgCanv.style.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, 50, 50); // 只是由100改成了50
效果如下:
和2相比,这个显示的宽高都变成了原来的一半
4. 再对这个参数稍做修改如下:
imgCanv.style.width = canvWidth + "px";
imgCanv.style.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 25, 0, 50, 50);
效果如下:
和上面的对比可以看出,drawImage()的4个参数变成了canvas尺寸的百分比,但表示的意义没变(前两个表示位置,后两个表示画到canvas上的尺寸)
5. 去掉canvas尺寸的单位“px”
Javascript如下所示:
imgCanv.style.width = canvWidth;
imgCanv.style.height = canvHeight;
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, 100, 100);
效果如下:
这次变成了这么小,但充满了整个canvas。这个意思就是设置canvas的尺寸没有起效,尺寸后面的单位看起来非常重要
6. 继续修改drawImage()的后两个参数
Javascript如下所示:
imgCanv.style.width = canvWidth;
imgCanv.style.height = canvHeight;
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, 50, 50);
效果如下:
这个依然变成了尺寸的比例
7. 修改尺寸的指定方式
Javascript如下:
imgCanv.width = canvWidth + "px";
imgCanv.height = canvHeight + "px";
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, canvWidth, canvHeight);
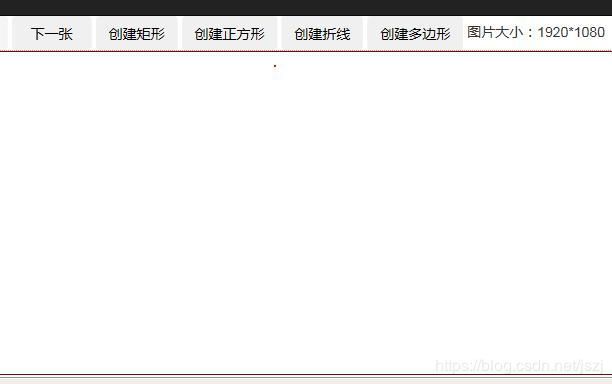
效果如下:
这次竟然啥都不显示了!width和style.width究竟有啥区别?实在搞不清楚,在style.width需要带参数,但直接width就不能带参数了
8. 去掉尺寸参数再试
Javascript如下:
imgCanv.width = canvWidth;
imgCanv.height = canvHeight;
var ctx = imgCanv.getContext("2d");
ctx.drawImage(Img, 0, 0, canvWidth, canvHeight);
效果如下:
终于好了!总结就是使用 htmlobj.width、htmlobj.height来指定尺寸,同时不要带单位"px"。
这个摸索了一下午,基本上总算弄清楚了,真是太不容易了