- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- element-ui动态设置tabel的columns时,切换columns数据表格抖动
zuo-yiran
elementUIvue.jselementui
问题描述:在项目中遇到表格的总表字段和子表字段展示的问题,当字段多向字段少进行切换时表头文字的抖动不明显,但是如果是字段少向字段多的表头进行切换时,表头文字会有闪现的掉下来的视觉感,且使用v-show或v-if等无效。问题分析:elementUI无论是显示列还是隐藏列,都需要重新计算单元格的高和宽,然后再进行重新渲染。抖动的出现是因为这个过程被直接反馈到了页面上。解决办法:可以使用element中
- 如何使用element-ui进行主题的切换呢
小段hy
ui
我们在使用element-ui框架的时,有很多时候主题的配色都是我们不喜欢的,那这个时候element-ui的组件库就帮助我们推出了一套主题定制,用来帮助我们切换主题,方法也很简单在项目中改变sass变量首先在项目中src文件创建一个style文件在文件中进行以下配置:/*改变主题色变量*/$--color-primary:#2ca471;/*改变icon字体路径变量,必需*/$--font-pa
- AntV X6结合Vue组件渲染节点,并与节点组件进行双向的数据交互
南七小僧
vue.js前端javascript
项目使用Vue2.0+Element-ui框架,在开发流程功能时自定义节点,为实现稍复杂的样式以及操作交互,使用markup+attrs的方式的话,比较麻烦,且难以结合使用Element-ui的交互组件,因此换成结合Vue组件渲染方式注册自定义节点(官方文档相对简单了点,老报错,搞了老半天,嘤嘤嘤)安装依赖npminstall@antv/x6--savenpminstall@antv/x6-vue
- element-ui el-date-picker限制日期时间选择范围
ZH`浩
jsuivue.jselementui
el-date-picker限制时间选择范围实现效果:代码实现效果:代码带快捷选项varMain={data(){return{value1:'',};},computed:{pickerOptions(){constdisabledDate=(time)=>{returntime.getTime()newDate('2025-03-0812:00');}return{disabledDate,s
- elementUi表格数据量大操作卡顿问题
技术钱
vue.js
业务场景在项目开发中,使用表格展示数据是最常见的需求,对于成千上万的数据来说渲染会造成浏览器渲染加载慢或者是卡顿甚至浏览器崩溃。解决方法对于element-ui表格一次性加载10000条数据会导致浏览器卡顿或者崩溃,这里使用vxeTable解决渲染卡顿问题,官网网址:https://vxetable.cn/v3/#/start/install安装vxeTable完整安装表格和配套UI库npmins
- 【前端】【vue-i8n】【element】Element 框架国际化配置指南:从 element-ui 到 element-plus
患得患失949
面试考题专栏(前后端)前端组件前端系统功能vue.js前端uii18nvue-i18nelment
Element框架国际化配置指南:从element-ui到element-plus在全球化的大背景下,构建支持多语言的应用程序变得愈发重要。Element作为一款广泛使用的前端UI框架,为开发者提供了便捷的国际化(i18n)解决方案。本文将详细介绍在element-ui和element-plus中如何进行按需加载里的i18n定制。一、element-ui的i18n定制(一)官方文档指引elemen
- element ui 中select框向下滚动加载更多
wwll177
uivue.js前端
Vue.directive("loadmore",{bind(el,binding){//获取element-ui定义好的scroll盒子constselectDOM=el.querySelector(".el-select-dropdown.el-select-dropdown__wrap");selectDOM.addEventListener("scroll",function(){cons
- element-ui中树状图el-tree的使用(vue2)
前端小雪的博客.
javascript前端vue.js
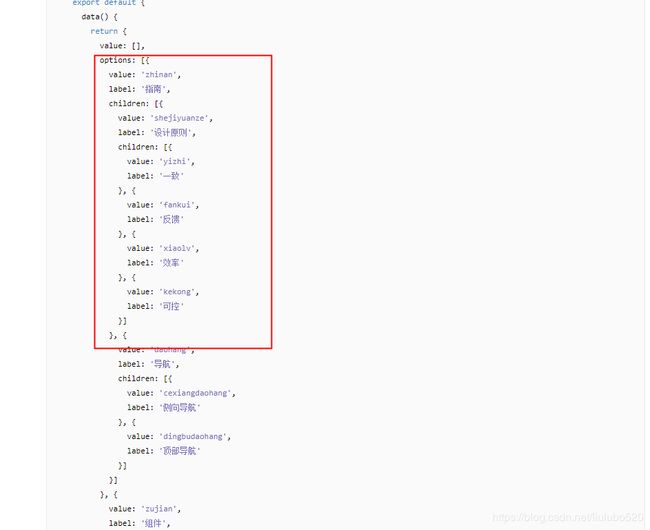
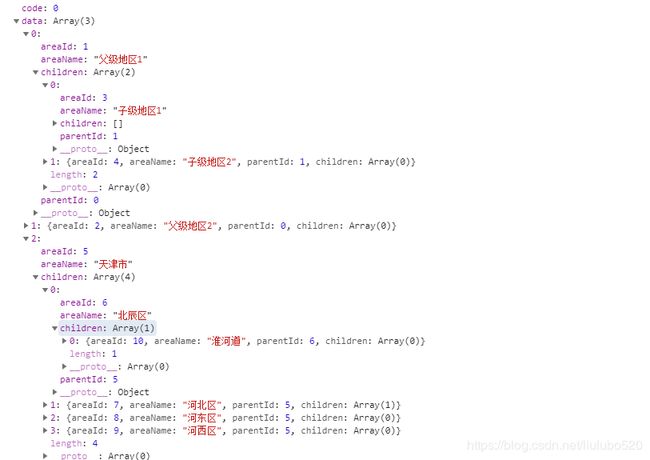
热乎的,话不多说上代码html部分://data:展示的数据//accordion:是否每次只打开一个同级树节点展开//props:配置选项默认值//expand-on-click-node:默认为true,值为false时点击小箭头才会展开收缩节点//filter-node-method:返回true节点可以显示,false节点会被隐藏//node-key:每个树节点的唯一标识//default
- element-ui 表格树数据显示
晴天小风
element-uielement-ui表格树
1.使用表格树,element-ui比较新的版本开始支持,最新的版本却在报错,不识别树结构的几个属性在用为2.8.2版本,可实现下面树形数据显示和懒加载:borderrow-key="id"default-expand-alllazy:load="load":tree-props="{children:'children',hasChildren:'hasChildren'}">注意添加属性:ro
- element-ui中DatePicker 日期选择器选择今天之前或之后日期
CiL#
ElementUIvue.jselementui前端
禁用日期通过disabledDate设置,传入函数。1.添加pickerOptions配置项2.disabledDate设置禁用状态,参数为当前日期,要求返回Booleanexportdefault{data(){return{pickerOptions:this.handelDate(),value2:''}},methods:{handelDate(){return{//disabledDat
- vue3手搓固钉组件
巴巴博一
仿抖音vue.js前端javascript
#创作灵感今天用固钉组件时发现element-ui的固钉会阻止移动端移动事件,我思来想去决定自己写一个固定组件得了实现思路获取钉子的ref实例并监听window滚动事件,当window.scrollY等于钉子的offsetHeight,添加position:fixed和top:0到钉子上,就能强行固定不动了。这时候会有一个bug:如果元素本来并没有定位,直接添加定位属性会使其脱离文档流造成周围元素
- 【element】谷歌浏览器 el-dialog 概率出现背景全黑,透明度不生效
丶思想
vuevue.jsjavascript前端
项目场景:谷歌浏览器问题描述谷歌浏览器el-dialog概率出现背景全黑,透明度不生效classv-modalopacity:0.5不生效解决方案:采用opacity:1background:0.5透明度的黑色代码如下:importVuefrom'vue'importElementfrom'element-ui'import'../element-variables.scss'/***来自Kare
- element-ui修改dialog样式全局、局部修改问题 el-dialog__title/el-dialog__header/el-dialog__body/el-dialog__footer
春云资源
elementuicsshtmlcss3
//没有scoped全局css全部文件生效但是其他地方用dialog样式也会生效//有scoped为局部css--scoped只在本文件生效在这里设置el-dialog__header不生效//因此通过el-dialog的class进行全局css中局部定义只在当前文件生效点击打开Dialogdialog内容取消确定exportdefault{data(){return{centerDialogVi
- VUE ELEMENT-UI PDF文件的BASE64字符串以及pdf文件展示,适应多个游览器
码鑫
vue.jsuipdf
- element-ui el-scrollbar滚动条初始化不显示
努力往上爬de蜗牛
vue.js前端elementui
当使用el-scrollbar的时候,比如你的数据列表是后端获取的,这时候,初始化的时候,因为数据还没有获取到,导致里面的内容没有撑开,所以滚动条是不显示的,但是可以正常滚动。解决方法:获取左侧菜单的数据时,{{$t('menuTip')}}//解决滚动条初始化消失的问题--接口请求获取数据时this.$refs.scrollbar.update()
- vue3结合element-plus之如何优雅的使用表单组件
小白小白从不日白
Vue3vue.jsjavascript前端
背景在日常开发中,我们会经常使用element-ui或者是antdesign或者是element-plus等组件库实现搜索功能这里就需要用到相关表单组件下面就以element-plus为例,我们实现一个搜索功能的组件,并且随着屏幕尺寸的变化,其布局也会跟随变化最终大致效果如下:这里就没有对布局进行过多的美化,旨在实现其功能前置知识储备对vue相关知识熟悉熟练使用element-plus对v-bin
- element 常用组件大集合
偷光
vue.jsjavascriptecmascript
el-tree树形控件el-table表格//element-ui表格控件//表格的一列el-pagination分页组件el-form表单//表单中的一项//和input没什么区别el-switch开关//Switch开关el-cascader级联选择器//Cascader级联选择器el-upload上传//Upload上传//有图片显示图片,没有则显示图标el-select/optionSel
- 【JS】element-ui 中 table的select事件
小镇学者
JSjavascriptui开发语言
element-ui中table的select事件,如何判断,是勾选还是反选?deepseek思考好的,我现在遇到了一个关于element-ui中table组件的问题,用户想知道如何判断select事件是勾选还是取消勾选。我需要仔细思考一下怎么解决这个问题。首先,我记得element-ui的table组件有一个select事件,当用户勾选或取消勾选某一行时会触发这个事件。但问题在于,这个事件本身可
- element-ui中table样式修改
mini king
uivue.jselementui
import{ref,reactive}from'vue'constlight=ref(false)constselectId=ref()consttableData=reactive([{id:1,date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{id:2,date:'2016-05-04',name:'王小虎',address:'
- 【JS】element-ui table展示勾选状态
小镇学者
JSjavascriptuivue.js
element-uitable我将勾选的值存在multipleSelection中,在表格更新后,再遍历,来展示勾选状态。这样可行吗?在使用ElementUI的el-table组件时,将勾选的值存储在multipleSelection中,然后在表格更新后通过遍历这些值来展示勾选状态,这种做法理论上是可行的,但在实际操作中有一些需要注意的地方,下面为你详细分析。实现思路存储勾选的值:当用户在表格中勾
- 记录element-ui改造select显示为table,并支持多查询条件
洪洪呀
vue.jsjavascript前端
最近遇到的一个需求,很有趣,是需要一个select组件,要求显示工号,员工姓名,以及区域三个字段,并且要支持三个字段的查询。显然element原生的组件不适用,这时候我们需要改造一下,把option改成一个table的样子,这样就能解决我们的问题,多个搜索条件这里我是一次性拿到所有的数据,然后模糊查询来解决1.先看效果图点击select支持输入,选择,以及回车查询2.实现代码HTML工号姓名区域{
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- vue el-upload 上传图片列表校验不通过后多删除了一张图片
*且听风吟
#Vue2.xvue.jsjavascript前端
问题最近在使用element-ui的el-upload组件上传图片列表时,发现当上传的图片校验不通过时,会将上一张已经上传成功的图片删除了。场景已经上传了一张图片1,再上传另一张图片2,如果当前这张图片2校验不通过,会提示失败并且删除当前图片2,同时,也会将上一张已经上传成功的图片1也删除。组件主要代码:上传支持上传图片,单文件上传大小限制10MB,最多上传10张附件---------------
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro