1. 前言
- 最近项目里有个需求:显示收益折线图,要求smooth line 那种效果,点击切换不同数据源
- 技术方案
- 第一:想使用canvas去实现,但是发现canvas绘制曲线需要用到贝塞尔曲线,不知道smooth line 曲度怎么去计算,然后放弃这个方案....
- 第二:想起来ECharts这个牛逼的JS库,正好看到了ECharts支持小程序了,心里想着:稳了!很稳!!
2. 参考
- ECharts的官方文档
- 在微信小程序中使用 ECharts
- repo:echarts-for-weixin
- ECharts配置的API文档
- ECharts配置项
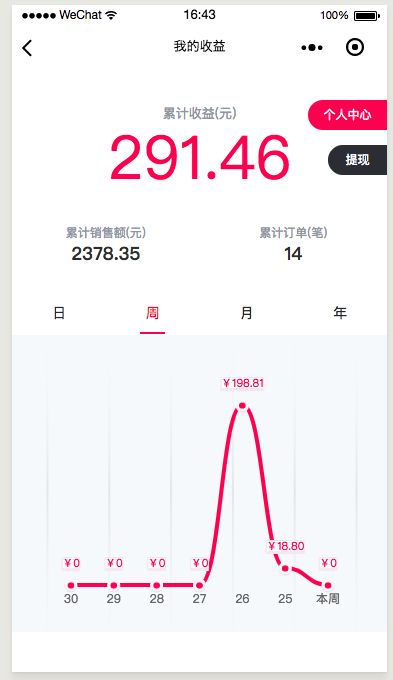
3.效果图
4.导入js库到项目中
- 官方文档: 在微信小程序中使用 ECharts
- 将repo中的 ec-canvas文件夹拷贝项目中,不需要担心超过2M,在编译的时候会将导入的JS库进行es5编译
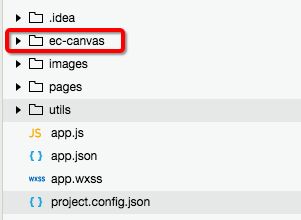
-
我在项目中将文件放在与page同层级的位置
5.具体使用
5.1 json文件
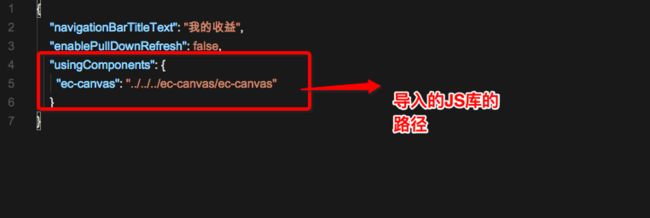
- 在需要使用绘制图标的界面的json文件配置路径,路径一定要对,路径不对不会报错,只是无法渲染,所以出现空白页面一定要先看路径问题
{
"navigationBarTitleText": "我的收益",
"enablePullDownRefresh": false,
"usingComponents": {
"ec-canvas": "../../../ec-canvas/ec-canvas"
}
}
5.2 wxml文件
- 我的UI层级是在图标上面放了个swiper组件方便实现数据源的点击切换
- id & canvas-id这两个属性的命名可以自己修改
- 我给整个图表组件设置了个背景图,因为我取消了ECharts的分割线,用了自己的图片来作为区分
5. 3 wxss文件
- 这个样式真的仁者见仁,智者见智了,作为一个iOS开发,小程序css写的是很烂,欢迎指正
.ecContainer{
display: flex;
flex-direction: column;
box-sizing: border-box;
background-color: "#F8FAFC";
height: 310px;
width:100%;
margin: 0 auto;
}
ec-canvas {
width: 100%;
height: 310px;
background-color: "#F8FAFC"
}
5. 4 js文件
- 导入文件
import *as echarts from "../../../ec-canvas/echarts" //echarts的js库的路径
var network = require("../../../utils/network.js") //处理网络请求
var api = require("../../../utils/api.js") //负责API的js
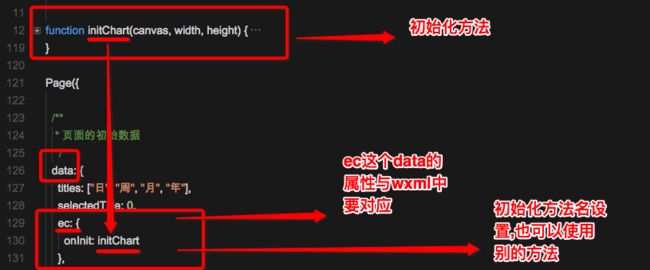
- 配置echart的配置属性
- 配置我在文档中看到是写在page函数之前,我理解相当于一个全局函数配置
- 也可以使用lazyload , 使用到再加载,通过data中的ec属性配置加载方式
- 使用到的相关配置只是冰山一角,很多的配置在文档中都有,很方便查询
//存放初始数据,因为初始化方法不能给page中data赋值,所以设置了个全局的数组存放数据
var dayArry = [0, 0, 0, 0, 0,0,0];
var chart;
function initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
//请求相关数据
network.requestLoading(api.totalEarnings, "", "GET", '', function (res) {
dayArry = res.data.info.dayData
var option = {
// 为图表设置标题,项目中不需要,隐藏
// title: {
// text: 'ECharts Demo'
// },
// 一般是在柱图和饼图中使用,
// legend: {
// data: ['收益']
// },
// 小程序的tooltip并没有显示功能,只有一点缩放动画
tooltip: {
show: true,
trigger: 'axis', //折线图trigger需要设置为axis
},
// x轴相关设置
xAxis: {
splitLine: { show: false },//去除网格线
splitArea: { show: false },//保留网格区域
data: xAxis,
show: true, //隐藏x轴,
axisLine:{
show:true,//是否显示轴线
lineStyle:{
color:"#777777",
width:0 //x州的宽度
}
},
axisTick:{
show:false, //x轴的轴线是否显示
}
},
// y轴相关设置
yAxis: {
splitLine: { show: false },//去除网格线
type: 'value',
splitArea: { show: false },//保留网格区域
show: false//隐藏y轴
},
series: [
{
name: '收益',
type: 'line', //设置为折线图,也可以设置bar pie 等等类型
smooth: true, //设置为smooth line
data: dayArry, //数据源
symbol: 'circle', //设定为实心点
symbolSize: 10, //设定实心点的大小
//折线拐点标志的样式
itemStyle: {
normal: {
color: "#FF1F62",
borderColor: "#F8FAFC",
borderWidth: 3,
shadowColor: "#FCDEE8",
shadowOffsetY: 1
}
},
//折线相关属性设置
lineStyle: {
color: '#FF1F62',
width: 4
},
//设置数据点上方的提示label
label: {
show: true,
position: 'top',
distance: 10,
//label - formatter
formatter: function (params) {
let data = params.value
let dataStr = "收益" + data + "元"
return dataStr
},
backgroundColor: '#FFFFFF',
textStyle: {
color: '#FF1F62',
fontSize: '11'
},
shadowOffsetY: 2,
shadowColor: "#F8ECF3",
borderColor: "#F8ECF3",
borderWidth: 1,
}
},
]
};
//相关设置set方法调用
chart.setOption(option);
}, function () {
})
chart.on('click', (params) => {
});
return chart;
}
-
将echarts设置为data的属性导入page中
OK!!!初始化设置已经设置完,效果是第一张效果图,但是点击数据源切换要怎么操作呢,继续切换数据源方法
/**
* 切换日期方法
*/
clickData: function (e) {
this.setData({
selectedTitle: e.currentTarget.id
});
//更新echart数据
// chart为我设置的全局属性,方便拿到这个chart
//可以打印下option,可以看到很多属性可以设置
var option = chart.getOption();
if (e.currentTarget.id == 1) {
//因为是折线图,所以 option.series[0].data 数据源只有一个
option.series[0].data = this.data.weekData
} else if (e.currentTarget.id == 2) {
option.series[0].data = this.data.monthData
} else if (e.currentTarget.id == 3) {
option.series[0].data = this.data.yearData
} else if (e.currentTarget.id == 0) {
option.series[0].data = this.data.dayData
}
//chart更新option设置,即可实现更新数据源,也可以做很多操作,切换颜色等等
chart.setOption(option);
},
6.END
- ECharts的可配置性很强,项目中只使用到了很简单的一部分,切换也只是切换了数据源
- ECharts论坛中有很多大牛做的图标demo,有兴趣可以去学习
- 项目中有什么问题,请指正,谢谢!!!