自定义 Discuz 样式
1、删除注册“会员”
由于论坛开始,注册会员较少,且会员数是论坛敏感隐私数据,
一般不要对外显示,因此需要删除注册会员数,步骤
discuz根目录——》template——》default——》forum——》discuz.htm
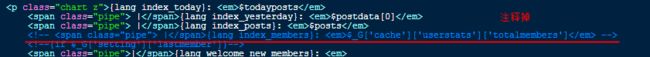
查找“ |{lang index_members}: $_G['cache']['userstats']['totalmembers']”,并注释掉,如下图
修改后,结果:
2、删除title标题上的“- Powered by Discuz!”
为了尊重版本,discuz在标题(title)上,一般会加上“-Powered by Discuz!”,如下图:
![]()
但是出于美观的考虑,需要把它删除,步骤如下:
打开 ./template/default/common/header_common.htm,查找 “
删掉上图后线部分,标题(title)的“- Powered by Discuz!”字样消除,如下图:
![]()
“排行榜”有时会出现“站点“名,去掉方法是把”$_G['setting']['bbname']“删掉
3、删除坐下角“Powered by Discuz! X2”字样
discuz安装后,页脚左右两侧都会有版权信息,如下图:
为了美化,可以删除,依次打开./template/default/common/footer.htm
1) 搜索”
Powered by Discuz!“,修改或删除discuz版权信息
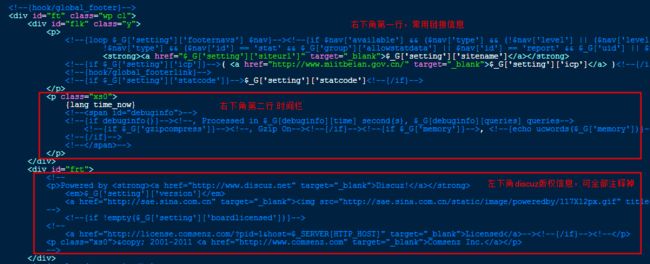
2) 搜索”Processed in $_G[debuginfo][time] second(s)“,精简或去掉右下角第二行的时间栏信息,注释修改如下图:
修改后版式结果如下:
4、Discuz手机版删除版权、替换logo
discuz安装后,默认手机版也有discuz版权信息,跟PC端类似,体现在title、logo、页脚等处,如下图:
1) 删除title版权
类似PC端删除title,依次进入手机版的: .\template\default\mobile\common\header.htm,删除红线标记部分,如下图:
2) 替换logo
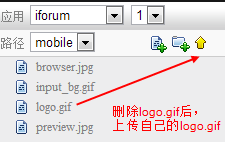
依次进入手机版: ./static/image/mobile/logo.gif,删除logo.gif,替换上自己logo.gif,如下图:
3) 删除页脚discuz
类似CP端页脚或手机端title,依次进入手机版:.\template\default\mobile\common\footer.htm,注释掉红线标记部分,如下图:
手机版,修改上面三处后的效果,请用手机访问手机版:http://iforum.sinaapp.com/
5、隐藏在线会员图标
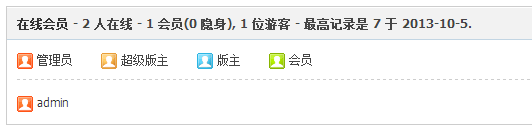
discuz安装后,默认会显示会员图标,如下图:
上图看上去,很不美观,且管理员、超级版主等属于论坛隐私信息,一般不对外显示,因此需要隐藏,步骤如下:
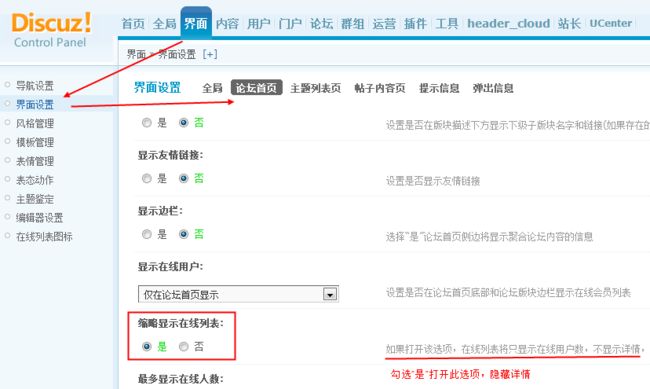
管理中心——》界面——》页面设置——》论坛首页——》缩略显示在线列表:——》勾选”是“(默认是否),如下图
勾选”是“打开此选项后,将会只显示缩略信息,隐藏详情,效果如下:
不过,这样点击右侧的展开按钮,仍然会出现在线会员的详细信息,彻底不显示的方法如下:
管理中心——》界面——》页面设置——》论坛首页——》显示在线用户——》选择”空白“,如下图
这样,在论坛的任何地方,都不会再显示”在线会员“信息了
6、论坛版块排版修改
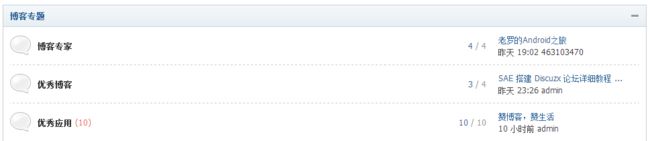
discuz论坛版块,默认是横排单列,如下:
想把它修改成横排三列,步骤如下:
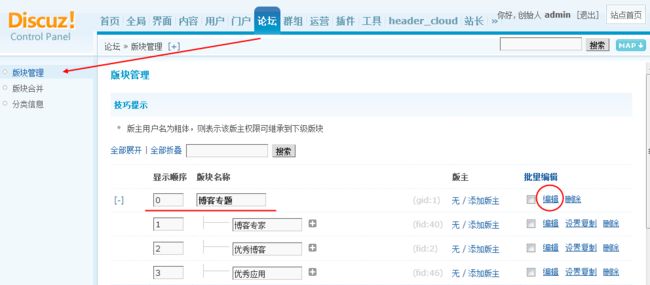
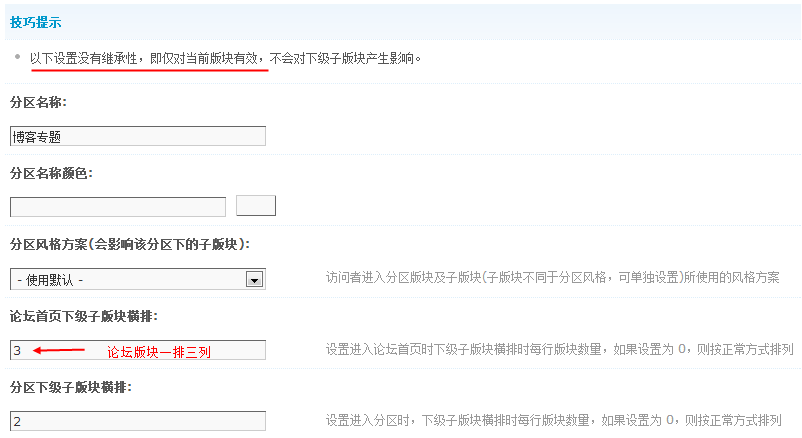
管理中心——》论坛——》版块管理——》选中你要修改的版块,如”博客专题“——》点击”编辑“,如下图:
如下图,按照右侧提示,修改”论坛首页下级子版块横排:“为3
提交保存,修改后的效果,如下图:
整体论坛版块样式,请参见我在SAE搭建的论坛: iforum
7、论坛css样式有时还会乱且论坛发帖编辑栏看不清图标
css错乱和图标看不清,是由于SAE Strorage缓存和路径不对引起的,解决方法是把css的绝对路径修改成相对路径,分析解决步骤如下:
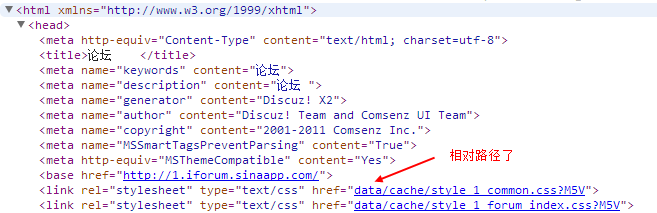
1) css绝对路径,如“http://iforum-discuzx.stor.sinaapp.com/data/cache/style_1_common.css”修改成相对路径“data/cache/style_1_common.css”
绝对路径“http://iforum-discuzx.stor.sinaapp.com/data/cache/style_1_common.css”,请见我先前写的discuz安装博客SAE 搭建 Discuz——》 6、 Discuzx 安装 ——》11)
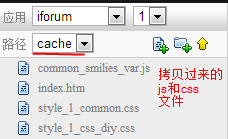
修改成相对路径,请把Storage»discuzx»data»cache» 下的所有js和css拷贝到代码管理——》编辑代码——》data/cache/目录下,如下图:
(1)打开 ./config/config_global.php 注释掉,修改如下:
define('SAE_STORAGE_DOMAIN_NAME','discuzx');
//define('SAE_STORAGE_DOMAIN','http://'.$_SERVER['HTTP_APPNAME'].'-'.SAE_STORAGE_DOMAIN_NAME.'.stor.sinaapp.com/'); // 注释掉
define('SAE_STORAGE_DOMAIN','.'); // 修改后的
(2) 打开 ./source/class/class_template.php 注释掉,修改如下:
//
//$template = str_replace('href="data/cache/','href="http://'.$_SERVER['HTTP_APPNAME'].'-'.SAE_STORAGE_DOMAIN_NAME.'.stor.sinaapp.com/data/cache/',$template);
//$template = str_replace('href=\'data/cache/','href=\'http://'.$_SERVER['HTTP_APPNAME'].'-'.SAE_STORAGE_DOMAIN_NAME.'.stor.sinaapp.com/data/cache/',$template);
//$template = str_replace('src="data/cache/','src="http://'.$_SERVER['HTTP_APPNAME'].'-'.SAE_STORAGE_DOMAIN_NAME.'.stor.sinaapp.com/data/cache/',$template);
//$template = str_replace('src=\'data/cache/','src=\'http://'.$_SERVER['HTTP_APPNAME'].'-'.SAE_STORAGE_DOMAIN_NAME.'.stor.sinaapp.com/data/cache/',$template);
$template = str_replace('href="data/cache/','href="data/cache/',$template);
$template = str_replace('href=\'data/cache/','href=\'data/cache/',$template);
$template = str_replace('src="data/cache/','src="data/cache/',$template);
$template = str_replace('src=\'data/cache/','src=\'data/cache/',$template);修改后的代码,相对路径如下:
发帖编辑栏的图标也出现了,如下:
更多真实的效果体验,请见我的论坛:http://iforum.sinaapp.com/
8、修正提示内容,明确的引导用户
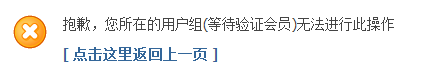
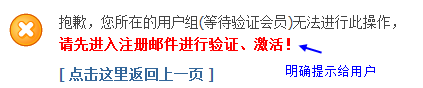
注册discuz论坛后,无法看帖,也无法发帖和跟帖,弹出提示框如下:
看了这,用户也会迷惑,不知所措,因此需要明确提示用户,引导他去邮件验证、激活,修改提示步骤:
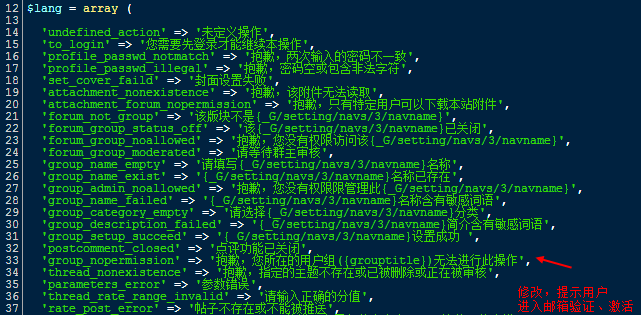
打开source/language/lang_message.php,查找 ”group_nopermission“,如下图:
这是由于discuz论坛设置了“邮箱认证”,需要先进入邮箱验证激活,才能看帖、发帖和跟帖,修后提示后的效果:
9、绑定微博账号
升级插件下载:Xweibo for Discuz! X2.0 V2.1.6
升级安装教程:Xweibo For Discuz! X1.5/X2升级到v2.1.6(V2接口)教程
郑重声明:
本文仅供学习交流,示例论坛请见 iforum
为了保护软件著作权,修改后也请尊重作者(公司)的版权信息,谢谢。
参考推荐:
怎样不显示discuz注册会员数
去掉Powered by Discuz! X2.5这个东西