【uni-app 怎么自定义顶部导航和底部导航,弹性布局增加数据自适应(简易)】
uni-app 怎么自定义顶部导航和底部导航,弹性布局增加数据自适应,简单易懂
.
.
.
底部效果:
1.首先弄点底部的原始数据
比如首页、个人中心等文字,默认图标,点击后的图标
data() {
return {
bot_is_click: [],
bot_nav: [{
src: "../../static/01.png",
name: "首页",
click_src: "../../static/02.png",
}, {
src: "../../static/01.png",
name: "分类",
click_src: "../../static/02.png",
}, {
src: "../../static/01.png",
name: "商城",
click_src: "../../static/04.png",
}, {
src: "../../static/01.png",
name: "个人中心",
click_src: "../../static/05.png",
}],
}
2.写标签和样式
<view class="bot_nav" style="position: relative;">
</view>
<view class="bot_nav " style="position: fixed;">
<view class="fle1 fle_all " :class="item.is_click?'cur':''" v-for="(item,index) in bot_nav" :key='index' @tap="bot_nav_click(index)">
<view class="fle fle_col">
<view class="fle_sta fle_all wth100">
<view class="img">
<image :src="item.click_src" mode="" v-if="bot_is_click[index].is_click"></image>
<image :src="item.src" mode="" v-if="!bot_is_click[index].is_click"></image>
</view>
</view>
<view class="fle_end wth100 fle_all">
<text>{{item.name}}</text>
</view>
</view>
</view>
</view>
主要样式
.bot_nav{
border-top: 1rpx solid #eee;
position: absolute;
bottom: 0%;
height: 120rpx;
width: 100%;
color: #999;
background-color: white;
display: flex;
z-index: 99;
}
.bot_nav .img{
width: 40rpx;
height: 40rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
background-color: #ccc;
}
.bot_nav .cur{
color: #333;
}
还有一些基本的样式,这些基本样式我是放在app.vue里全局使用的,单页面也可以用,也可以去复制博主标签的基本样式
/* 图片 */
image{
width: 100%;
height: 100%;
}
/* 弹性布局 */
.fle{
display: flex;
}
.fle_all{
display: flex;
align-items: center;
justify-content: center;
}
.fle_all2{
display: flex;
align-items: center;
justify-content: space-between;
}
.fle_jus2{
display: flex;
align-items: center;
}
.fle_all3{
display: flex;
align-items: center;
justify-content: space-around;
}
.fle_jus3{
display: flex;
justify-content: space-around;
}
.fle_col{
display: flex;
flex-direction: column;
}
.fle_row{
display: flex;
flex-direction: row;
}
.fle_wra{
/* 换行 */
flex-wrap: wrap;
}
.fle_sta{
align-self: flex-start;
}
.fle_end{
align-self: flex-end;
}
.fle_bas{
align-self: baseline;
}
.fle_ali{
display: flex;
align-items: center;
}
.fle_jus{
display: flex;
justify-content: center;
}
.fle1{
flex: 1;
}
.fle1_2{
flex: 1.5;
}
.fle2{
flex: 2;
}
.fle3{
flex: 3;
}
.fle4{
flex: 4;
}
.fle5{
flex: 5;
}
.fle6{
flex: 6;
}
.fle7{
flex: 7;
}
3.在加载页面前,初始一个点击存储器,默认第一个为true,在用户点击其他图片时把存储器的数据都设置为false,再把点击的下标赋值为true,这样一个自定义的底部就写好了
onShow() {
for (var i = 0; i < this.bot_nav.length; i++) {
if (i == 0) {
this.bot_is_click.push({
is_click: true
})
}
this.bot_is_click.push({
is_click: false
})
}
},
methods: {
bot_nav_click(e) {
for (var i = 0; i < this.bot_is_click.length; i++) {
this.bot_is_click[i].is_click = false
}
this.bot_is_click[e].is_click = true
},
}
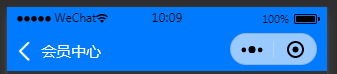
4.顶部导航效果
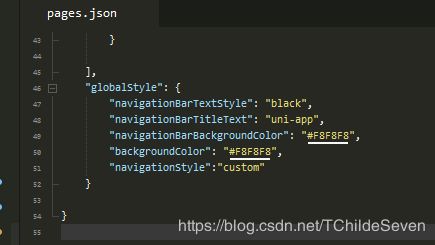
其实很简单,只需写左下角的一小块就可以了,在pages.json里取消默认的头部导航
(全局取消在globalStyle里写,单页面取消在pages里写)

(1)需要全局取消:“navigationStyle”:“custom”

(2)仅单页面:“navigationStyle”:“custom”

(3)个别不取消但是大部分取消,个别页面default,全局custom
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/component/index",
"style": {
"navigationBarTitleText": "首页",
"navigationStyle":"default"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle":"default"
}
}
5.设置完成后在页面写一个占高度位置的块,给自定义导航留个家
里面的箭头是字体图标,可以换成图片或者其他文字,字体图标的点击事件可以重写
字体图标学习链接
<view class="top_nav ">
<view class="top_nav " style="position: fixed;">
<view class="fle_end fle_all3 abs " style="height: 60rpx;top: 50%;left: 3%;">
<view class="">
<view class="iconfont col_w fon_3" @tap="come_b">

</view>
</view>
<view class="text fle_all mle10" style="padding: 0rpx 10rpx;height: 42rpx;">
<text class="col_w fon_4">会员中心
</text>
</view>
</view>
</view>
</view>
css
<style>
@import "./conmen/iconfont.css";
.iconfont{
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/* 自定义顶部和底部 */
.top_nav{
padding: 0rpx;
height: 150rpx;
z-index: 99;
width: 100%;
background-color: #ccc;
}
</style>

