markdown入门
markdown是一种轻量级的标记语言,markdown编写的内容很容易的转化成其他文件格式,比如: html文件或者pdf文件.
markdown的语法相对比较简单,没有html文档那么多的标签和注意事项,所以很适合写一些书面的文档,我们看到的很多技术文档或者blog都采用gitbook来写,而gitbook本身也是通过markdown来编写具体的文章的。
基于markdown本身语法的简洁和易学,我们可以使用它来完成日常的书写文档的工作,这样既提高效率,也提高文档的简明性。
本篇文章就主要对markdown的使用进行简单的介绍,具体内容如下:
- 1 markdown历史
- 2 markdown语法
- 2.1 titles
- 2.2 links
- 2.3 images
- 2.4 code blocks
- 2.5 tables
- 3 参考说明
1. markdown历史
markdown语言是由John Gruber在2004年发明的,主要目的是”书写时简单,阅读时简明,同时可以转化成其他结构化的XHTML文件(或HTML)”。
现如今markdown已经被广泛应用在各类的网站上面,这其中包括GitHub, GitBook, Reddit, Diaspora, Stack Overflow, OpenStreetMap以及CSDN等等。
注意:
1. markdown编写文件的后缀默认为.md;
2. markdown语法
由于Markdown的易读易写,很多人用不同的编程语言实现了多个版本的解析器和生成器,同样有些在原有的基础上做了拓展,使其能够表示更多类型的内容,本篇只对通用的语法进行介绍,其他的具体产品请参考文档,比如: csdn上就做了很多的拓展。
下面几个章节都是对日常写文档中常需要的功能进行说明:
2.1 titles
当我们开始写markdown文档的时候,我们首先需要的功能就是如何去添加一个标题和子标题,markdown支持两种类型的标题: Setext和atx.
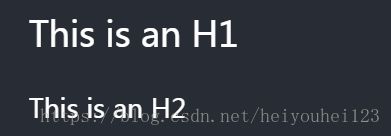
Setext通过使用多个=作为下滑线来作为一级标题,使用-来表示二级标题,具体例子如下:
This is an H1
=============
This is an H2
-------------可视化的效果如下:
上面对于=和-的数量没有多少的限制.
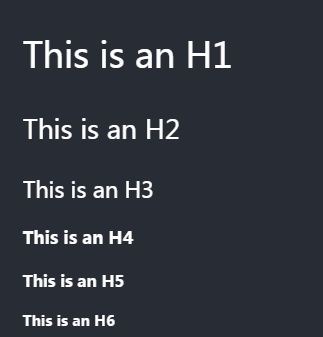
Atx类型的标题则使用1~6个#字符作为行的起始,用来表示对应的级别 1~6,可以类比html中的h1~h6, 标题和前面的=之间得留有空格来区分, 可以通过如下的例子了解:
# This is an H1
## This is an H2
### This is an H3
#### This is an H4
##### This is an H5
###### This is an H6可视化的效果如下:
另外,你可以选择去关闭atx类型的标题,这个纯粹是美化的,如果你觉得这样看起来很不错,比如# this is a H1 #, 这个类似于html中的关闭标签,markdown中对这个关闭标签的数量没有限制,没有要求必须和前面的保持一致,比如: # this is a H1 ##.
2.2 images
markdown 支持两种类型的链接: inline 和reference。
两种类型中,链接所需要的文本文字都是包含中一对中括号内,比如: [百度首页].
为了创建一个inline类型的链接,你需要在中括号之后添加一对括号,括号里面的内容就是链接的地址,比如:
(https:\\wwww.baidu.com), 另外你也可以添加一个可选的标题在链接地址之后,注意要用引号包住,比如:
(https:\\www.baidu.com "百度首页")
例子如下:
[I'm an inline-style link](https://www.google.com)
[I'm an inline-style link with title](https://www.google.com "Google's Homepage")
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[I'm a relative reference to a repository file](../blob/master/LICENSE)可视化的效果如下:
Reference类型的链接与inline不同在于,它使用中括号而不是括号来放置链接地址。
比如:
This is [an example][id] reference-style link.两个中括号中间可以有空格,所以,下面也是有效的:
This is [an example] [id] reference-style link.你可能好奇了,上面的id和inline的括号里面包含的都是链接吗?全然不是,这里面的id,是你需要去配置的,我们管它叫link label, 比如:
[baiduLink]: https://www.baidu.com "百度首页"这时候,我们的id的值就应该去baiduLink, 那为什么要这么做呢?其实道理也很简单,比如我们的页面可能多次引用一个地址,每次都去写全路径显得很冗长,而且要是地址变更了,我们可能需要慢慢排查,如果使用reference类型,我们只需要修改对应的link label就可以了。
2.3 images
images的格式也有两种,分别为: inline和reference.
它们的概念和link一样,差异就是images需要在第一个中括号之前加一个感叹号!, 比如下面是对应的语法格式:
# Inline

# Reference
![Alternative text][id]
[id]: url/to/image "Optional title"2.4 code blocks
通常我们需要在文档中写一些代码片段,以方便文档阅读者有一个直观的认识,markdown中写code blocks的格式是
```java
@Service
public class PrepareRuntime implements ApplicationContextAware, ServletContextAware {
private Logger logger = LoggerFactory.getLogger(PrepareRuntime.class);
@Autowired
private AccessTokenService accessTokenService;
@Override
public void setApplicationContext(ApplicationContext applicationContext) throws BeansException {
String accessToken = accessTokenService.getCurrentAccessToken();
if(accessToken == null) {
logger.error("服务器初始化微信access token失败");
} else {
logger.info("服务器初始化微信access token成功");
}
}
@Override
public void setServletContext(ServletContext servletContext) {
}
}
` ` `上面是一个简单的java代码片段截取,我们通过上面的实例可以观察到,使用代码块功能时你需要使用“`来包含代码块,起始的“`后面可以跟上代码对应语言的标识,这个主要用来作为语法高亮提示用的.
另外markdown还支持inline code,这个主要用来表示一段代码,不用花费很长的篇幅,比如,javascript中定义变量,我们可以用`将代码片段抱起来,比如:
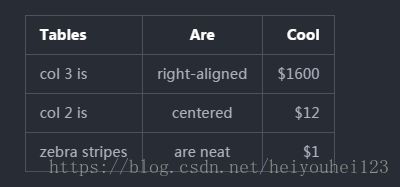
`var a;`2.5 tables
表格并不是markdown标准里面定义的,但是他们作为GFM(Github Markdown)的一部分而且markdown也支持他们, 下面是一个简单表格的语法格式:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |3. 参考说明
- https://www.gitbook.com/book/gitbookio/markdown
- https://stackedit.io/
- https://zh.wikipedia.org/wiki/Markdown