微信小程序学习笔记(4) -- 页面间的跳转和传值
文章目录
- 页面间跳转
- 页面间跳转 --- 导航
- 页面间传值
- 页面导航模式--redirect
- 改进:使用redirect方式跳转
- 导航元素点击高亮
- 如果设置不高亮?
- 如何自定义高亮效果
- 普通元素如何设置高亮
- 页面导航api
- wx.navigateTo
- 携带参数
- wx.redirectTo
- wx.navigateBack
页面间跳转
页面间跳转 — 导航
关键标签: navigator
首先注意2个地方:
1.在app.json中书写一个配置项,会自动生成该页面的page下面的2个文件
2.如果新建的page的json文件是空内容,改页面不会被渲染,显示空白,解决方式在page的json中加个{},让它符合json的规范。
案例演示:
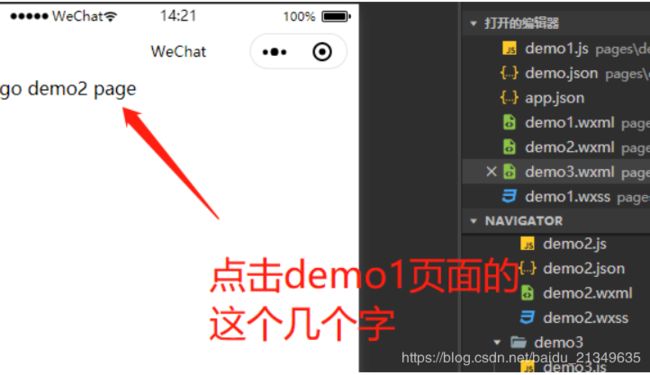
演示页面demo1跳转到demo2的页面,然后点击demo2的图片挑转到demo3的页面。
-
1.准备3个页面
app.json
{ "pages":[ "pages/demo1/demo1", "pages/demo2/demo2", "pages/demo3/demo3" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" } -
2.书写demo1的页面,定义个navigator的标签
<navigator url="../demo2/demo2">go demo2 pagenavigator> -
3.书写demo2的页面
pages/demo2/demo2.wxml
会跳转到:
页面间传值
页面间参数传递:
1.传递: 跳转链接上加问号参数
2.接受 pnload的第一个参数(对象)
案例说明:
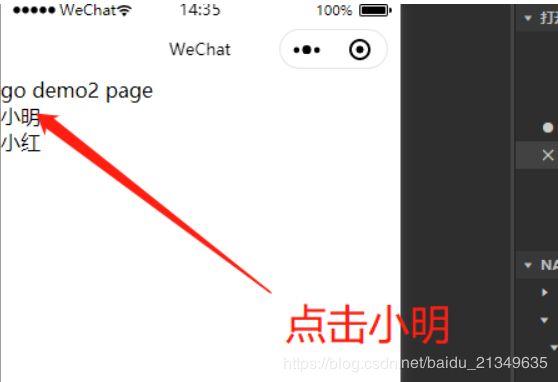
在demo1中携带参数跳转到demo2页面,看下demo2是否可以接受到参数值。
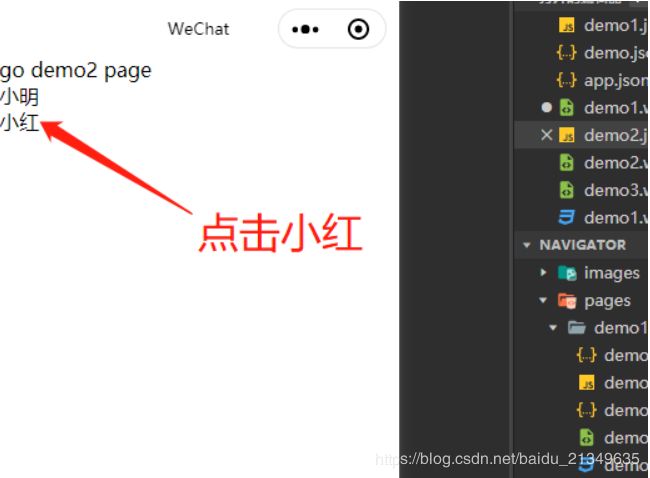
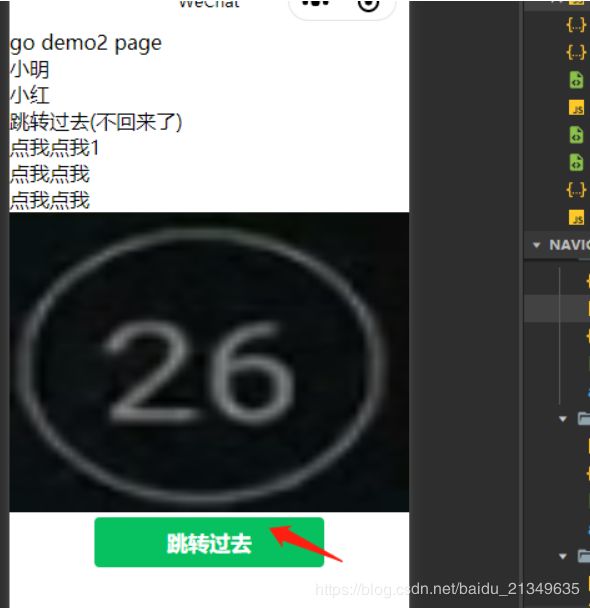
go demo2 page
小明
小红
demo2.js
// pages/demo2/demo2.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
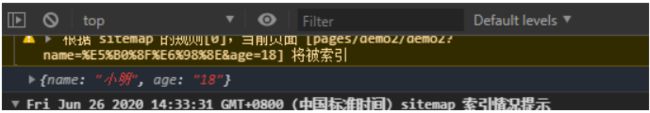
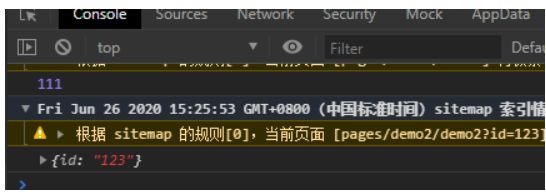
看下控制台信息:
也接受到了信息。同时页面也已经跳转到了demo2页面
页面导航模式–redirect
前面的导航栏模式,demo1页面跳转到demo2的时候会有个返回,点击返回又返回到了demo1页面。
如果有这个需求:不想返回到原来的页面,就得用到导航的redirect模式(redirect设置为true)。
原来的方式:
可以看到又返回到demo1页面了。
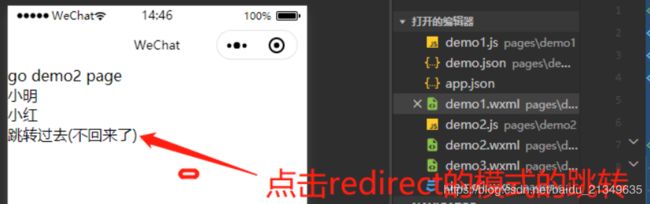
改进:使用redirect方式跳转
<navigator url="../demo2/demo2" redirect>跳转过去(不回来了)navigator>
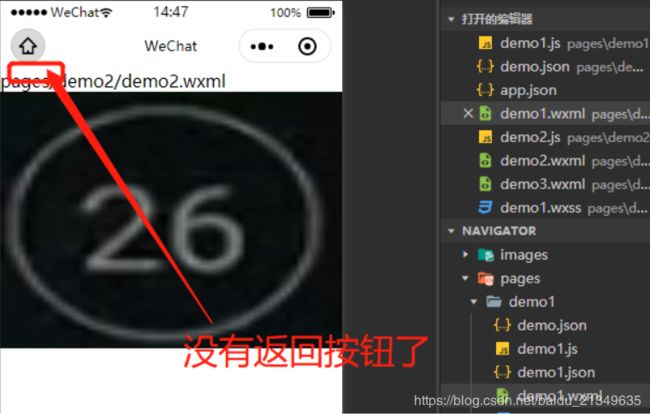
说明,redirect模式设置成功。
导航元素点击高亮
在点击导航时,会有个高亮效果:如下图。
如果设置不高亮?
通过这种方式:
<navigator hover-class="none">点我点我1navigator>
如何自定义高亮效果
我们可以自己定义hover-class的样式。
点我点我
.my-hover{
color: red;
}
测试:
普通元素如何设置高亮
2种方式,放在导航标签,另一种给元素标签添加cusor:pointer
举例说明:
<image class="hover-demo" src="../../images/12.png">image>
.hover-demo{
cursor: pointer;
}
页面导航api
wx.navigateTo
跳转到指定的页面。
demo1.wxml
<button type="primary" bindtap="tapHandler">跳转过去button>
demo1.js
Page({
tapHandler:function(){
//当我们点击按钮,系统会自动执行这里的代码
console.log(111)
// wx.navigateTo({
// url: '../demo2/demo2',
// })
// 相当于加上redirect的navigator
// wx.redirectTo({
// url: '../demo2/demo2',
// })
wx.navigateTo({
url: '../demo2/demo2?id=123',
})
}
})
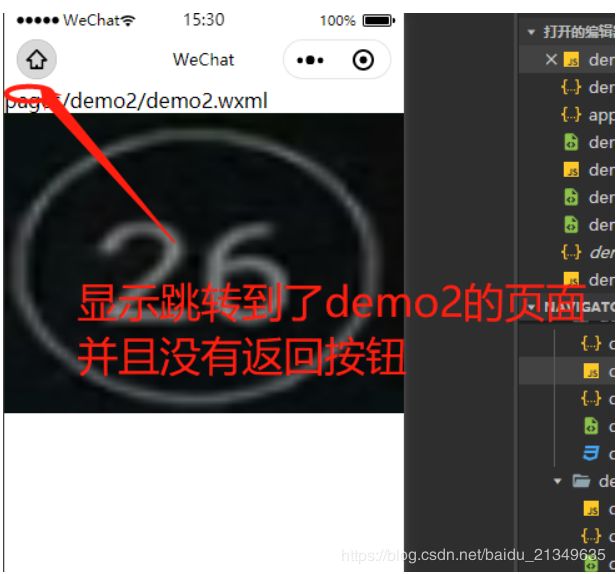
测试:点击跳转按钮
显示:跳转到了demo2的页面:
携带参数
显示参数携带过来了。
wx.redirectTo
导航redirect模式,不能返回原来的页面:
demo.js
Page({
tapHandler:function(){
//当我们点击按钮,系统会自动执行这里的代码
console.log(111)
// wx.navigateTo({
// url: '../demo2/demo2',
// })
// 相当于加上redirect的navigator
wx.redirectTo({
url: '../demo2/demo2',
})
// wx.navigateTo({
// url: '../demo2/demo2?id=123',
// })
}
})
看下效果:
wx.navigateBack
返回到前面的页面。
-
指定delta就是返回到指定页面(值为数字,1代表前面的第一个页面,2代表前面的第2个页面)
-
当delta过大(超出历史记录)。默认返回最开始的页面
举例说明:
在demo3.页面测试
demo3.wxml
pages/demo3/demo3.wxml demo3.js
// pages/demo3/demo3.js Page({ backHandler:function(){ //默认返回到上一页 // wx.navigateBack() //指定delta就是返回到指定页面 //当delta过大(超出历史记录)。默认返回最开始的页面 wx.navigateBack({ delta: 2, }) //wx.navigateTo //wx.navigateBack //wx.redirectTo //传递参数 通过问号 } })
案例演示:
demo1:
tapHandler:function(){
//当我们点击按钮,系统会自动执行这里的代码
console.log(111)
wx.navigateTo({
url: '../demo2/demo2',
})
点击跳转过去,进入demo2
pages/demo2/demo2.wxml
// pages/demo3/demo3.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
backHandler:function(){
//默认返回到上一页
// wx.navigateBack()
//指定delta就是返回到指定页面
//当delta过大(超出历史记录)。默认返回最开始的页面
wx.navigateBack({
delta: 2,
})
}
})
点击返回,返回到demo1的页面:
完