uniapp项目简单实现购物车
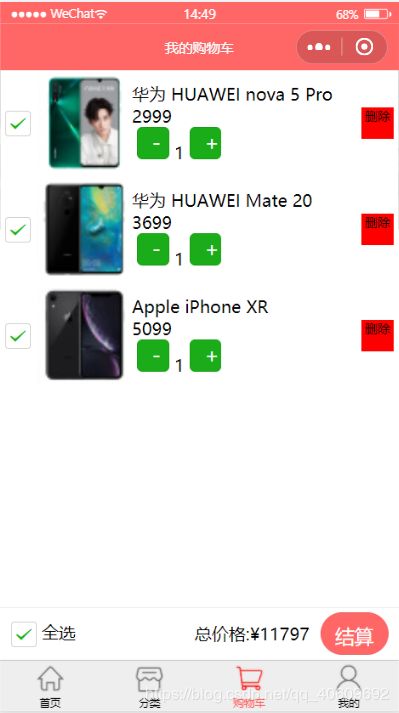
一个电商项目中可以说购物车功能的实现可以说是非常重要的,这次疫情期间刚好自己做了一个小demo,停工不停学,逆战到天明。话不多说,先看看效果。
一、当我们进入购物车页面时应该首先判断用户是不是出于登录状态
onShow() {
try {
const userid = uni.getStorageSync('userid');
const token = uni.getStorageSync('token');
if(userid && token) {
this.getCartData(userid,token) // methods中方法,后面将讲到
}else {
uni.navigateTo({
url:'/pages/login/login'
})
}
}
catch(e){
//TODO handle the exception
}
},在uniapp的onShow生命周期函数中拿到存储在storage中的userid和token(前端判断是不是登录状态),正是登录状态就调用函数获取购物车数据,否则跳转至登录界面。
二、获取购物车数据
getCartData(userid,token) {
ajax({
url:"/cart",
data:{
userid, token
}
}).then( res => {
if(res.code === '10012'){
uni.showToast({
title:'购物车空空如也,快去加购吧',icon:'none'
})
} else if( res.code === '10119' ){
uni.showToast({
title:'你还没有登录,请先登录',icon:'none'
})
setTimeout(function() {
uni.navigateTo({
url: '/pages/login/login'
});
}, 2000);
} else {
res.data.map( item => {
item.flag = true
})
this.listdata = res.data
})
}
},(后端验证登录状态)首先发送ajax请求拿到请求返回值,根据接口的返回值状态码判断数据的状态做相应的操作。如果code码是10012时说明数据库中还没有数据,给用户响应的提示信息。如果code码是10119时说明登录状态token已经过期,给用户响应的提示信息,并在两秒后跳转至登录界面。如果都不满足,那就成功拿到了数据。这是我们观察数据的结构,不能直接用来做单选全选状态,那么我们就手动给每一条数据加上一个是不是选中状态的标识flag。bind将值赋值给data中的listdata中
data() {
return {
listdata:[],
allchecked:true
}
},这时我们的data中的listdata已经拿到数据了,那么我们直接渲染到界面
三、渲染界面
总价格:¥{{allprice}}
根据类名设置相应的css样式。那么我们就直接把数据展示出来了。
此时:我们来到了单选,全选,全不选
四、全选、单选实现
我们给每一项复选框都绑定上事件,给全选的复选框也绑定是上事件。事件处理函数如下:
changeitem( item) {
item.flag = !item.flag
if(item.flag) {
let test = this.listdata.every( item => {
return item.flag === true
})
if(test) {
this.allchecked = true
} else {
this.allchecked = false
}
}else {
this.allchecked = false
}
},
allchange() {
this.allchecked = !this.allchecked
// 如果 allcheckked 为真 全选被选中时,那么设置每一项都被选中
if(this.allchecked) {
this.listdata.map(item => {
item.flag = true
})
}else {
this.listdata.map(item => {
item.flag = false
})
}
},
当点击每一项的复选框时,改变当前flag的状态,如果当前项flag的状态为真,那么判断列表中每一项的状态是不是都为真,如果是那么就设置全选按的状态为真,否则设置全选按钮的状态为假。如果当前项目的flag的状态为假,那么就设置全选状态为假。
当点击全选时,使全选的状态取反,如果全选状态为真,那么设置列表中的每一项的状态都为真,否则设置都为假。
五,数据库的数量加减
实现数量的加减,并且每一提交后台:
reduce(item) {
let { cartid ,num } = item
const token = uni.getStorageSync('token');
if(num > 1){
num -=1
ajax({
url:"/cart/update",
data:{
token,
cartid,
num
}
}).then( res => {
let {code} = res.code
if(code === '10119'){
uni.navigateTo({
url:'/pages/login/login'
})
}else {
toast({title:"修改数量成功"})
item.num -=1
}
})
}else {
num = 1
}
},
点击减号时触发事件,就可以拿到当前商品的id,和数量。判断当前数量大于1是才能减少,否则直接登录1.
puls(item) {
let { cartid ,num } = item
const token = uni.getStorageSync('token');
num +=1
ajax({
url:"/cart/update",
data:{
token,
cartid,
num
}
}).then( res => {
let {code} = res.code
if(code === '10119'){
uni.navigateTo({
url:'/pages/login/login'
})
}else {
toast({title:"修改数量成功"})
item.num +=1
}
})
},
点击加号时拿到当前项的id和数量,并对数量进行加1,发送给后端。后端判断登录状态。
六、删除商品:
del(item,index) {
let {cartid } = item
const token = uni.getStorageSync('token');
ajax( {
url:"/cart/delete",
data:{
token:token,
cartid:cartid
}
}).then( res => {
this.listdata.splice(index,1)
})
}
点击删除按钮触发事件,通过事件可以拿到当前商品和下标,在当前项中拿到商品的id,发送后端删除商品,如果当前商品被删除成功了,那么就再删除前端页面上的数据。
七、计算总价格
我们可以通过计算属性来完成这个功能。
allprice() {
return this.listdata.reduce((prev,cur) => {
return prev + (cur.flag ? cur.num * cur.price : 0)
},0)
}我们可以通过数据的reduce方法来实现杰哥的累加。
最后直接调用计算属性就可以了
怎么样,我们就是这样简单就完成了简单的购物车的逻辑。继续加油吧!生活不易,多才多艺。