Express框架的初体验
Express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种web应用。我们可以使用npm install express命令进行下载
Express框架特性
- 提供了方便简洁的路由定义方式
- 对获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制有效控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展
原生Node.js与Express框架对比之路由
//原生node.js
app.on("request",(req,res) =>{
//获取客户端请求路径
let {pathname} = url.parse(req.url);
//对请求路径进行判断,不同的路径地址响应不同的内容
if(pathname == "/" || pathname == "/index"){
res.end("欢迎访问首页");
}else if(pathname == "/list"){
res.end("欢迎访问列表页面");
}else if(pathname == "/about"){
res.end("欢迎来到关于我们页面");
}else{
res.end("抱歉,你访问的页面不存在");
}
})
//Express框架
//当客户端以get方式访问时
app.get("/",(req,res)=>{
//对客户端作出响应
res.send("Hello Express");
});
//当客户端以post方式进行访问/add路由时
app.post("/add",(req,res)=>{
res.end("使用post方式请求了/add路由");
})
Express框架的基本使用
//引入express框架
const express = require("express");
//创建网站服务器
const app = express();
//拦截请求
app.get("/",(req,res)=>{
//express框架使用send进行响应,相当于原生end
//send()
//1.send方法内部会检测响应内容的类型
//2.send方法会自动设置http状态码
//3.send方法会帮助我们自动设置响应的内容类型及编码
//4.在send方法中可以传入json对象直接返回给客户端
res.send("ok");
})
//监听端口
app.listen(3000);
console.log("服务器已启动成功,请访问localhost:3000");
中间件
什么是中间件
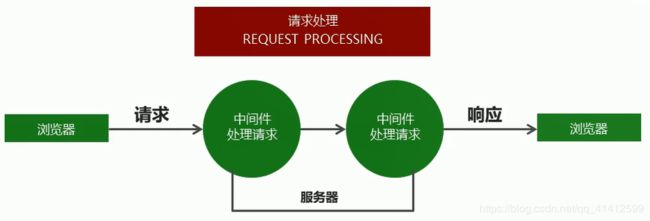
中间件就是一堆方法,可以接受客户端发来的请求,可以对请求作出响应,也可以将请求继续交给下一个中间件继续处理。中间件的机制可以让我们对复杂的请求进行分开处理,或者在请求处理前进行验证信息。

- 中间件主要有两部分构成,中间件方法以及请求处理函数
- 中间件方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求。
//例如:路由
app.get("请求路径","处理函数") //接收并处理get请求
app.post("请求路径","处理函数")//接收并处理post请求
- 可以针对一个请求设置多个中间件,对同一个请求进行多次处理。默认情况下,请求从上到下一次匹配中间件,一旦匹配成功,就终止匹配。可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
app.get("/request",(req,res,next)=>{
req.name = "张三";
next();
});
app.get("/request",(req,res)=>{
res.send(req.name);
})
app.use中间件用法
- app.use匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。为了防止其他中间件的干扰导致该中间件无效,需要将其中间件放在其他中间件之前。并调用next方法,使得请求继续被下一个中间件进行处理
app.use((req,res,next)=>{
console.log(req.url);
next();
})
- app.use第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求就接收这个请求
app.use("/admin",(req,res,next) => {
console.log(req.url);
next();
});
中间件的应用
- 路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
//模拟用户登录
app.use("/admin",(req,res,next) =>{
//用户没有登录
let isLogin = false;
if(isLoagin){
next();
}else{
res.send("你还没有登录,不能访问当前页面");
}
})
app.get("/admin",(req,res)=>{
res.send("你已经登录,可以访问当前页面");
})
- 网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护。
- 自定义404页面,该中间定义在所有路径的最后面,确保是没有找到的路由,可以使用res.status()方法设置状态码。status方法和send方法可以链式调用
错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。错误处理中间件是一个集中处理错误的地方。
app.get("/index",(req,res) =>{
throw new Error("程序发生了未知错误");
})
//该中间件会自动捕获错误并执行,如果没有错误抛出,
//该中间件不会执行。并且只能捕获到同步代码出错
app.use((err,req,res,next)=>{
//err对象下的message保留的是抛出的错误信息
res.status(500).send(err.message);
})
当异步程序出现错误时,调用next方法,并且将错误信息通过参数的形式传递给next方法,即可触发错误中间件。
app.get("/",(req,res,next)=>{
fs.readFile("tyext.html",(err,data)=>{
if(err){
next(err);
}
})
})
异步函数的错误捕获
在node.js中,异步Api的错误信息都是通过回调函数获取的,支持promise对象的异步Api发生错误可以通过catch方法捕获。
try catch可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的Api发生错误。
app.get("/",async (req,res,next)=>{
try {
await User.find({name:"张三"})
}catch(ex){
next(ex);
}
})
构建模块化路由
//home.js
const home = express.Router();
home.get("/index",()=>{
res.send("欢迎来到home/index页面");
});
module.exports = home;
//admin.js
const admin = express.Router();
admin.get("/index",(req,res)=>{
console.log("欢迎来到admin/index页面");
})
module.exports = admin;
//app.js
const home = require("./router/home.js");
const admin = require("./router/admin.js");
app.use("/home",home);
app.use("/admin",admin);
Express请求处理
Get参数的获取
Express框架中使用req.query即可获取Get参数,框架内容会将GET参数转换为对象并返回。
app.get("/index",(req,res)=>{
console.log(req.query);//{"name":"张三","age":"30"}
})
Post参数的获取
Express中接收post请求参数需要借助第三方包body-parser。
//下载body-parser,并引入body-parser模块
const bodyParser = require("body-parser");
//配置body-parser模块
//使用app.use进行拦截所有请求,并调用bodyParser下面的urlencoded的方法来处理请求
app.use(bodyParser.urlencoded({extended:false}));
//接收请求
app.post("/add",(req,res)=>{
//接收请求参数
console.log(req.body);
})
Express路由参数
app.get("/find/:id",(req,res)=>{
console.log(req.params);//{id:123}
})
//访问地址:localhost:3000/find/123
静态资源的处置
通过Express内置的express.static可以方便地托管静态文件,例如img,Css,javascript文件等。
app.use(express.static("静态文件所存放的目录"));
模板引擎
- 为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
- 使用npm install art-template express-art-template命令进行安装
//当渲染后缀为art的模板时,使用express-art-template
app.engine("art",require("express-art-template"));
//设置模板存放目录
app.set("模板文件存放的文件夹",path.join(__dirname,"模板文件存放的文件夹"));
//渲染模板时不写后缀,默认拼接art后缀
app.set("view engine","art");
app.get("/",(req,res)=>{
//渲染模板
res.render("index",dataObject);
})
app.locals对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。
app.locals.user = [
{
name:"小明"
}
]