- 链路两段不同网段怎么通信_eNSP小实验:不同网段 直连接口 如何互通?
weixin_39662263
链路两段不同网段怎么通信
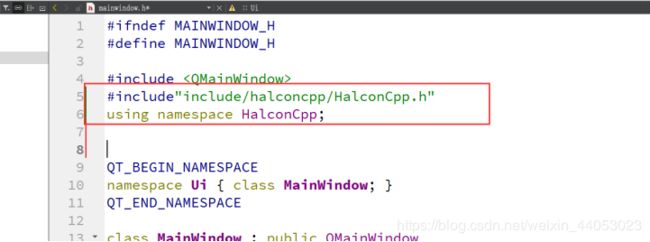
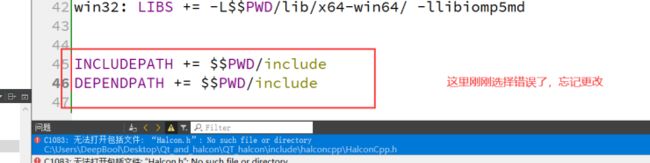
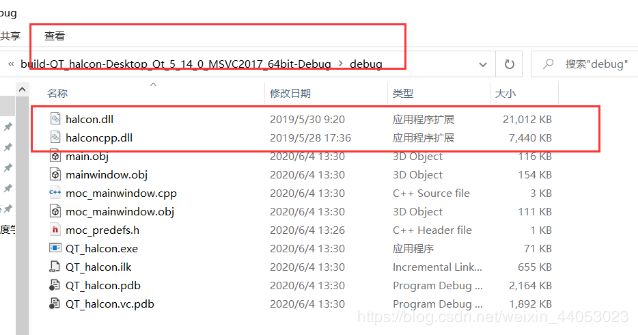
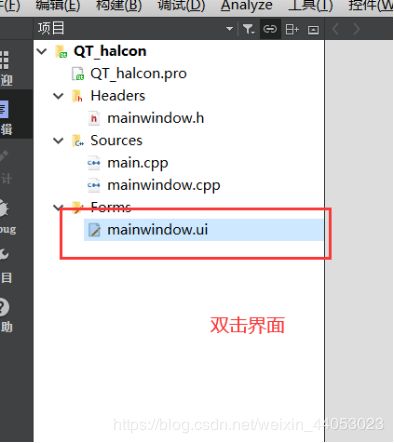
小实验:不同网段直连接口如何互通?1.当两个路由器不同网段的直连接口封装的链路层协议为PPP协议时:由于在PPP链路协商时彼此可以学习到对方的IP地址,并且自动将对端不在同一个网段的主机路由加到直连路由表中。故只要双方在接口配置了IP地址就可彼此ping通。AR1配置:#sysnameAR1#interfacePos4/0/0link-protocolpppipaddress100.1.1.125
- dubbo-dubbo spi详解
代码羊羊
dubbodubbo
1.dubbospi介绍Dubbo按照SPI配置文件的用途,将spi配置文件目录分成了三类目录:META-INF/services/目录:该目录下的SPI配置文件用来兼容JDKSPIMETA-INF/dubbo/目录:该目录用于存放用户自定义SPI配置文件META-INF/dubbo/internal/目录:该目录用于存放Dubbo内部使用的SPI配置文件。然后Dubbo将SPI配置文件改成了KV
- DeepSeek部署指南:从入门到精通
wujj_whut
热门应用c++DeepSeek嵌入式实时数据库
DeepSeek部署指南:从入门到精通引言在人工智能和深度学习领域,模型的部署是一个至关重要的环节。DeepSeek作为一款强大的深度学习框架,其部署过程不仅关系到模型的性能表现,还直接影响到实际应用的效果。本文将详细介绍DeepSeek的部署流程,涵盖从环境配置到实际应用的各个方面,旨在帮助读者全面掌握DeepSeek的部署技巧。一、DeepSeek简介DeepSeek是一款开源的深度学习框架,
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- ensp两台路由器不同网段相互访问
在不使用路由协议情况下实现互通实验要求两台路由器不同网段访问配置命令如下ar1配置GigabitEthernet0/0/0displayintg0/0/0//查看接口mac地址IPadd192.168.1.1arpstatic192.168.2.100e0-fc8f-7f40(ar2网段,mac地址)iproute-static192.168.2.0255.255.255.0GigabitEthe
- 并联光猫下不同网段路由器互通配置指南
网络拓扑结构问题描述两台路由器并联连接在同一个光猫下,各自管理不同的网段:路由器A:管理192.168.2.0/24网段路由器B:管理192.168.3.0/24网段默认情况下,不同路由器下的设备无法直接通信,需要通过静态路由配置实现互通。解决方案步骤1:配置路由器A的静态路由在路由器A的管理界面中添加静态路由:目标网络:192.168.3.0/24子网掩码:255.255.255.0网关:192
- NAT的核心原理以及配置
YC运维
华三运维实验服务器网络华三NAT
NAT(NetworkAddressTranslation,网络地址转换)是解决IPv4地址资源枯竭的关键技术,其核心作用是在私有网络(内部网络)与公共网络(外部网络)的边界设备上,对数据包的IP地址和端口信息进行转换,实现私有IP地址与公网IP地址的映射,从而让多个内部主机共享少量公网IP访问外部网络,或让外部网络访问内部特定服务。一、NAT核心原理概述1.NAT的核心作用节省公网IP资源:通过
- STM32与树莓派通信
bing_feilong
硬件嵌入式硬件
STM32与树莓派(RaspberryPi)的通信常见方案及实现步骤:1.UART串口通信(最简单)适用场景:短距离、低速数据交换(如传感器数据、调试信息)。硬件连接:STM32引脚树莓派引脚备注TXRX(GPIO15)交叉连接RXTX(GPIO14)交叉连接GNDGND共地软件配置:STM32端(使用HAL库):UART_HandleTypeDefhuart1;huart1.Instance=U
- VRRP技术
暴龙战士wef
智能路由器网络
一、VRRP基本概念VRRP(VirtualRouterRedundancyProtocol,虚拟路由器冗余协议)是一种容错协议,通过将多个路由器加入到备份组中形成一台虚拟路由器来承担网关功能。主要特点:提高网络可靠性简化主机配置(主机只需配置虚拟网关IP)应用场景:解决单网关无冗余的问题,当网关出现故障时,内网设备仍可通过备份路由器访问外网。二、VRRP相关概念VRRP组(VRID):由多个路由
- Ubuntu 22.04 安装 Jdk 8和 Tomcat (安装包形式)
jiuqi_玖柒
Ubuntu22.04javaubuntutomcat
一、安装jdk1.81.jdk下载网址,需要登录账户才能下载https://www.oracle.com/java/technologies/downloads/#java82.把安装包上传到服务器上解压根据这个指令直接解压到当前自动生成jdk-8u421文件夹tar-zxvfjdk-8u421-linux-x64.tar.gz3.配置变量vim/etc/profile#在这个配置文件中的最后添加
- Unity VR手术模拟器复原1:解决配置问题
马特说
unityvr游戏引擎
UnityVR手术模拟器复原1:解决配置问题项目背景在恢复基于UnityMirror的VR手术模拟器过程中,我们遇到了一系列配置问题。本文详细记录了从发现问题到最终解决的完整过程。核心配置问题分析问题1:端口不匹配导致连接失败症状表现:#客户端日志显示:Log:[LinkPlayer]ContentIpAndPort()-TargetPort:7111#客户端尝试连接7111#但服务器实际运行在:
- Kubernetes服务发布进阶
YUNYINGXIA
k8s
目录一、Ingress基础概念与工作原理1.1Kubernetes服务暴露方式概述1.2Ingress核心组成1.2.1Ingress对象1.2.2IngressController1.3Ingress工作流程1.4Ingress工作原理图解二、IngressNginxController安装2.1准备工作2.1.1安装Helm2.1.2配置镜像源2.1.3关键参数配置2.2部署IngressNg
- Zabbix 企业级分布式监控部署
伤不起bb
zabbix分布式
目录一、监控系统基础认知1.为什么需要监控?2.监控的5个层次(从底层到上层)3.监控系统的基本原理二、Zabbix系统详解1.Zabbix是什么?2.Zabbix核心功能3.Zabbix核心组件三、Zabbix部署实战(分布式架构)1.环境准备(4台服务器)2.部署ZabbixServer(核心步骤)步骤1:添加Zabbix源并安装依赖步骤2:配置数据库步骤3:导入Zabbix初始数据步骤4:配
- 部署Zabbix企业级分布式监控
YUNYINGXIA
Zabbix
目录一、监控系统概述1.1监控的重要性1.2监控类型1.3监控层次划分二、监控系统的实现原理2.1模块组成2.2采集协议2.3监控模式2.4代理架构三、监控系统的开源产品四、Zabbix系统概述4.1初识zabbix4.2Zabbix的功能特性4.3Zabbix角色及架构五、部署流程5.1资源清单5.2基础环境配置5.3部署zabbixserver5.4zabbix页面配置5.5部署proxy5.
- Unity VR多人手术系统恢复3:Agora语音通讯系统问题解决全记录
马特说
unityvr游戏引擎
前言这是一个Unity多人VR手术模拟项目,已经搁置了近两年时间。最近重新启动了这个项目,然而在恢复过程中却遇到了些的技术障碍。项目重启遇到的挑战当我们重新部署和测试系统时,发现原本运行良好的Agora语音通讯功能完全失效了。经过初步排查发现了以下问题:外部服务依赖失效-两年前依赖的第三方Token服务器已经宕机代码架构问题暴露-多个组件重复获取Token,产生混乱的调用逻辑配置不一致-频道命名规
- DeBian arm64 FireflyRK3576安装中文输入法和中文语言系统
up牛牛
linuxubuntu运维
1.Debian配置中文环境在Debian上配置中文环境主要包括以下几个步骤:安装语言包:首先需要确保系统中已经安装了语言包。可以使用apt工具来安装:sudoaptupdatesudoaptinstalllocales2.配置locale:接下来需要配置系统的locale设置。运行以下命令打开locale的配置界面:sudodpkg-reconfigurelocales在出现的列表中选择zh_C
- vlan实验
zsk123456_
linux网络服务器
实验拓扑5.二、实验需求1.全网可达2.使用DHCP获取IP地址三、实验思路1.配置交换机创建vlan更改交换机的接口链路类型配置trunk干道,放通vlam2.配置路由器配置子接口配置DHCP服务在子接口下放DHCP服务四、实验步骤1.创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlam[SW1]vlan2[SW1]vlan3[SW1]inte0/0/2[SW1-Ethern
- mysql mgr搭建_MySQL MGR集群搭建
本文来自网易云社区,转载务必请注明出处。本文将从零开始搭建一个MySQLGroupReplication集群,包含3个节点。简单介绍如何查询MGR集群状态信息。并介绍如何进行MGR节点上下线操作。先贴一份MySQL配置文件,如下:explicit_defaults_for_timestamp=ON#serverconfigurationdatadir=/home/innosql/innosql/d
- 【Linux内核】Linux驱动开发
撬动未来的支点
Linux内核linux驱动开发运维
推荐书籍:《Linux内核探秘:深入解析文件系统和设备驱动的架构与设计》知识点x86的IO地址空间和内存地址空间是独立的两套地址空间,并且使用不同的指令访问。MOV,IN,OUT。内存映射I/O可以将IO映射到内存。ARM等RISC采用统一编编址,无独立IO空间概念。为什么有IO地址空间的概念。因为在PCI总线下,外部芯片都有控制寄存器(配置空间)和设备本地内存(内存空间)两个部分,他们是独立的。
- Linux设备驱动之SPI驱动
关于电机的一切
linux驱动开发arm开发
Linux下SPI驱动分成两部分:主机驱动和设备驱动。主机驱动:主机侧SPI控制器使用structspi_master描述,该结构体中包含了SPI控制器的序号(很多SoC中存在多个SPI控制器),片选数量,SPI信息传输的速率,配置SPI模式的函数指针(4种模式),实现数据传输的函数指针。structspi_master{structdevicedev;structlist_headlist;s1
- git上传代码到Github
第一步:下载git可以到git的官网去下载第二步:到github上创建自己的代码库登录到Github官网(github加载慢的可以到gitee网站搜索FastGithub下载安装)主页右上角加号点击newrepository新建填好项目名字后其余默认即可(不要勾选其他的设置)第三步:新建文件夹作为本地代码库配置git为了方便使用git我们要在你要上传的文件夹内,鼠标右击然后点击gitbashher
- 微信扫描登录详解
introverter
微信扫描java后台接口微信扫描登录
微信扫描登录第一步:准备工作在application.properties添加相关配置信息微信开放平台appidwx.open.app_id=你的appid微信开放平台appsecretwx.open.app_secret=你的appsecret微信开放平台重定向urlwx.open.redirect_url=http://你的服务器名称/api/ucenter/wx/callback创建util
- Mybatis-Plus配置扫描mapper及分页插件
十碗饭吃不饱
Javamybatis
Mybatis-Plus配置扫描mapper及分页插件配置类使用配置类packagecom.xuecheng.content.config;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.autoconfigure.ConfigurationCustomizer;importcom.ba
- 39、Oracle 数据库内存管理:SGA 与 PGA 配置指南
apple5
解读OracleOracle数据库SGA配置PGA配置
Oracle数据库内存管理:SGA与PGA配置指南1.手动配置SGA参数如果你想对系统全局区(SGA)的内存分配进行更多控制,可以从完全自动内存管理(AMM)切换到自动共享内存管理(ASMM)。启用ASMM很简单,只需将SGA_TARGET设置为所需的值。即使启用了ASMM,你仍然可以控制由SGA_TARGET控制的SGA组件的最小大小。此外,你还需要手动调整一些初始化参数。1.1理解自动共享内存
- Oracle 数据库共享池与大池调优指南
zone--
数据库oracle
在Oracle数据库的内存管理中,共享池(SharedPool)和大池(LargePool)是SGA(系统全局区)中负责缓存与资源分配的核心组件。合理配置和调优这两个池,能显著提升数据库性能——尤其是在减少解析开销、降低锁竞争、优化内存利用率等方面。本文基于Oracle19c官方文档,系统梳理共享池与大池的调优思路、关键配置及实践方法。共享池:核心缓存与解析优化的关键共享池是SGA中用于缓存SQL
- camera驱动电源配置_Camera driver&V4L2驱动架构介绍
大约一年前写的东西,介绍性部分是当时在网络上找的内容,后面的分析部分是基于当时的项目,基于MavellPxa920,希望对初学者有点点的帮助吧。转载请注明出。1.Camera相关介绍1.1.手机Camera介绍手机的数码相机功能指的是手机通过内置数码相机进行拍摄静态图片或短片拍摄,作为手机的一项新的附加功能,手机的数码相机功能得到了迅速的发展。手机摄像头分为内置与外置,内置摄像头是指摄像头在手机内
- 创建linux端口映射连接小网
Jaliang_
linux服务器运维
方法1:在执行机上配置SSH服务端转发这个做法是在执行机上配置一个常驻SSH隧道,把大网的某个端口长期转发到小网单板的22端口。操作步骤1️⃣在执行机上创建一个systemd服务假设:单板IP:192.168.1.10单板SSH端口:22执行机开放端口:2222(这个是外网访问用的端口)在执行机上编辑一个systemdunit:sudonano/etc/systemd/system/soc-bo
- 相机驱动:从按下快门到照片成型的全揭秘
你一身傲骨怎能输
Android操作系统数码相机
文章摘要本文用照相馆拍照的比喻形象展示了摄像机驱动的工作流程:用户(App)提出拍照请求,CameraService(前台)接收并转达给HAL层(摄影师),HAL配置参数后交由内核驱动(助手)操作硬件(相机)采集数据。数据经过驱动→HAL→Service→App逐层传回。整个流程分层协作,涵盖应用请求、框架调度、硬件抽象、驱动操作和硬件采集五个关键环节,生动诠释了从用户指令到图像获取的完整链路。一
- SSH服务与rsync服务配置实战
SSH服务与rsync服务SSHssh服务,一种远程管理连接工具,在CentOS7系统中默认安装并开机自启的。SSH(SecureShell)是一种安全通道协议,主要用来实现字符界面的远程登录,远程复制等功能。监听tcp的22号端口。软件包名称:openssh配置文件目录:/etc/ssh,sshd_config服务端配置文件;ssh_config客户端配置文件。客户端提供:ssh、scp、sft
- 深度学习-常用环境配置
瑶山
AIlinux人工智能windowsCUDAPyTorch
目录Miniconda安装安装NVIDIA显卡驱动安装CUDA和cnDNNCUDAcuDNNPyTorch安装手动下载测试Miniconda安装最新版Miniconda搭建Python环境_miniconda创建python虚拟环境-CSDN博客安装NVIDIA显卡驱动直接进NVIDIA官网:NVIDIAGeForce驱动程序-N卡驱动|NVIDIA在这里有GeForce驱动程序,立即下载,这是下
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方