- ueditor抓取图片
bitter️
ueditor前端javascript开发语言
在ueditor.all.js文件中修改catchremoteimage方法原来的:修改后:functioncatchremoteimage(imgs,callbacks){//创建一个请求varoReq=newXMLHttpRequest()//获取请求地址前缀,根据自身项目获取constbaseURL='http://uat.*********'//url为请求地址根路径+具体的请求接口oRe
- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- springboot整合ueditor(jsp)踩过的坑(富文本上传本地视频)(亲身经历)
wsyzcj
菜鸡的一步步爬起javaspringspringboot
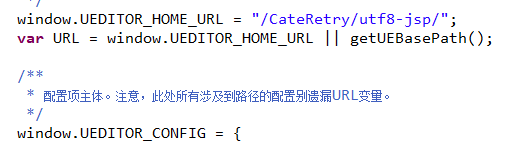
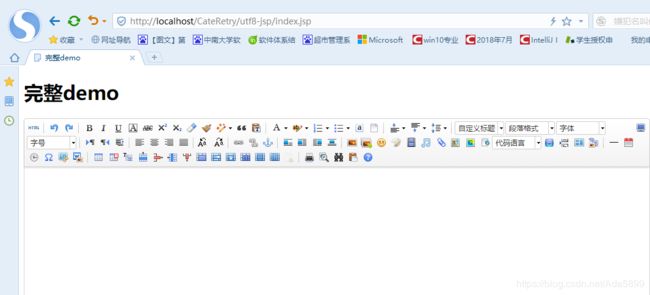
有一天老板突然找我让我改富文本(一脸懵逼,不过也不能推啊默默地接下了),大家都知道现在的富文本视频功能都是只有上传链接的没有从本地上传这一说(就连现在的csdn的也是)于是我找了好多个,最终发现百度的ueditor可以。经过几天的日夜,甚至牺牲了周末休息时间开始翻阅资料。。。废话不多说,开始教程:第一步:去ue官网下载他的源码第二:解压下载的源码(下载可能会慢,好像需要下载)然后打开项目把源码拖进
- ueditor 禁止编辑_UEditor 编辑器常见问题解决
仙女山的仙女鹿
ueditor禁止编辑
ueditor单图上传图片显示上传错误/多图上传显示服务器错误,实际上图片已经传到服务器或者本地1、这个问题是因为ueditor里面的Upload.class.php里面__construct()方法里面的iconv函数有问题/*$this->stateMap['ERROR_TYPE_NOT_ALLOWED']=iconv('unicode','utf-8',$this->stateMap['ER
- ueditor上传大容量视频报http请求错误的解决方法(转载)
antayu1220
通过asp.netmvc5使用百度ueditor本编辑器完整示例(上)介绍,可以上传图片到服务器了,也可以上传小的视频文件,并且由百度编辑器自动加入html5标签播放视频。但是,遇到大文件上传,会点不动,会无法上传。一、修改百度编辑器的ueditor/net文件夹下config.json。修改上传视频最大值512M,上传文件配置:1024M;/*上传视频配置*/"videoActionName":
- 微擎 Ueditor 百度编辑器 替换图片不显示问题
懒得代码
问题:最近在使用微擎添加公众号平台文章时,上传图片可以显示,但是点击html(编辑器的按钮,可以显示html代码)时出现图片不显示问题。我是用的135编辑器挑选的图文模板,我替换完模板中的图片后,图片的链接失效,图片不显示。原因:查看了源代码后发现图片的src链接不带域名,直接显示images/,但是在微擎下图片的根目录是\attachment,图片缺少根路径导致了图片不能显示。解决:既然是路径问
- 百度ueditor 实现ctrl+v粘贴图片并上传、word粘贴带图片
Mr_Zang666
word图片一键粘贴word
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。1、只粘贴图片并上传到服务器config.extraPlu
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- vue使用vue-ueditor-wrap集成秀米
丨
vue.js前端javascript
vue通过UEditor集成秀米接入Ueditorvue-ueditor-wrap接入秀米接入UeditorUEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码:UEditor官网地址下载代码放置到vue项目的静态资源目录(assets/public取决于你的vue-cli版本)下载代码中的后台代码
- vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
snowball_li
前端vue.js前端富文本
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue2-nuxt2项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub-fex-team/ueditor:richtext富文本编辑器3.2、下载后放在static目录下3.3、vue项目安装插件vue-ueditor-wrapyarnaddvue-ueditor-wrap3.4
- 好用的vue项目插件
哆来A梦没有口袋
vue好用的vue的插件vue的富文本插件vue的无缝滚动插件vue的拖拽剪裁插件vue插件推荐
1.vue-seamless-scroll无缝滚动-vue-seamless-scroll的简介及使用教程-MadewithVuejs2.富文本(1)avue-plugin-ueditoravue-plugin-ueditor:avue富文本编辑器(2)wangeditorwangEditor3.vue-monoplasty-slide-verify滑动验证码vue-monoplasty-slid
- Vue3富文本组件UEditor ,[email protected]
天马3798
Vuevue.js前端javascript
一、Vue中UEditor2.0版本跟3.0版本不兼容重点安装版本不同使用详细介绍:vue-ueditor-wrap-Vue+UEditor+v-model双向绑定二、安装流程1.安装#vue-ueditor-wrapv3仅支持
[email protected]#
[email protected].全局引入,注册组件//main.jsimport
- 我用 CF 打穿了他的云上内网
火线安全
云安全
文章首发于:火线Zone社区:https://zone.huoxian.cn/d/1341-cf作者:TeamsSix0x00前言最近在做项目的时候,测到了一个部署在云上的存在LaravelUEditorSSRF漏洞的站点,并且发现这个SSRF漏洞可以读取到临时凭证,这不巧了,正好最近写了一个云环境利用的工具。开始之前这里先简单介绍一下这个工具,CF是这个工具的名字,通过它可以很方便的进行云上内网
- 波卡 2024 展望:技术迭代与治理模型探析
OneBlock Community
波卡生态区块链polkadot波卡去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,敬请期待
- 波卡 2024 展望:DOT 升级的新方向
OneBlock Community
波卡生态波卡web3polkadot去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,可以回顾
- 百度编辑器-Ueditor-上传图片的配置
Evan.Pei
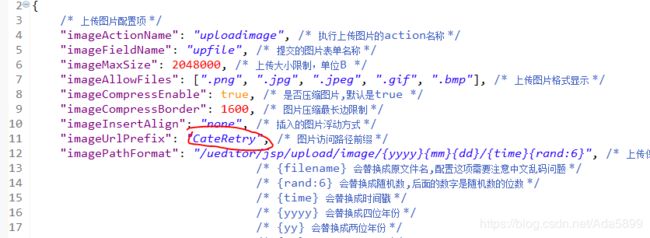
1.UEditor是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。2.配置图片保存,由于编辑器在保存时要先将图片上传到后台,前台显示的只是一个,就需要后台代码的配合。编辑器区分多个语言版本,下载.net版本的。3.目录结构,我这用的MVC框架。需要注意:1.config.json与controlle
- 变现小程序知识付费系统源码搭建教程,免费分享
达建佳阿容yangmaodian8
小程序
实测,可以运行。后台安装1.将源码上传至服务器首先修改数据库文件Application\Common\Conf\config.php这个文件修改里面的数据库信息2.导入数据库xczyvip.cn.sql备份文件到您的mysql内3.宝塔设置thinkphp的伪静态4.需要php5.6后台地址域名/youni默认账号密码admin1231235.根目录下Public\Ueditor\php\conf
- 解决百度编辑器ueditor默认有空格的问题
止水波澜
问题:引入百度编辑器之后,光标定位到如图所示的地方:百度编辑器可见光标之前有一段空格。然后打开HTML查看:空格HTML原因:引入ueditor时JS代码有换行有换行的代码解决方法:去除换行去除换行效果:光标置于最左边光标置于最左
- VUE基于ueditor直接上传图片到oss服务器(前后端分离不涉及任何后端代码)
夜雨渐停丶我独行
因为公司需要用到百度的富文本编辑器,并且要用到上传图片的功能。但是因为官方的例子是前后端不分离的,上传功图片到oss需要后端配置一堆东西。在网上看到很多demo也是需要配置后端代码了,基本没看到符合自己的需求,我的需求很简单,不碰任何的后端代码,把上传图片的功能独立出来直接上传oss并返回图片的url。经过对源码的一顿骚操作之后终于改好了,咔咔咔。。。。废话不多说先上效果图1.jpg下面说下具体步
- django富文本编辑器ckeditor
Wanncye
VUE+Djangodjango
django富文本编辑器ckeditor简介安装添加应用添加配置添加路由修改字段简介同一个团队中,并不是所有人都懂代码。那么,对于数据运维人员,我们引入富文本编辑器,对他们来说是非常友好的。富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,我们引入富文本编辑器。有ueditor
- 红队专题-代码审计-RCE-SSRF
amingMM
java
代码审计RCE远程命令/代码执行概述命令注入CommandInjectionRCE漏洞函数代码执行命令注入执行示例pbootcms存在RCE漏洞使远程服务器执行“whoami”的命令Java代码审计注入CodeQLpy-javaseayfortify内存的基本概念差异备份注入java基本语法代码审计实战渗透-fofa-dirBrute-代码审计-构造poc-ueditor-解密-过waf-Godz
- day33WEB 攻防-通用漏洞&文件上传&中间件解析漏洞&编辑器安全
aozhan001
中间件安全
目录一,中间件文件解析漏洞-IIS&Apache&Nginx-IIS67文件名目录名-Apache换行解析配置不当1、换行解析-CVE-2017-157152、配置不当-.htaccess配置不当-Nginx文件名逻辑解析漏洞1、文件名逻辑-CVE-2013-45472、解析漏洞-nginx.conf配置不当二,Web应用编辑器-Ueditor文件上传安全三,实例CMS&平台-中间件解析&编辑器引
- SpringBoot 整合Ueditor 完美避坑
YL君
SpringBoot整合Ueditor完美避坑下载先去官网下载开发包http://ueditor.baidu.com/website/download.html#mini选择jsp开发版然后将压缩包里的东西复制到静态文件路径下,如图:ueditor_static.png修改配置文件首先是选择修改ueditor.config.js,修改serverUrl,如图:ueditor_config1.png
- 常用的几款富文本编辑器
wen_文文
Vuejavascript
1.tinymceGit配置操作文档兼容性:FireFox,Safar,Chrome,Edge,IE11+;安全性:经典编辑模式版本<=5.12时,会存在XSS攻击;可能需要自己想办法防止XSS攻击2.UEditorGit效果预览配置操作文档缺点:组件较大,打包压缩后依旧不小,自带样式不美观,需要自己封装样式;官方现今已停止维护;优点:开发团队强大,在百度的多个产品中已实际使用兼容性:支持IE6+
- tp5中使用ueditor编辑器编辑器里html标签也显示出来了
编程爱好者之家
PHPthinkphp5thinkphp
今天在tp5框架中使用ueditor编辑器,内容输出到编辑器的时候,html标签也显示出来了,如下图解决办法为在输出模板的时候加上raw函数产生原因为:tp5框架为了避免出现XSS安全问题,默认的变量输出都会使用htmlentities方法进行转义输出。你还可以设置默认的过滤方法,在配置文件template.php中设置'default_filter' => 'htmlspecialchars'就
- 关于UEditor 与 tp5 标签自动转义的巨坑,已解决!
别打扰我写BUG
php富文本编辑器Ueditortp5
TP5写全局过滤,要观察回显的html数据,如果tp使用raw还是html实体,请再转化一次htmlspecialchars_decode
- tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法
胡金针
ueditortp5html标签
tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法参考文章:(1)tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法(2)https://www.cnblogs.com/ouguangqiang/p/9755614.html(3)https://www.javazxz.com/thread-5653-1-1.html备忘一下。
- 百度编辑器UEditor中文乱码问题
chen864984891
java
一、简介百度UEditor编辑器是一款开源(也存在一些小问题)的很实用的超文本编辑器,由于其功能多,强大API支持,得到广泛的使用。很适合自定义编辑功能。界面网上找了许多相关内容,发现怎么改编码解码都是中文乱码最后只能把与富文本相关的编解码设置依次更改,然后发现是在web.xml中的资源过滤器中将utf-8编码设置为强制执行了CharacterEncodingFilterorg.springfra
- Thinkphp Ueditor 页面编辑器显示标签问题
0c4d
php
ueditor富文本保存内容,页面展示时显示内容含有标签解决办法:{$company.info|htmlspecialchars_decode}Ueditor富文本保存后,富文本编辑器内,显示内容是标签,解决办法:{$item.info|html_entity_decode}
- UEditor显示Invalid or unexpected token
anai2312
php
原文链接http://www.qqdeveloper.com/a/53.html问题背景数据修改操作,需要做一个数据内容回显,该内容中包含代码、图片、普通文本等等内容,反正就是各种内容。当做数据回显时,用的是ueditor的setContent()函数。错误情况下面是错误信息,和错误信息的位置开发代码使用的是tp5,具体代码实现如下。这是html代码 {:htmlspecialch
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio


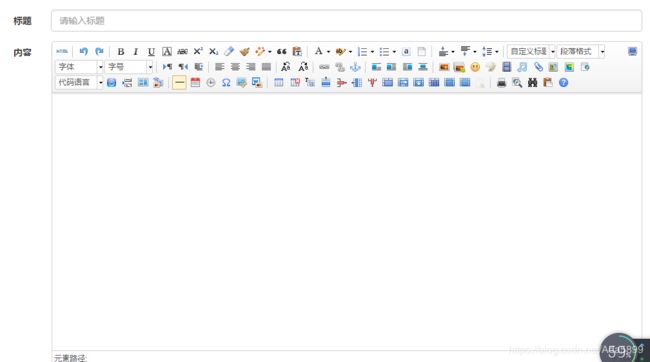
 7. 在 jsp 页面中显示 UEditor 编辑器:
7. 在 jsp 页面中显示 UEditor 编辑器: