01.JavaScript基础复习
ps:上学期有学过JS,所以在学vue框架前先复习一下JS知识。我的感受就是学过的知识不用真的会忘记的很快,所以一定要多练习多运用。想做前端的可以把JS和Node.js好好学。
一.浏览器:
1.IE 内核:Trident
2.FireFox 内核:Gecko
3.Chrome 内核:WebKit
4.Opera 内核:Presto
5.Edge 内核:Chakra
6.Safari 内核:WebKit
市面上大部分的浏览器就是以上六种了,当然还有其他浏览器,但都是基于以上内核开发的。有时间可以多了解一下内核的知识。
二.JS应用场景:
1.网页特效
2.服务端开发(Node.js)
3.命令行工具(Node.js)
4.桌面程序(Electron)
5.App(Cordova)
6.游戏开发(cocos2d-js)
7.控制硬件——物联网(Ruff)
三.JS的组成:
JS=ECMAScript+DOM+BOM
1.ECMAScript:JS的核心,定义了JS的语法规范。
2.DOM:文档对象模型,操作页面元素的API集合。DOM把html看作是文档树,通过DOM提供的API可以对树上的节点进行操作。
3.BOM:浏览器对象模型,操作浏览器功能的API集合。通过BOM可以操作浏览器窗口,比如:弹出框/控制浏览器跳转/获取分辨率等。
四.JS基础知识:
输出方式:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 console.log() 写入到浏览器的控制台。
- 使用 innerHTML 写入到 HTML 元素。
1.数据类型:
- 简单数据类型:Number/String/Boolean/Undefined/Null
- 复杂数据类型:Object
- 获取变量类型:typeof
- 数据类型转换:toString()/String()/num+""/Number()/parseInt(str)/parseFloat(str)/Boolean()
- 布尔类型的隐式转换:1)转换为true:非空字符串/非0数字/true/任何对象. 2)转换为false:空字符串/0/false/null/undefined.
2.数组:
- 数组的定义:
var arr = ['book','computer','mobile'];
var arr1 = [1,2,34,'hello',[1,4,5]];
- 数组的遍历:
var arr1 = [1,2,34,'hello',[1,4,5]];
arr1.forEach(item => {
if(item instanceof Array){
item.forEach(i => console.log(i));
}else{
console.log(item);
}
});
- 数组的新增:
var arr = ['book','computer','mobile'];
arr[1] = "water"; //book water computer mobile
3.函数:
所有函数都是Function的实例对象
- 函数的定义:
①命名函数:function 函数名称(参数){函数体}
function say(){
console.log();
}
②匿名函数:function (参数){函数体}
function (){
alert(123);
}
③构造函数(执行效率低,使用较少):new Function(参数){函数体}
function Say(name){
this.name = name;
}
var a = new Say("coco");
console.log(a.name); //coco
④es6新加的箭头函数:
var add2 = (a,b) => {
return a + b;
}
console.log(add2(1,2)); //3
- 作用域:
① 作用域类型:局部作用域/全局作用域
② JavaScript 函数作用域:每个函数创建一个新的作用域。作用域决定了这些变量的可访问性(可见性)。函数内部定义的变量从函数外部是不可访问的(不可见的)。
③ JavaScript 变量的有效期:
JavaScript 变量的有效期始于其被创建时。
局部变量会在函数完成时被删除。
全局变量会在您关闭页面是被删除。
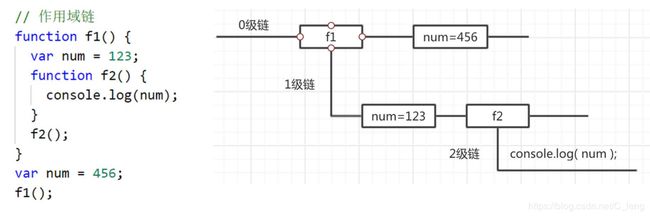
- 作用域链:
只有函数可以制造作用域链结构,函数中的函数就形成了函数内指向函数外的链式结构。
- 闭包:
① 闭包指有权访问另一个函数作用域中变量的函数。(简单理解可以说一个作用域可以访问另外一个函数内部的局部变量)
② 闭包的作用:延申变量的作用域。
- 递归:
① 如果函数在内部可以调用其自身,那么这个函数就是递归函数。
② 递归函数的作用和循环效果一样。
③ 由于递归容易发生“栈溢出”,所以必须要加退出条件return。
4.对象:
- 对象的创建:
①对象字面量
var person = {
name: 'coco',
age:18,
say:function(){
console.log(this.name);
}
}
console.log(person);
②new Object()
var person = new Object();
person.name = "coco";
person.age = 18;
person.say = function(){
console.log("hello");
}
console.log(person);
③工厂函数创建对象
function f(name,age){
var person = new Object();
person.name = name;
person.age = age;
person.say = function(){
console.log("hello");
}
return person;
}
console.log(f("coco",18));
④自定义构造函数
function F(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log("hello");
}
}
console.log(new F("coco",18));
- new关键字:
会在内存中创建一个新的空对象。
会让this指向这个新对象。
执行构造函数的目的:给这个新对象加属性和方法。
会返回这个新对象。 - this关键字:
函数在定义时this是不确定的,只有在调用时才能确定。
一般函数直接执行,内部this指向全局window。
函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象。
构造函数中的this是一个隐式对象,类似一个初始化模型,所有方法和属性都挂载到这个隐式对象上,后续通过new关键字调用,从而实现实例化。 - 对象的使用:
① 遍历对象属性:使用for…in
function Person(name,age){
this.name = name;
this.age = age;
}
var person = new Person("coco",18);
for(var key in person){
console.log(key + "=" + person[key])
}
② 删除对象属性:使用delete
var a= new Object;
a.a1 = 15;
a.a2 = 122;
delete a.a1;
五.JS代码的执行过程:
JS代码的执行是由浏览器中的JS解析器来执行的。
- JS解析器执行过程:预解析过程+代码执行过程。
- 预解析过程:1.把变量的声明提升到当前作用域的最前面,只会提升声明,不会提示赋值。2.把函数的声明提升到当前作用域的最前面,只会提升声明,不会提示调用。3.先提升var,再提升function。
六.了解Node.js:
Node.js平台的开发语言是JS,平台提供了操作系统底层API,方便做服务器端编程,具体包括文件操作,进程操作,通信操作等系统模块。
1:Node.js的应用场景:
- 具有复制逻辑的动态网站
- WebSocket服务器
- 命令行工具
- 带有图形界面的本地应用程序
2.Node.js包:
NPM:全球最大的模块生态系统,Node.js的包管理工具。
3.NPM常用命令:
- 安装包:npm install -g 包名
- 更新包:npm update 包名
- 卸载包:npm uninstall 包名
4.自定义包的规范:
- package.json必须在包的顶层目录下
- 二进制文件应该在bin目录下
- JS代码应该在lib目录下
- 文档应该在doc目录下
- 单元测试应该在test目录下