Python-图形用户界面-GUI-tkinter-Pyqt-代码案例
文章目录
- 1.初识GUI
- 1.1GUI组成
- 1.2相关开发工具
- 2.tkinter开发包
- 2.1 窗体
- 2.2 窗体定位
- 3.tkinter模块下基本组件
- 3.1tkinter下组件清单
- 3.2简易组件使用案例
- 3.3 Menu和messagebox组件使用案例
- 1.下拉菜单
- 2.弹出菜单
- 3.4 Canvas 组件使用案例
- 3.5 PhotoImage 组件使用案例
- 4.ttk 子模块下组件
- 4.1.Combobox 组件
- 4.2 Notebook 组件
- 4.3 Progressbar 组件
- 4.5 Treeview 组件
- 4.5.1 分层级显示
- 4.5.2 案例二,一行行显示
- 5.tix 子模块下组件
- 5.1文件选择类组件
- 5.1.1Dirlist使用案例
- 5.1.2DirTree使用案例
- 5.2 ButtonBox组件
- 6.scrolledtext 子模块组件
- 7.拖拽组件--PyQt
- 7.1.安装Pyqt
- 7.2.pyqt5-tools
- 8.编译成可执行文件
- 8.1pyinstaller安装
- 8.2 编译成可执行文件
- 9.案例-三酷猫钓鱼数据数据可视化
1.初识GUI
1.1GUI组成
1.组件 components
2.窗体 Form
3.事件 Events
4.属性 Property
5.方法 Methods
1.2相关开发工具
1.tkinter
python自带GUI开发包,Tkinter(也叫Tk接口)是Tk图形用户界面工具包标准的Python接口。Tk是一个轻量级的跨平台图形用户界面(GUI)开发工具。Tk和Tkinter可以运行在大多数的Unix平台、Windows、和Macintosh系统。
2.Pyqt
PyQt是Qt库的Python版本。PyQt3支持Qt1到Qt3。 PyQt4支持Qt4。它的首次发布也是在1998年,但是当时它叫 PyKDE,因为开始的时候SIP和PyQt没有分开。PyQt是用SIP写的。PyQt 提供 GPL版和商业版。
2.tkinter开发包
2.1 窗体
import tkinter
MainForm=tkinter.Tk()
MainForm.geometry("250x150")
MainForm.title("三酷猫!")
MainForm.iconbitmap(r'D:\AI\三酷猫源代码\第11章\McuSDKTool.ico')#图标
MainForm['background']='LightSlateGray'#背景颜色
btn1=tkinter.Button(MainForm,text="退出", fg="black")#Button按钮组件
def turn_property(event):#鼠标事件
event.widget["activeforeground"]="red"
event.widget["text"]="OK"
def mouse_Key(x):
x.widget["background"]="green"
#btn1.bind("",mouse_Key)
btn1.bind("" ,turn_property)#绑定鼠标进入事件
btn1.pack()#把按钮放到窗体上
MainForm.mainloop()#主窗体事件循环等待
2.2 窗体定位
import tkinter
MainForm=tkinter.Tk()
MainForm.geometry("250x150")
btn1=tkinter.Button(MainForm,text="1",fg="black")
btn2=tkinter.Button(MainForm,text="2",fg="black")
btn3=tkinter.Button(MainForm,text="3",fg="black")
btn1.pack(side="top")
btn2.pack(side="top")
btn3.pack(side="top")
MainForm.mainloop()
![]()
import tkinter
MainForm=tkinter.Tk()
MainForm.geometry("250x100")
btn1=tkinter.Button(MainForm,text="1",fg="black")
btn2=tkinter.Button(MainForm,text="2",fg="black")
btn3=tkinter.Button(MainForm,text="3",fg="black")
btn1.pack(side="left",padx="1m")
btn2.pack(side="left",padx="1m")#间隔1mm
btn3.pack(side="left",padx="1m")
MainForm.mainloop()
3.tkinter模块下基本组件
3.1tkinter下组件清单
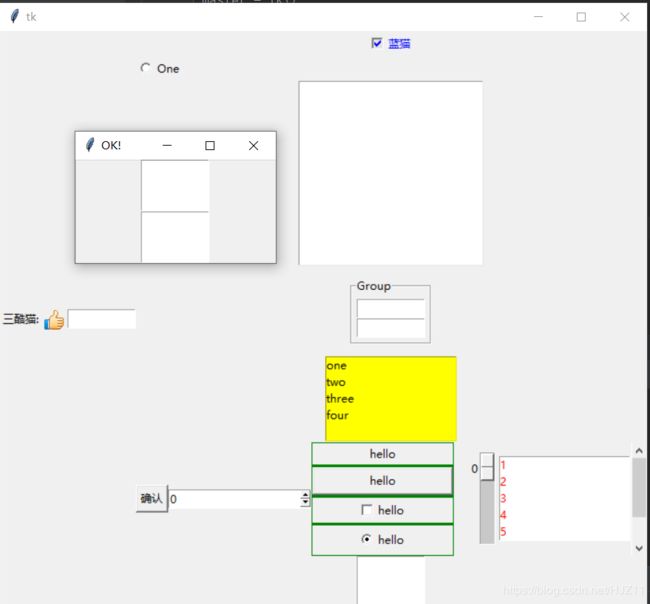
3.2简易组件使用案例
from tkinter import *
master = Tk()
master.geometry("700x600")
#==================Label标签组件
l_show= Label(master, text="三酷猫:")
photo=PhotoImage(file="kwsupicon1.gif")
l_show1= Label(master,image=photo)
l_show.pack(side="left")
l_show1.pack(side="left")
#===================Entry,单行文本组件
e_show=Entry(master,width=10)
e_show.pack(side="left")
#===================Text
t_show=Text(master,width=10,height=4)
t_show.pack(side="bottom")
#===================Checkbutton复选框组件
var = StringVar()
c_show=Checkbutton(master,text="蓝猫", variable=var,
onvalue="RGB", offvalue="L",fg="blue")
c_show.pack(side="top")
#=====================Radiobutton单选组件
v = IntVar()
r_show=Radiobutton(master,text="One",variable=v,value=1)
r_show.pack(anchor=W)
#=====================Frame框架组件
f_show=Frame(master,height=200,width=200,bd=1,bg='white',relief=SUNKEN)
f_show.pack(anchor="center")
#======================LabelFrame标签框架组件
lf_show=LabelFrame(master, text="Group",padx=5, pady=5)
lf_show.pack(padx=10, pady=10,expand="yes")
e1=Entry(lf_show,width=10)
e1.pack()
e2=Entry(lf_show,width=10)
e2.pack()
#======================Listbox列表框组件
lb_show=Listbox(master,bg="yellow",height=5,width=20)
lb_show.pack(side="top")
for item in ["one","two","three","four"]:
lb_show.insert(END, item)
#=======================Scrollbar滚动条组件
s_show=Scrollbar(master)
s_show.pack(side=RIGHT, fill=Y)
lb_show1=Listbox(master,fg="red",height=5,width=20)
lb_show1['yscrollcommand']=s_show.set
lb_show1.pack(side="right")
for item in ["1","2","3","4","5","6","7"]:
lb_show1.insert(END, item)
s_show.config(command=lb_show.yview)
#========================Scale刻度条组件
sc_show= Scale(master,from_=0,to=100)
sc_show.pack(side="right")
#========================Message及Button
def showMessage(event):
m1=Message(master,text="非常好!",width=60)
m1.pack()
b_show=Button(master,text="确认",fg="black")
b_show.bind("" ,showMessage)
b_show.pack(side="left")
#========================Spinbox
sb_show=Spinbox(master,from_=0,to=10)
sb_show.pack(side="left")
#========================Toplevel子窗体组件
tL_show=Toplevel(master)
tL_show.wm_attributes("-topmost",1)
tL_show.title("OK!")
t1_show=Text(tL_show,width=10,height=4)
t2_show=Text(tL_show,width=10,height=4)
t1_show.pack()
t2_show.pack()
#========================PanedWindow
pw=PanedWindow(orient=VERTICAL,bg="green")
pw.pack(fill=BOTH,expand=1)
for w in [Label,Button,Checkbutton,Radiobutton]:
pw.add(w(pw,text = 'hello'))
mainloop()
3.3 Menu和messagebox组件使用案例
1.下拉菜单
# -*- coding: utf-8 -*-
from tkinter import *
root = Tk()#创建窗体
m1 = Menu(root)#创建菜单实例
root.config(menu=m1)#为窗体设置菜单属性
def callback():#定义鼠标事件单机回调函数
root.title("OK")
filemenu = Menu(m1)#子菜单
m1.add_cascade(label="File",menu=filemenu)#设置子菜单名称并关联
filemenu.add_command(label="New",command=callback)#增加选项和事件
filemenu.add_command(label="Open",command=callback)#增加选项和事件
filemenu.add_separator()#增加分割线
filemenu.add_command(label="Exit",command=callback)#增加选项和事件
helpmenu = Menu(m1)#创建帮助菜单栏
m1.add_cascade(label="Help",menu=helpmenu)#设置子菜单名称并关联
helpmenu.add_command(label="About...",command=callback)#增加选项和事件
mainloop()#启动窗体循环功能
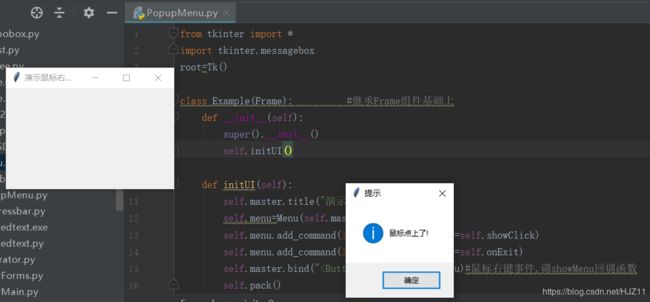
2.弹出菜单
from tkinter import *
import tkinter.messagebox
root=Tk()
class Example(Frame): #继承Frame组件基础上
def __init__(self):#类初始化,继承父类
super().__init__()
self.initUI()
def initUI(self):#在窗体Fram上设置
self.master.title("演示鼠标右键跳出菜单")
self.menu=Menu(self.master, tearoff=0)
self.menu.add_command(label="提示", command=self.showClick)
self.menu.add_command(label="退出", command=self.onExit)
self.master.bind("" , self.showMenu)#鼠标右键事件,调showMenu回调函数
self.pack()
def showMenu(self, e): #定义回调函数
self.menu.post(e.x_root, e.y_root)
def showClick(self):#“提示”菜单栏回调函数
tkinter.messagebox.showinfo('提示','鼠标点上了!')
def onExit(self):
self.quit()
root.geometry("250x150")
app=Example()#实例化调用
root.mainloop()
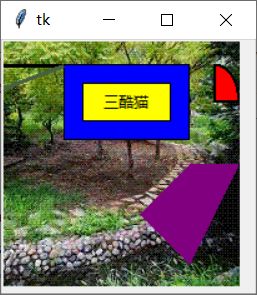
3.4 Canvas 组件使用案例
画布组件,让窗体带有五彩缤纷的图片
import os
from tkinter import *
t1= Tk()
c1= Canvas(t1, width=200, height=200)
c1.pack()
img=PhotoImage(file=os.path.abspath(os.path.curdir)+'\\home.gif')#创建背景图片
c1.create_image((95,70),image=img) #设置大小
c1.create_rectangle(50, 20, 150, 80, fill="Blue")#蓝框
c1.create_rectangle(65, 35, 135, 65, fill="yellow")#小黄框
c1.create_line(0, 21, 50, 21, fill="Black", width=3)#宽度为3的黑色横线
c1.create_line(0, 40, 50, 21, fill="#476042", width=3)#灰黑色横线
# c1.create_line(0, 40, 50, 21, fill="red", width=3)#红色斜线
canvas_width = 200
canvas_height = 100
c1.create_text(canvas_width / 2,
canvas_height / 2,
text="三酷猫")
c1.create_arc(151,20,190,80,start=0,extent=90,width=2,fill="red",tags="arc")#画圆弧
c1.create_polygon(111,140,151,100,190,100,151,180,fill="Purple",tags="polygon")#画多角形
# t1=c1.create_text(20,6,text="三酷猫")
# c1.delete(t1)
mainloop()
3.5 PhotoImage 组件使用案例
# -*- coding: utf-8 -*-
from tkinter import *
import os
# filename = r"D:\AI\三酷猫源代码\第11章\home.gif"
root = Tk()
img=PhotoImage(file=os.path.abspath(os.path.curdir)+'\\home.gif')#创建背景图片
# img = PhotoImage(filename)
label = Label(root,text="秋天",compound='center',image=img,fg="red")#通过Label组件显示图片和标题
label.pack()#定位
root.mainloop()
4.ttk 子模块下组件
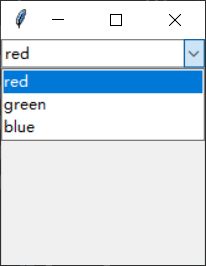
4.1.Combobox 组件
from tkinter import *
from tkinter import ttk
def show_msg(*args):#自定义选择后触发事件函数
"""
:param args:
"""
print(color_select.get())
root=Tk()
name=StringVar()
color_select= ttk.Combobox(root, textvariable=name) #创建下拉框实例
color_select["values"]= ("red", "green", "blue")
color_select["state"] = "readonly"
color_select.current(0)
color_select.bind("<>" , show_msg) #绑定鼠标选择后的触发事件
color_select.pack()
root.mainloop()
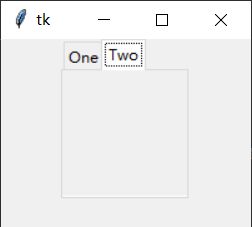
4.2 Notebook 组件
Notebook页签组件在一个窗体页面上,具有多页面分类布设组件和显示更多内容的作用,可以免去频繁切换窗体麻烦,有利于提高软件操作效率。
from tkinter import *
from tkinter import ttk
root=Tk()
root.geometry("200x150")
n=ttk.Notebook(root)
f1=ttk.Frame(n,height=100,width=100)
f2=ttk.Frame(n,height=100,width=100)
n.add(f1, text='One')
n.add(f2, text='Two')
n.pack()
root.mainloop()
4.3 Progressbar 组件
进度条提示
from tkinter import *
from tkinter import ttk
import time
root=Tk()
root.title("Progressbar组件案例")
root.geometry("200x150")
p1=ttk.Progressbar(root,length=200, mode="determinate", orient=HORIZONTAL)
p1.grid(row=1,column=1)
p1["maximum"]=100
p1["value"]=0
for i in range(100):
p1["value"]= i+1
root.update()
time.sleep(0.1)
root.mainloop()

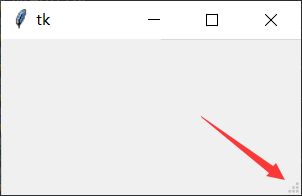
4.4 Sizegrip 组件
Sizegrip为拉伸窗体大小提供更便捷操作
from tkinter import *
from tkinter import ttk
root=Tk()
ttk.Sizegrip(root).grid(row=59,column=59,sticky="se")
root.columnconfigure(0,weight=1,minsize=59)
root.rowconfigure(0,weight=1,minsize=59)
root.mainloop()
4.5 Treeview 组件
结构化数据显示和处理
4.5.1 分层级显示
from tkinter import ttk
import tkinter as tk
root=tk.Tk()
tree=ttk.Treeview(root)#创建树状结构列表实例
tree["columns"]=("one","two")#设置两个列对象名
tree.column("one", width=100 )
tree.column("two", width=100)
tree.heading("one",text="姓名")#设置标题
tree.heading("two",text="年龄")
tree.insert("",0,text="班主任", values=("张老师","30"))#插入第一行记录
id2=tree.insert("",1, "dir2", text="班委")#插入第二行顶级分类id2
tree.insert(id2,"end","dir3", text="班长", values=("张三","20"))#插入第三行二级分类
tree.insert(id2,"end","dir4", text="学委", values=("李斯","19"))
id3=tree.insert("",2,"dir5",text="同学")#插入第5行顶级分类id3
tree.insert(id3,"end","dir6", text="男同学",values=("刘大","19"))
tree.insert(id3,"end","dir7", text="男同学",values=("张大","19"))
tree.insert(id3,"end","dir8", text="女同学",values=("李馨","19"))
tree.insert(id3,"end","dir9", text="女同学",values=("王香","19"))
tree.pack()#指定定位
root.mainloop()
4.5.2 案例二,一行行显示
from tkinter import ttk
import tkinter as tk
root=tk.Tk()
tree=ttk.Treeview(root)#创建树状结构列表实例
tree["columns"]=("one","two")#设置两个列对象名
tree.column("one", width=100 )
tree.column("two", width=100)
tree.heading("one",text="姓名")#设置标题
tree.heading("two",text="年龄")
tree.insert("",0,text="班主任", values=("张老师","30"))#插入第一行记录
tree.insert("",1,text="班主任", values=("李老师","31"))#插入第一行记录
tree.insert("",2,text="班主任", values=("黄老师","32"))#插入第一行记录
tree.insert("",3,text="语文老师", values=("刘老师","33"))#插入第一行记录
tree.insert("",4,text="数学老师", values=("马老师","35"))#插入第一行记录
tree.insert("",5,text="男同学", values=("张大哈","20"))#插入第一行记录
tree.insert("",6,text="女同学", values=("王小花","18"))#插入第一行记录
tree.pack()#指定定位
root.mainloop()
5.tix 子模块下组件
tix是对tkinter和ttk模块的进一步完善和补充
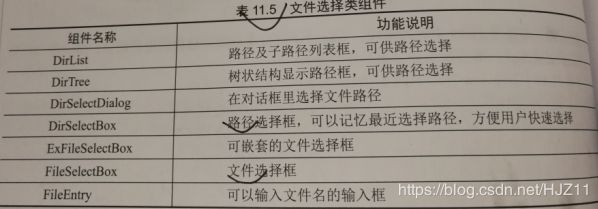
5.1文件选择类组件
5.1.1Dirlist使用案例
import tkinter.tix
from tkinter.constants import * #导入常量模块
root=tkinter.tix.Tk()
top=tkinter.tix.Frame(root,relief=RAISED, bd=1)
top.pack(side="left")
top.dir = tkinter.tix.DirList(top)#创建Dirlist实例
top.dir.hlist['width'] = 40
top.dir.pack(side="left")
top.btn=tkinter.tix.Button(top,text=">> ", pady = 0)
top.btn.pack(side="left")
top.ent=tkinter.tix.LabelEntry(top, label="Installation Directory:",
labelside = 'top')#创建LabelEntry实例
top.ent.pack(side="left")
root.mainloop()
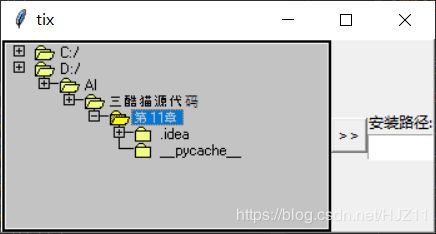
5.1.2DirTree使用案例
import tkinter.tix
from tkinter.constants import *
root=tkinter.tix.Tk()
top=tkinter.tix.Frame(root, relief=RAISED,bd=1)
top.pack(side="left")
top.dir=tkinter.tix.DirTree(top)
top.dir.pack(side="left")
top.dir.hlist['width'] = 40
top.btn=tkinter.tix.Button(top,text=">>",pady= 0)
top.btn.pack(side="left")
top.ent=tkinter.tix.LabelEntry(top,label="安装路径:",labelside='top',)
top.ent.pack(side="left")
root.mainloop()
5.2 ButtonBox组件
ButtonBox组件提供了多按钮操作功能,实现了类似messagebox相关功能
from tkinter import tix
import tkinter
def btnDialog(w): #自定义按钮对话框函数
bbox=tix.ButtonBox(w,orientation=tix.HORIZONTAL) #创建水平的ButtonBox实例
bbox.add('ok',text='确认',underline=0,width=5, #增加“确认”按钮
command=lambda w=w: w.destroy()) #带窗体关闭功能
bbox.add('close',text='取消',underline=0,width=5, #增加“取消”按钮
command=lambda w=w: w.destroy()) #带窗体关闭功能
bbox.pack(side=tix.BOTTOM, fill=tix.X) #bbox对象在窗体上的定位
if __name__ == '__main__': #如果直接调用并执行该文件
root=tix.Tk() #创建窗体实例
btnDialog(root) #调用btnDialog自定义函数
root.mainloop() #启动窗体消息循环功能
6.scrolledtext 子模块组件
scrolledtext组件实现多行文本的输入和显示,超过规定行数时会自动显示上下滚动条
import tkinter as tk
from tkinter import scrolledtext
root=tk.Tk()
root.title("滚动文本框")
root.geometry("200x100")
sWidth=10 #设置文本框的长度
sHeight=3 #设置文本框的高度
s_show=scrolledtext.ScrolledText(root,width=sWidth,height=sHeight,wrap=tk.WORD)
s_show.insert('insert',"一行10个字符")
s_show.grid(column=0,columnspan=2)
root.mainloop()
7.拖拽组件–PyQt
7.1.安装Pyqt
7.2.pyqt5-tools
![]()
7.3使用Pyqt5
win+s(搜索框),找designer,运行即可
HelloWorld!案例
1)添加文本
在左侧的“Widget Box”栏目中找到“Display Widgets”分类,将“Label”拖拽到屏幕中间的“MainWindow”画布上,你就获得了一个仅用于显示文字的文本框,如下图所示。

2)编辑文本
双击上图中的“TextLabel”,就可以对文本进行编辑,这里我们将其改成“HelloWorld!”,如下图所示。如果文字没有完全展示出来,可以自行拖拽空间改变尺寸。
特别提醒,编辑完文本之后记得敲击回车令其生效!
![]()
3)添加按钮
使用同样的方法添加一个按钮(PushButton)并将其显示的文本改成“HelloWorld!”,如下图所示。
![]()
4)修改窗口标题
下面修改窗口标题。选中右上方的"Object Inspector"中的“MainWindow”,然后在右侧中部的"Property Editor"中找到“windowTitle”这个属性,在Value这一栏进行修改,修改完记得敲击回车。
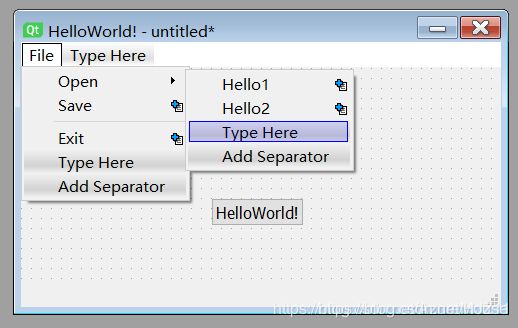
5)编辑菜单栏
注意到画布的左上方有个“Type Here”,双击它即可开始编辑菜单栏。菜单栏支持创建多级菜单以及分割线(separator)。我随意创建了一些菜单项目,如下图所示。

6)预览
使用快捷键Ctrl+R预览当前编写的GUI(或者从菜单栏的Form > Preview / Preview in进入)
![]()
7)保存
如果觉得完成了,那就可以保存成*.ui的文件,这里我们保存为HelloWorld.ui。为了方便演示,我将文件保存到D盘。
8)生成Python代码
使用cmd将目录切到D盘并执行下面的命令。请自行将下面命令中的name替换成文件名,比如本例中的“HelloWorld.ui”

python运行HelloWorld.py
import sys
import HelloWorld
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = HelloWorld.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
8.编译成可执行文件
常用Pyinstaller或py2exe
8.1pyinstaller安装
8.2 编译成可执行文件
在代码文件路径下运行命令
pyinstaller -F HelloWorld.py
编译后在dist\子路径下


运行会闪退,因为运行程序是下面这个文件:
pyinstaller -F ShowHelloWorld.py
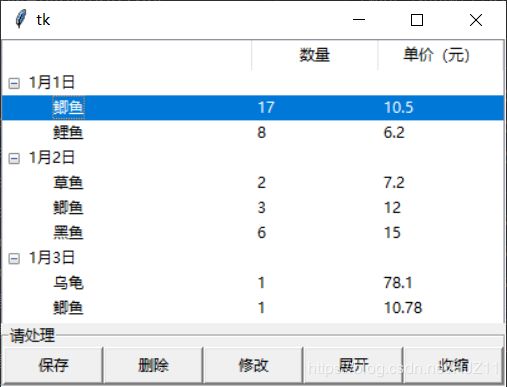
9.案例-三酷猫钓鱼数据数据可视化
from tkinter import ttk
import tkinter as tk
root=tk.Tk()
tree=ttk.Treeview(root)#创建树状结构列表实例
tree["columns"]=("num","price")#设置两个列对象名
tree.column("num", width=100 )
tree.column("price", width=100)
tree.heading("num",text="数量")#设置标题
tree.heading("price",text="单价(元)")
id1 = tree.insert("",0, "dir1", text="1月1日")#插入第1行顶级分类id1
tree.insert(id1,"end","dir2",text="鲫鱼", values=("17","10.5"))#插入第一行记录
tree.insert(id1,"end","dir3",text="鲤鱼", values=("8","6.2"))
id2=tree.insert("",1, "dir4", text="1月2日")#插入第4行顶级分类id2
tree.insert(id2,"end","dir5", text="草鱼", values=("2","7.2"))#插入第三行二级分类
tree.insert(id2,"end","dir6", text="鲫鱼", values=("3","12"))
tree.insert(id2,"end","dir7", text="黑鱼", values=("6","15"))
id3=tree.insert("",2,"dir8",text="1月3日")#插入第8行顶级分类id3
tree.insert(id3,"end","dir9", text="乌龟", values=("1","78.1"))
tree.insert(id3,"end","dir10", text="鲫鱼", values=("1","10.78"))
tree.insert(id3,"end","dir11", text="草鱼", values=("5","7.92"))
tree.pack()#指定树状结构化列表在窗体上的定位
If_show = tk.LabelFrame(root,text="请处理") #在树状列表下创建标签框架
If_show.pack(side="left",expand="yes")#左对齐
bs = tk.Button(If_show,text="保存",width=10)
bs.pack(side="left")
bs = tk.Button(If_show,text="删除",width=10)
bs.pack(side="left")
bs = tk.Button(If_show,text="修改",width=10)
bs.pack(side="left")
bs = tk.Button(If_show,text="展开",width=10)
bs.pack(side="left")
bs = tk.Button(If_show,text="收缩",width=10)
bs.pack(side="left")
root.mainloop()