说明
vue源码1万多行,完全解析透太耗时间;里面细节处理很多,通读代码,语法都不难;个人认为重点在于理解它的思想,掌握面向数据编程的原理。
通过一个合适的例子,断点调试来查看代码运行流程,可以快速了解编码的思路。
[email protected]
一、案例代码及运行流程
用api说明里面提供的命令行,生成的vue项目,稍微改动。
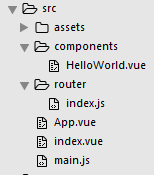
目录结构:
components/HelloWorld.vue
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import index from '../index.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: index
}
]
})App.vue

index.vue
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import helloworld from './components/HelloWorld.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App, helloworld},
template: '断点运行流程
建议用工具打开,里面的缩进代表函数的层级关系
function Vue$3 (options) { //创建新的vue实例
this._init(options); //初始化
vm.$options = mergeOptions( //混合options
resolveConstructorOptions(vm.constructor), //获取构造函数Vue$3的options对象;key有beforeCreate、components、destroyed、directives、filters、_base
options || {},
vm
);
checkComponents(child);//验证options里面components的命名
validateComponentName(key);//校验components的命名合法性
normalizeProps(child, vm);//规范props;无值返回;数组[string]返{string:{ type: null }},对象{key:val}返回 val为string为{key:{type:val}},val为obj为{key:val}
normalizeInject(child, vm);//规范inject;无值返回;数组[string]返{string:{ from: string }},对象{key:val}返回 val为string为{key:{from:val}},val为obj为{key:extend({from:key},val)}
normalizeDirectives(child);//规范directives;无值不处理;默认为对象{key:def},仅处理def类型为function,返回{key:{bind:def,update:def}}
mergeField(key);
//parent
//components、directives、filters调用mergeAssets; 浅合并child到parent
//_base调用defaultStrat; child无值取parent,有值取child
//beforeCreate、destroyed调用mergeHook; child无值取parent,child有值 parent有值取parent.concat(child);parent无值 child是数组取child,不是数组取[child]
//child父级无此属性执行
//el调用strats.el; return defaultStrat(parent, child)
//router、template调用defaultStrat
//components父级有,忽略
initProxy(vm);
vm._renderProxy = new Proxy(vm, handlers);//handlers = hasHandler
initLifecycle(vm);
/**
此时vm={
_uid: 0,
_isVue: true,
$options: {
beforeCreate: [1],
destroyed: [1],
directives: {},
filters: {},
_base: Vue$3(options),
el: '#app',
router: VueRouter,
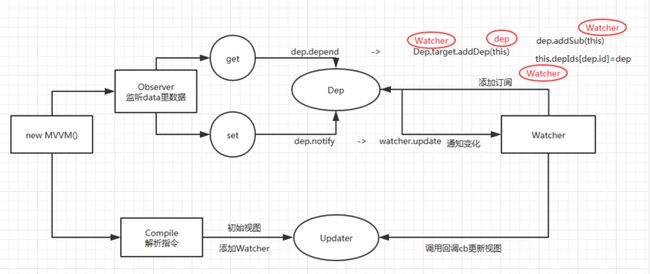
template: '二、数据双向绑定原理
这边有一篇文章 剖析Vue原理&实现双向绑定MVVM 讲的很细,就不再重复写
以上面文章的内容为基础补充一张 vue数据双向绑定原理图