浅谈highcharts(echarts)通过ajax获取后台数据从而改变数据图
好久没写csdn博客了,随着工作项目的展开自己也越来懒了。。不过今天有点空余的时间,所以来写写博客。
恰巧这次的项目有图表这一块,所以就用到了highcharts和echarts。
我们都知道如果写纯静态的图表图很简单,那么如果写动态的图表图该如何写呢?
好了,不多BB了,言归正传!
1、引入图表所需要的js文件
2、先把纯静态的highcharts布局好(以highcharts为例)
// "签证变更"图表
var chart3 = Highcharts.chart('change_attestation', {
chart: {
type: 'column'
},
title: {
text: null
},
xAxis: {
categories: ['2017-05', '2017-06', '2017-07', '2017-08', '2017-09', '2017-10']
},
yAxis: [{
title: {
text: '(元)'
}
}],
tooltip: {
headerFormat: '{point.key}',
pointFormat: '{series.name}: ' +
'{point.y:.1f} (元)
',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
labels: {
items: [{
style: {
left: '300px',
top: '-20px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}]
},
series: [{
name: '设计变更金额',
data: [200, 0, 0, 0, 0, 0],
color: 'deepskyblue'
}, {
name: '签证余额',
data: [100, 0, 0, 0, 0, 0],
color: 'orange'
}, {
type: 'spline',
name: '平均值',
data: [150, 0, 0, 0, 0, 0],
marker: {
lineWidth: 1,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}, {
type: 'pie',
name: '费用分析',
data: [{
name: '设计变更金额',
y: 200,
color: 'deepskyblue'
}, {
name: '签证余额',
y: 100,
color: 'orange'
}],
center: [10,10],
size: 60,
showInLegend: false,
dataLabels: {
enabled: false
}
}]
});这段js代码我写在KPI.js文件里了
3、通过ajax动态获取后台数据赋值给图表中的data数据
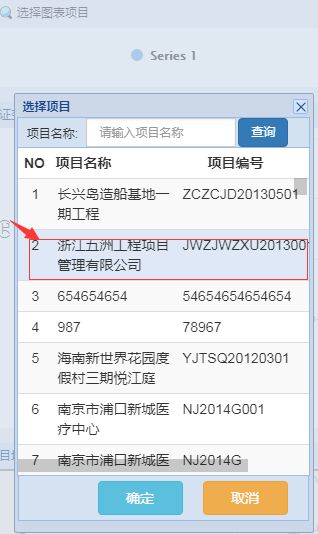
这里我是通过button按钮选择项目,然后获取到对应的项目唯一ID,从而来获取项目对应的数据
//"签证变更"图表
$("#change_attestation").html("");
var chart3 = Highcharts.chart('change_attestation', {
chart: {
type: 'column'
},
title: {
text: null
},
xAxis: {
},
yAxis: [{
title: {
text: '(元)'
}
}],
tooltip: {
headerFormat: '{point.key}',
pointFormat: '{series.name}: ' +
'{point.y:.1f} (元)
',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
labels: {
items: [{
style: {
left: '300px',
top: '-20px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}]
},
series: [{
name: '设计变更金额',
color: 'deepskyblue'
}, {
name: '签证余额',
color: 'orange'
}, {
type: 'spline',
name: '平均值',
marker: {
lineWidth: 1,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}, {
type: 'pie',
name: '费用分析',
data: [{
name: '设计变更金额',
color: 'deepskyblue'
}, {
name: '签证余额',
color: 'orange'
}],
center: [10,10],
size: 60,
showInLegend: false,
dataLabels: {
enabled: false
}
}]
});
$.ajaxSettings.async = false;//关于这个求平均数问题,必须要把这个改成同步!!!否则出现想让人屎的bug!!!
$.getJSON("/App/AppV3/oa/DeskTop/PrjKPI.ashx?method=getCostSJList&PrjID=" + PrjId, function (data) {
var resp = data.rows;
var s1 = [];
for (var i = 0; i < resp.length; i++) {
s1.push(resp[i].ChangeMoneySum)
} //到这里我是通过ajax获取到项目图表所需要的data数据
$.session.set('cmSum', s1); //这里是把设计变更金额数组作为sessionStorage缓存到浏览器端,便于待会的平均数求值
chart3.xAxis[0].setCategories([resp[0].Date, resp[1].Date, resp[2].Date, resp[3].Date, resp[4].Date, resp[5].Date]);
//setCategories是把获取到的X轴数据添加到X轴上
chart3.series[0].update({
data: [parseInt(resp[0].ChangeMoneySum), parseInt(resp[1].ChangeMoneySum), parseInt(resp[2].ChangeMoneySum), parseInt(resp[3].ChangeMoneySum), parseInt(resp[4].ChangeMoneySum), parseInt(resp[5].ChangeMoneySum)]
});//update是把获取到的图表数据添加到data数组中去
});
$.getJSON("/App/AppV3/oa/DeskTop/PrjKPI.ashx?method=getCostQZList&PrjID=" + PrjId, function (data) {
var resp = data.rows;
var s2 = [];
for (var i = 0; i < resp.length; i++) {
s2.push(resp[i].ChkMoneySum)
}
$.session.set('chmSum', s2);
chart3.series[1].update({
data: [parseInt(resp[0].ChkMoneySum), parseInt(resp[1].ChkMoneySum), parseInt(resp[2].ChkMoneySum), parseInt(resp[3].ChkMoneySum), parseInt(resp[4].ChkMoneySum), parseInt(resp[5].ChkMoneySum)]
});
});
var CMsum = $.session.get('cmSum');
var CHMsum = $.session.get('chmSum');
var cm = new Array();
var chm = new Array();
cm = CMsum.split(',');
chm = CHMsum.split(',');
chart3.series[2].update({
data: [(parseInt(cm[0]) + parseInt(chm[0])) / 2, (parseInt(cm[1]) + parseInt(chm[1])) / 2,
(parseInt(cm[2]) + parseInt(chm[2])) / 2, (parseInt(cm[3]) + parseInt(chm[3])) / 2,
(parseInt(cm[4]) + parseInt(chm[4])) / 2, (parseInt(cm[5]) + parseInt(chm[5])) / 2]
});
chart3.series[3].update({
data: [{'y':parseInt(cm[0])+parseInt(cm[1])+parseInt(cm[2])+parseInt(cm[3])+parseInt(cm[4])+parseInt(cm[5])},
{ 'y': parseInt(chm[0]) + parseInt(chm[1]) + parseInt(chm[2]) + parseInt(chm[3]) + parseInt(chm[4]) + parseInt(chm[5])}]
});结语:嗯,这就是我今天写的博客,有不严谨之处还望大神不惜赐教。